Welcome to the MMMUT MCA Alumni Network, an exclusive platform that connects the alumni of the MCA department at Madan Mohan Malaviya University of Technology (MMMUT). This web application allows current students, alumni, and faculty members to communicate, share career opportunities, and stay updated with the latest events and achievements of the alumni network.
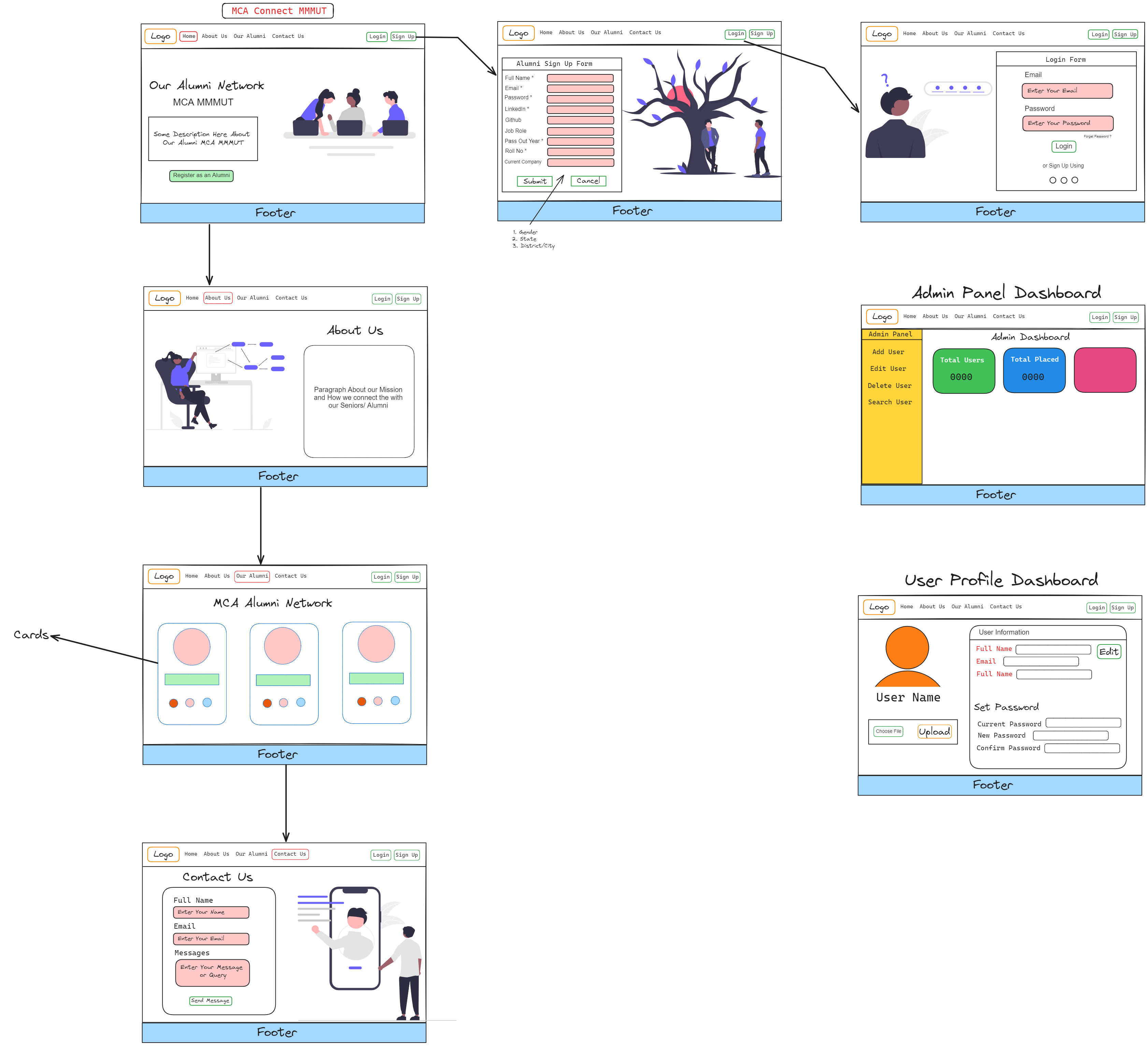
- Alumni Registration & Login: Alumni can register themselves and log in to access the network.
- Profile Management: Alumni can create and update their profiles, including their current job role, skills, and achievements.
- Job Board: Alumni can share job opportunities, and students can apply directly through the platform.
- Events & Announcements: Stay informed about upcoming alumni events, webinars, and university announcements.
- Networking: Connect with fellow alumni and students through direct messaging.
- Search Functionality: Easily search for alumni based on location, industry, and skills.
- Before any updation in the code of your editor you must have to first use "git pull" command for the code updation or syncing.
- Backend is already done. You have to only design the Modern UI of this project. You don't need to do the backend.
- You can use any UI library or framework you want.
- Please make sure the UI is responsive and looks good on all devices.
-
Frontend:
- React.js (JavaScript framework)
- Tailwind CSS (for responsive and customizable UI)
- Material-UI (for component styling)
-
Backend:
- Node.js (JavaScript runtime)
- Express.js (Node.js framework)
- MongoDB (Database)
-
Authentication:
- JWT (JSON Web Token) for secure authentication.
- OAuth2 for third-party login (Google, LinkedIn).
-
Deployment:
- Vercel for frontend deployment.
- Heroku for backend deployment.
Follow these instructions to set up the project locally.
Before you begin, make sure you have the following installed:
-
Clone the repository:
git clone https://github.com/abhishekraoas/MCA-Alumni-Network.git
-
Navigate to the project directory:
cd MCA-Alumni-Network -
Install backend dependencies:
cd server npm install -
Install frontend dependencies:
cd ../client npm install
-
Start MongoDB server:
- If you are using a local MongoDB instance, make sure your MongoDB server is running:
mongod
- If you are using a local MongoDB instance, make sure your MongoDB server is running:
-
Configure environment variables:
- In the backend folder, create a
.envfile and add the following:PORT=3000 URL_DB=<your_mongodb_connection_string> SECRET_KEY=<your_jwt_secret>
- In the backend folder, create a
-
Start the backend server:
cd backend npm run dev -
Start the frontend development server:
cd client npm run devThe frontend should now be running at
http://localhost:5173, and the backend athttp://localhost:3000.
The project is divided into two main directories: frontend and backend.
MCA-Alumni-Network/
│
├── backend/ # Node.js server and API
│ ├── controllers/ # Request handling and business logic
│ ├── middlewares/ # Database and JWT configurations
│ ├── models/ # MongoDB schemas and models
│ ├── routes/ # API endpoints
│ └── server.js # Main server file
│ ├── connectionDB.js
│
├── frontend/ # React.js frontend
│ ├── src/
│ │ ├── components/ # Reusable UI components
│ │ ├── assets/ # images
│ │ ├── context/ # Context API for state management
│ │ └── App.js # Main entry point for the frontend
│ └── public/
│ └── index.html # HTML entry point for React
│
└── README.md # Project information
We welcome contributions! If you would like to contribute to this project, please follow these steps:
- Fork the repository.
- Create a new branch for your feature or bugfix.
git checkout -b feature/your-feature-name
- Commit your changes.
git commit -m "Add new feature: your-feature-name" - Push to your forked repository.
git push origin feature/your-feature-name
- Open a pull request to the main branch. \
Contact Information
If you have any questions or need support, feel free to reach out to the project maintainers at internetduniya02@gmail.com.
This README.md file gives a clear overview of the project, its features, setup, and instructions on how to contribute or use the application. Let me know if you need any further details!