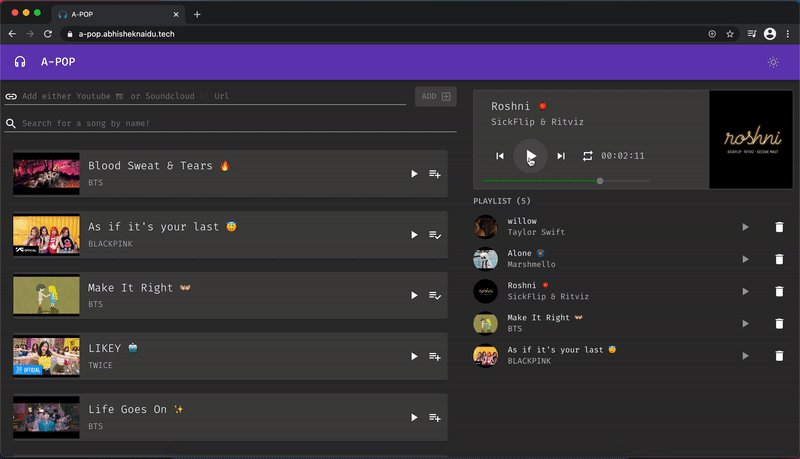
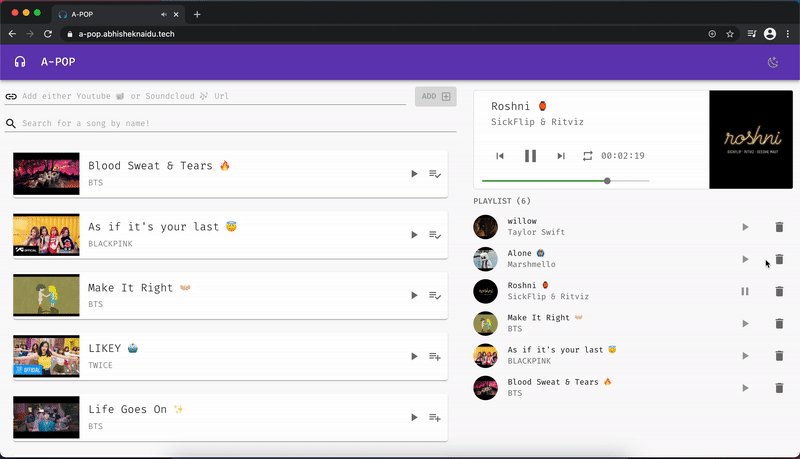
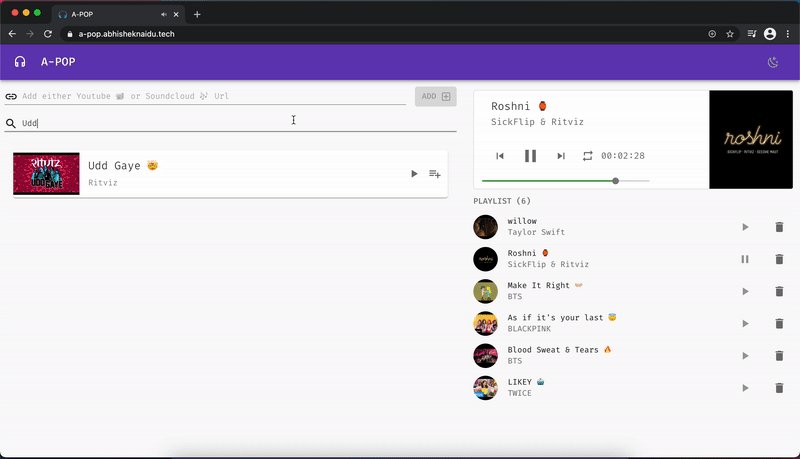
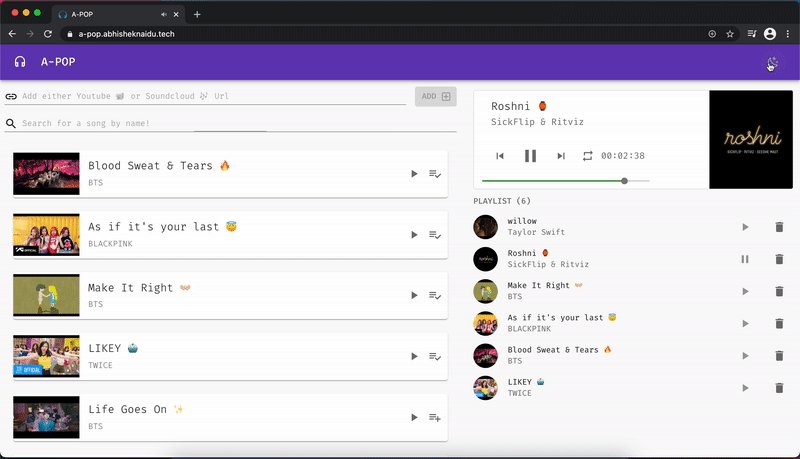
A-POP is a HD Music Stream and Sharing Application 🎧 built in order to provide high sound clarity for Youtube or SoundCloud Songs and without ads and even video streaming!
Just Music and Chill 😉
It's actually a hack for students, to listen to songs and bgm's from Youtube without even buffering data for video streams and also can share with friends.
View the application at a-pop
API is being hosted on Heroku using Apollo Client!
It is built using GraphQL, Apollo Client, Material-UI and obviously React!
| Technology | Description | Link |
|---|---|---|
| HTML5 | Hyper Text Markup Language | ---- |
| CSS3 | Cascading Style Sheets | ---- |
| JavaScript | High Level, Dynamic, Interpreted Language | ---- |
| GraphQL | Query Language for APIs | https://graphql.org |
| Apollo Client | State Management Library | https://www.apollographql.com/docs/react/g |
| Material UI | Material UI Framework for React | https://www.apollographql.com/docs/react/ |
Ensure Node.js and NPM are installed
- Clone or Download the repository (Depending on whether you are using SSH or HTTPS)
git clone git@github.com:abhisheknaiidu/a-pop.git
cd a-pop
- Install dependencies
npm i
- Start the application
npm start
After the application starts visit http://localhost:3000 to view it in the browser.
Run the command npm test to run the tests
npm run build