This is a sample React Native application without any backend connectivity. All data persisted in the UI and will not be available after refreshing or closing the app.
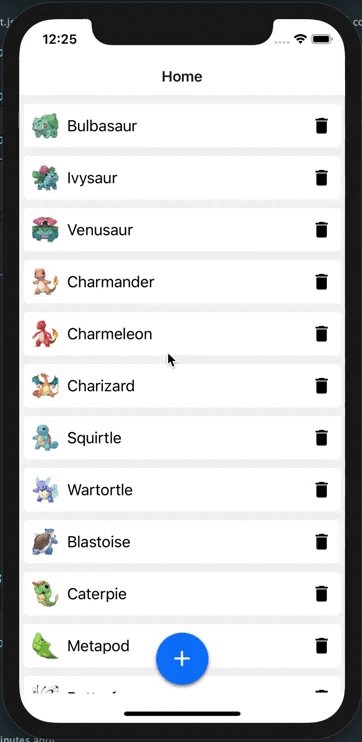
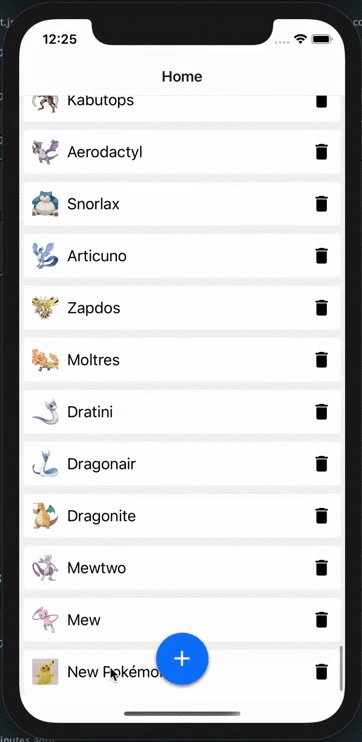
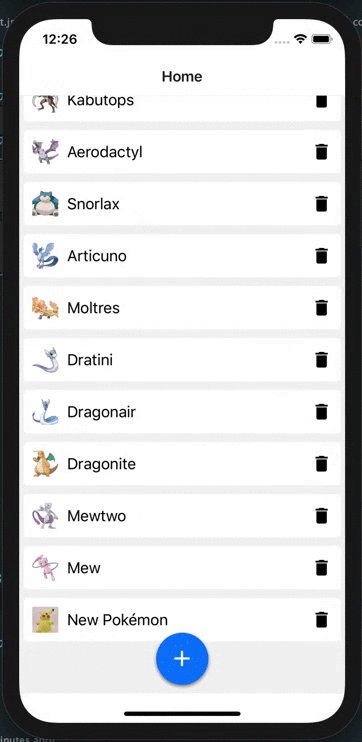
- First screen listing all the pokemons. Data is coming from local JSON file
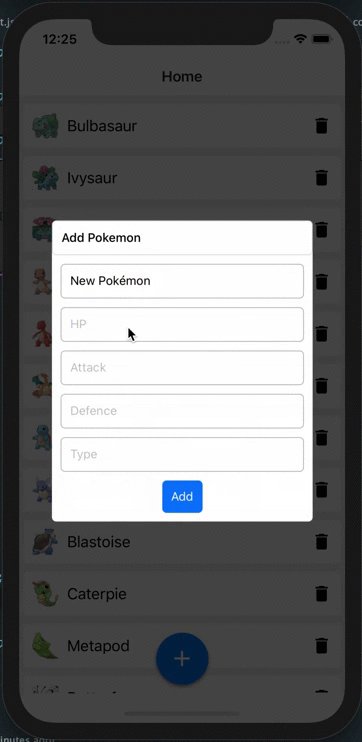
- When user clicks on any list item, it navigates to details page where user can see the following detail about selected pokemon
- Image of Pokemon
- Name
- Types
- HP
- Defence
- Attack
Before start working on this project, your local environment should have following things installed -
- Node v12.14.1
- expo-cli
- Yarn
- Expo app installed in your iOS/Android device to test the application
Follow the steps to setup this project on your local environment -
- Clone repository -
https://github.com/abhishekk-raj/Pokedex.git - Goto project directory -
cd Pokedex - Install dependencies -
yarn
It seems you are ready to contribute, please following the steps below -
- Run command
yarn startto run the project - After successfully build, it will navigate you to the browser window -
http://localhost:19002/.- At the left panel, you can see the list of device to run the app on.
- Select the device of your choice and run the application.