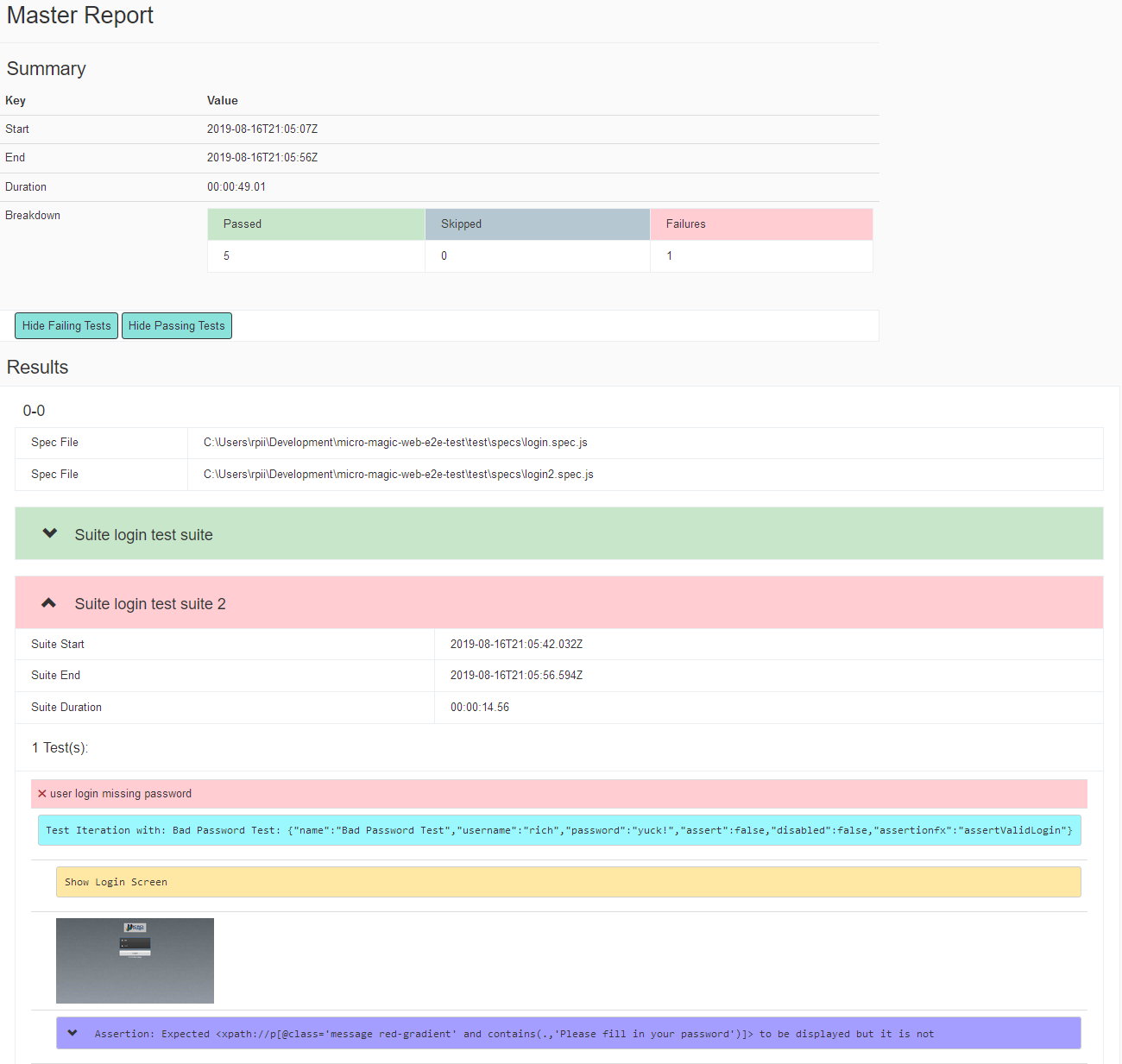
A reporter for webdriver.io which generates a nice HTML report.
The name is silly but provides integration with webdriverio
Compatible with webdriverio version 7.7
This project is a rewrite of @rpii/wdio-html-reporter It is written in typescript with many enhancements.
The problem below is in NOT latest version of npm and yarn!!!
if you use npm install, you can have duplicate types installed. yarn does not have this issue.
For a typescript compile in your test project you may have to add the script below to your package.json and rerun the npm install if you are getting duplicate types.
Add to devDependencies:
"@wdio/types": "^7.8.0",
Add to scripts:
"postinstall": "rimraf -rm node_modules/wdio-html-nice-reporter/node_modules/@wdio/types"
The following code shows the default wdio test runner configuration. Just add an HtmlReporter object as another reporter to the reporters array:
A functioning wdio.config.ts is provided in the /samples/wdio.config.ts
below are snippets from that file.
// wdio.config.ts
import {ReportAggregator, HtmlReporter} from 'wdio-html-nice-reporter';
let reportAggregator: ReportAggregator;
const BaseConfig: WebdriverIO.Config = {
reporters: ['spec',
["html-nice", {
outputDir: './reports/html-reports/',
filename: 'report.html',
reportTitle: 'Test Report Title',
//to show the report in a browser when done
showInBrowser: true,
collapseTests: false,
//to turn on screenshots after every test
useOnAfterCommandForScreenshot: false,
//to initialize the logger
LOG: log4j.getLogger("default")
}
]
]
};webdriver.io will call the reporter for each test suite. It does not aggregate the reports. To do this, add the following event handlers to your wdio.config.js
onPrepare: function (config, capabilities) {
reportAggregator = new ReportAggregator({
outputDir: './reports/html-reports/',
filename: 'master-report.html',
reportTitle: 'Master Report',
browserName : capabilities.browserName,
collapseTests: true
});
reportAggregator.clean() ;
},
onComplete: function(exitCode, config, capabilities, results) {
(async () => {
await reportAggregator.createReport();
})();
},
A new feature for developers is to add a log4js logger to see detailed debug output. See the test/reporter.spec.js for configuration options. If you dont want to use the logging, include in your project @log4js-node/log4js-api and you can quiet all debugging. via:
const log4js = require('@log4js-node/log4js-api');
const logger = log4js.getLogger(this.options.debug ? 'debug' : 'default');
Requires an additional plugin to keep the support lightweight for those that dont want it. see @rpii/wdio-html-reporter-pdf
This must be set manually. Its not available at config time since the browser object doesnt exist until you start a session.
Add to browser config object:
let baseConfig = require('./base.config') ;
exports.config = Object.assign({}, baseConfig.config, {
path: '/',
capabilities: [
{
// Set maxInstances to 1 if screen recordings are enabled:
// maxInstances: 1,
browserName: 'chrome',
'goog:chromeOptions': {
args: [process.env.CHROME_ARGS]
}
}
],
port: 9515, // default for ChromeDriver
services: ['chromedriver'],
chromeDriverLogs: './logs'
});
Add to onPrepare:
onPrepare: function (config, capabilities) {
reportAggregator = new ReportAggregator({
outputDir: './reports/html-reports/',
filename: 'master-report.html',
reportTitle: 'Master Report',
LOG: logger,
showInBrowser: true,
collapseTests: true,
browserName : capabilities.browserName,
});
reportAggregator.clean() ;
reportAggregator = reportAggregator;
},