This project was made by Team Aditya for Devsnest Hackathon.
Planning a new project? and wants to brainstorm can use this whiteboard.
Checkout live demo here.
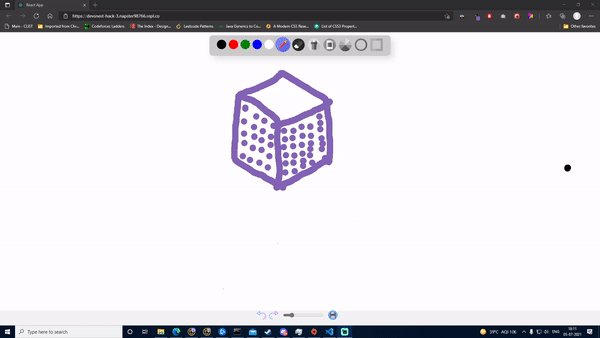
- Go digital😂! Jot down your thoughts and draw correlation.
- With this interactive whiteboard, you can save your work as a .jpg file and take out a printout 🖨️
- With this, you can write and annotate.
- Made a mistake!!!(oh snap 😰), no worries you can undo with the undo button
- Bad at making shapes? We got you!
Node Js- you can download it from here.
git clone https://github.com/ALTDeleted/DEVSNEST-HACK-2.git
- Open directory where you have cloned the repo and type :
npm startIt runs the app in the development mode.
- Open http://localhost:3000 to view it in the browser. The page will reload if you make edits.
- You will also see any lint errors in the console.