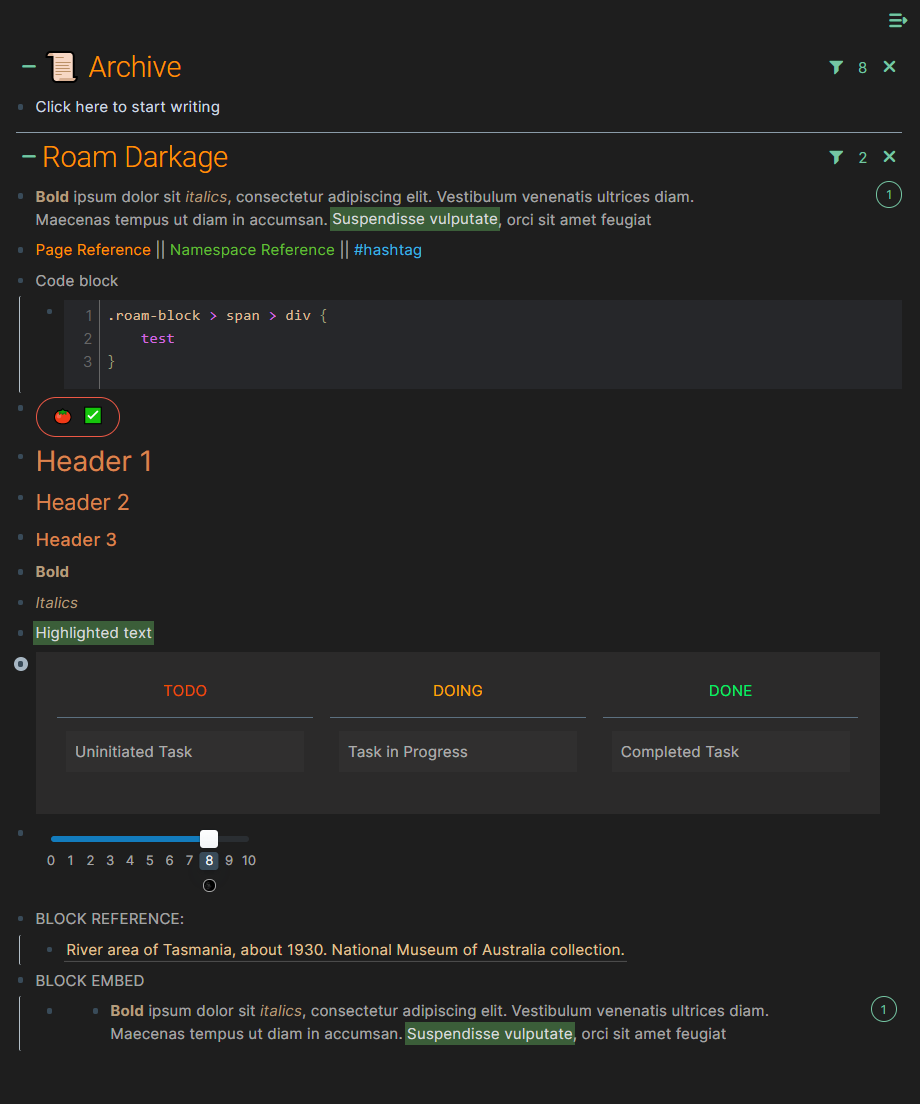
This is the theme I developed for myself, as I tend to work late at night and prefer dark themes, so I figured I'd go ahead and share it should it be desired!
- added customization for global width through variables to reduce left/right padding (--reduce-padding-left, --reduce-padding-right)
- added dropdown menu styling variables
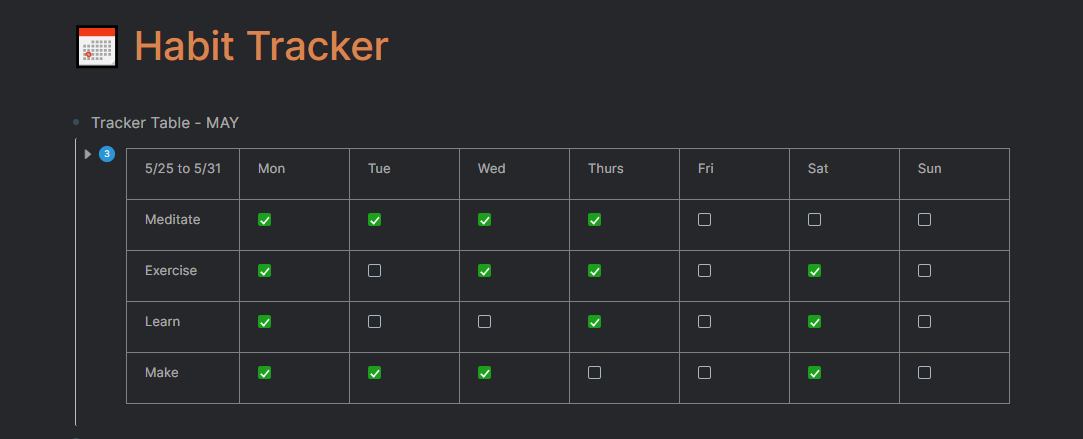
- added kanban card styling variables
- lots of minor coloring and font fixes
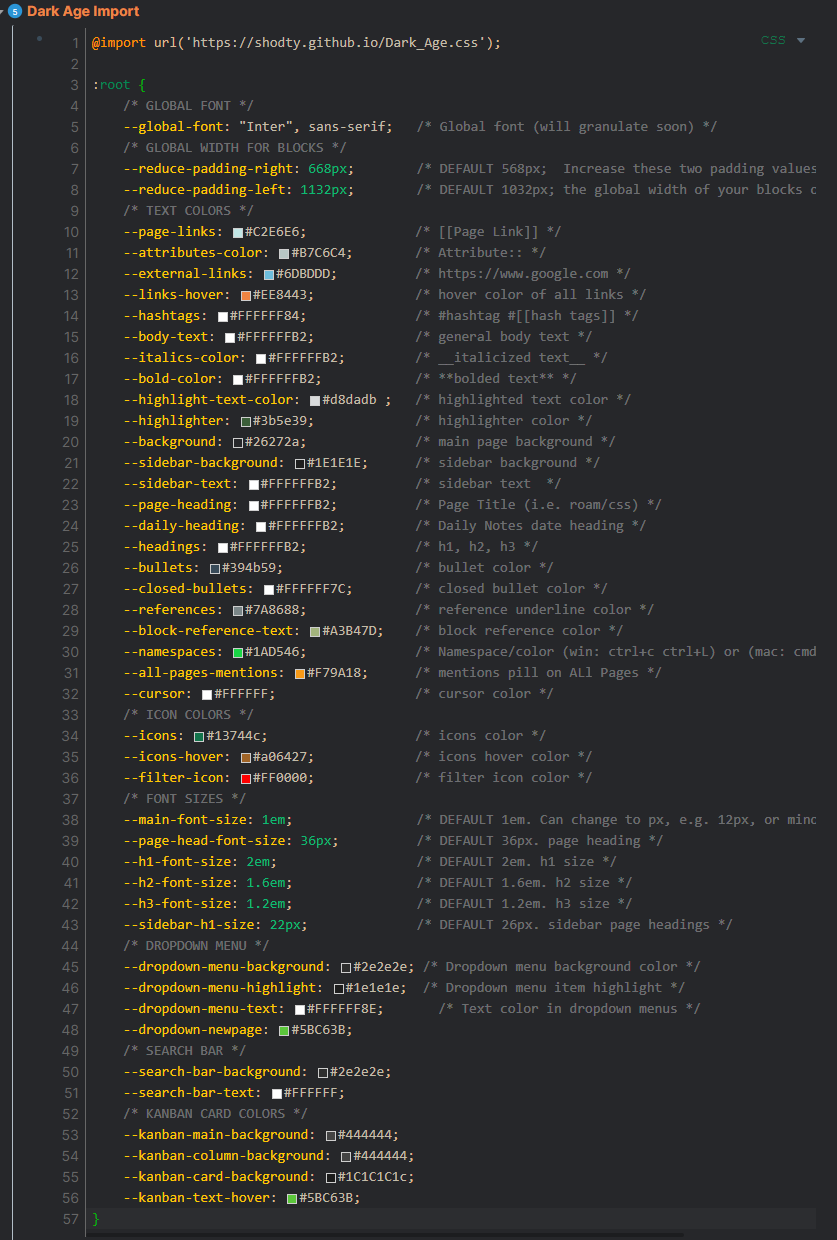
- updated to variable system for easily customizing theme colors
- updated to importation of .css file from https://shodty.github.io/Dark_Age.css
- added clearer instructions for implementation and customization.
- additional commenting
Copy the CSS from here! and paste it into your roam/css page.
This works by linking to an outside .css file, actually located here to handle all the styling, as it keeps the roam/css page much cleaner/faster.
If you do in fact want to manipulate the code, just navigate to the source .css file manually, copy it, and paste it all into your roam/css page.
Alternatively, to further customize, you can actually just add your own rules below the :root {}, and it will supercede everything before it if it is targeted with appropriate specificity/importance.
Applying custom themes in Roam Research
Another method is using the Stylus Chrome Extension to override the page css. If you are using that method, copy the CSS from here and paste it into Stylus, and set it up to apply to Roam Research urls.
Both options allow for customizing colors by changing the color values included at the top of the file. I did my best to comment everything with what exactly it will shift.
Please feel free to reach out if you have any questions/suggestions/requests!
Thanks!