ChartJS-VUE
基于ChartJS的Vue单文件组件
使用方法
1、 确保项目中已经安装了chart.js 如果没有安装,请执行:
npm install chart.js --save2、在需要引用图表的页面中使用
脚本
<script>
import chartjs from '../plugins/chartjs'
export default{
data () {
return {
currentDate: '2017-05-11 12:00',
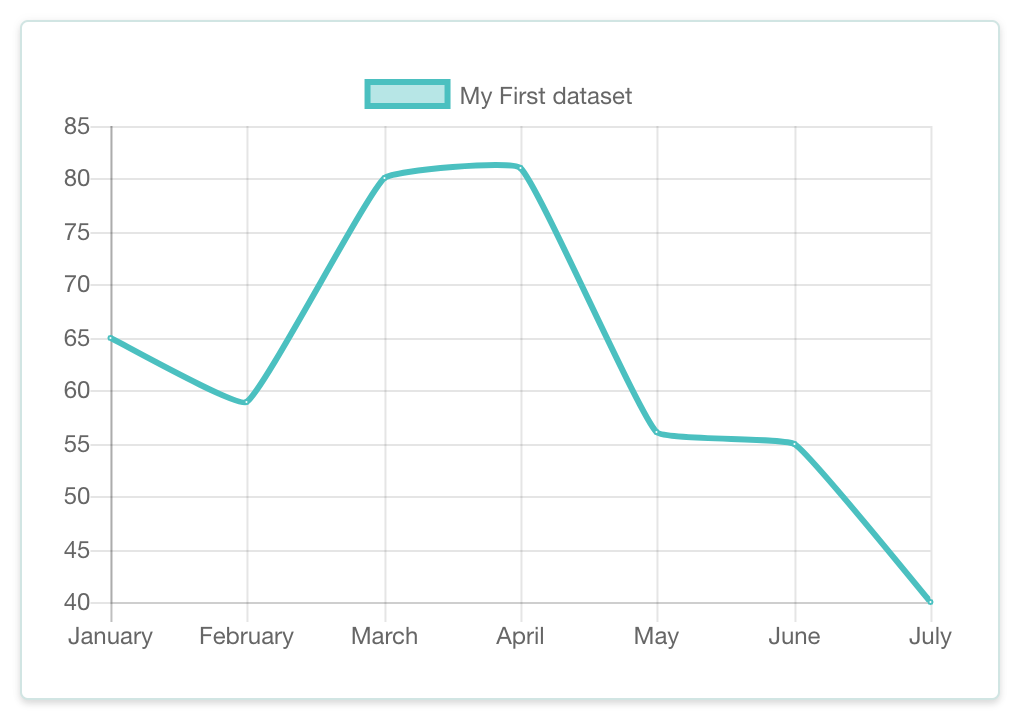
lineData: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{ }]
},
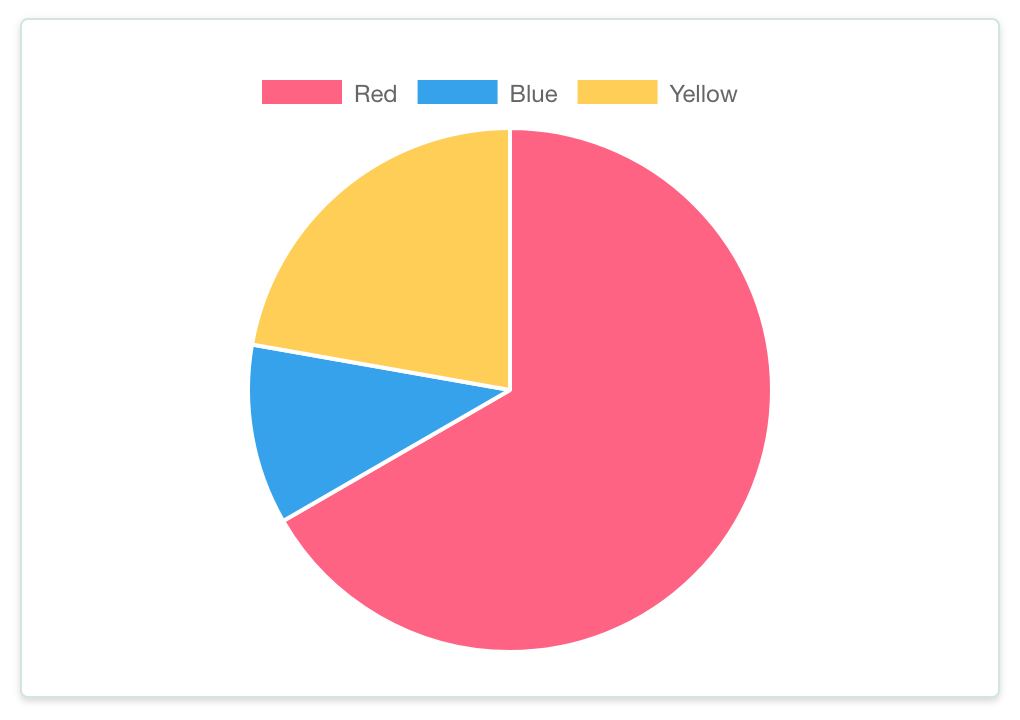
pieData: {
labels: ['Red', 'Blue', 'Yellow'],
datasets: [{ }]
},
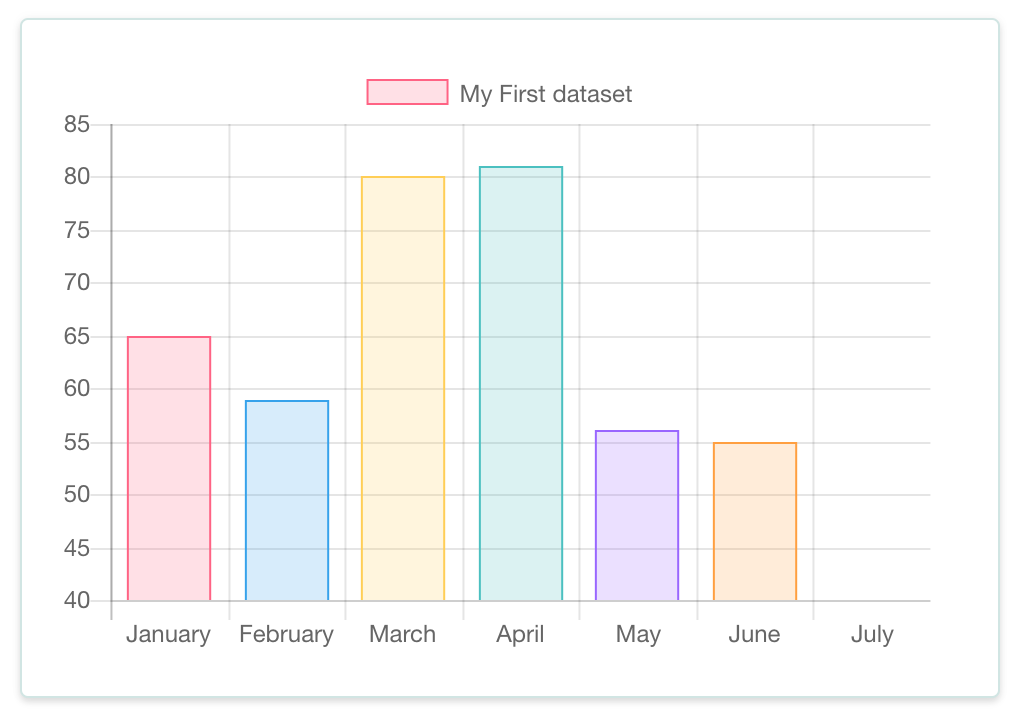
barData: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{ }]
},
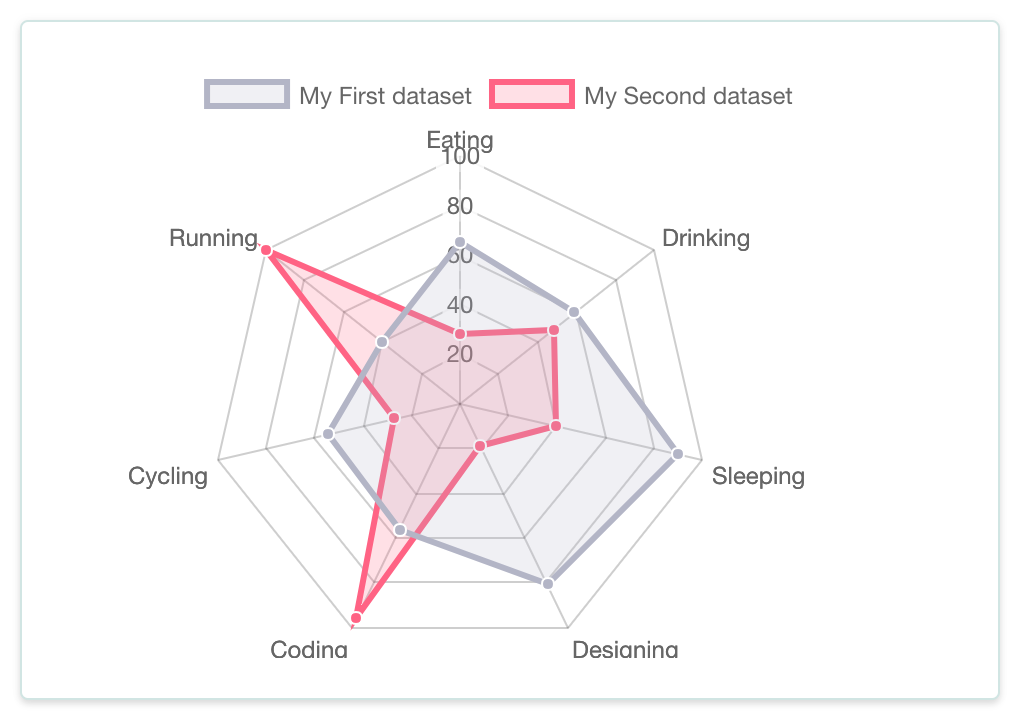
radarData: {
labels: ['Eating', 'Drinking', 'Sleeping', 'Designing', 'Coding', 'Cycling', 'Running'],
datasets: [{ }]
},
polarareaData: {
datasets: [{ }],
labels: ['Red','Green','Yellow','Grey','Blue']
},
bubbleData: {
datasets: [{ }]
},
options: {
}
}
},
mounted () {
},
components: {
chartjs
}
}
</script>组件标签
<chartjs :type="'line'" :data="lineData" :options="options" :height="200"></chartjs>该组件可直接使用官方所给出的配置来使用