Just write Markdown and create cool slides.😎
Please see Fusuma's website for details!
- Slide Syntax
- Markdown and MDX
- Code
- MathJax
- Diagrams and Flowcharts
- UI
- Experimental APIs on Browsers
- Presentation API (Chrome, Firefox)
- Also, Fusuma works even without Presentation API (uses localstorage)
- Screen Capture API (Chrome, Firefox)
- It will help live coding, etc
- Presentation API (Chrome, Firefox)
- Others
- Zero Config
- Supporting SEO and OGP
- customizes JavaScript and CSS freely
- Start Mode (for development)
- Build Mode (for production)
- Presentation Mode
- Speaker Note
- Timer
- Recording user's actions and voice
- Using a Fluorescent Marker on the slides
- Live Mode
- Streaming tweets and comments
- Deploying to GitHub Pages
- Exporting slides as PDF
- Introducing Fusuma [repository]
- Others [repository]
You can also try Fusuma in Gitpod, a one-click online IDE for GitHub:
Node versions > v10
Just execute the following two lines for executing, generating and deploying slides!
$ npm i fusuma -D # yarn add fusuma --dev
$ mkdir slides && echo '# Hello😄' > slides/title.md
# --- Tree ---
$ tree -a
.
└── slides
└── title.md
1 directory, 1 files
# -------- init ---------
# you can use `init` command
$ npx fusuma init
$ tree -a
.
├── .fusumarc.yml
├── slides
│ └── 0-title.md
└── style.css
1 directory, 3 files
# --- executable tasks---
$ npx fusuma init # customize fusuma configuration
$ npx fusuma start # development
$ npx fusuma build # build as NODE_ENV=production
$ npx fusuma live # start live mode
$ npx fusuma deploy # deploy to github pages
$ npx fusuma pdf # export as PDF from HTML
# --- help
$ npx fusuma --help
$ npx fusuma live --help # see help for a specific commandWhen npx fusuma start is executed, fusuma will create a slide as follows and serve localhost:8080.
And you can customize the slide using CSS and JS.
Guides/Configuring Fusuma#extending-js-and-css
## Hello
This is the first slide.
---
## 🤭
This is the second slide.Also, you can use React components!
<!-- 0-title.mdx -->
import { Sample } from './scripts/Sample';
<Sample />
---
## 🤭
This is the second slide.// Sample.js
import React from 'react';
export const Sample = () => <p>Hello from jsx!!</p>;This file is optional, but many customizations will be possible.
Supports for yaml and js and it can be generated by running fusuma init.
Fusuma has a configure file to customize slides and SEO, etc...
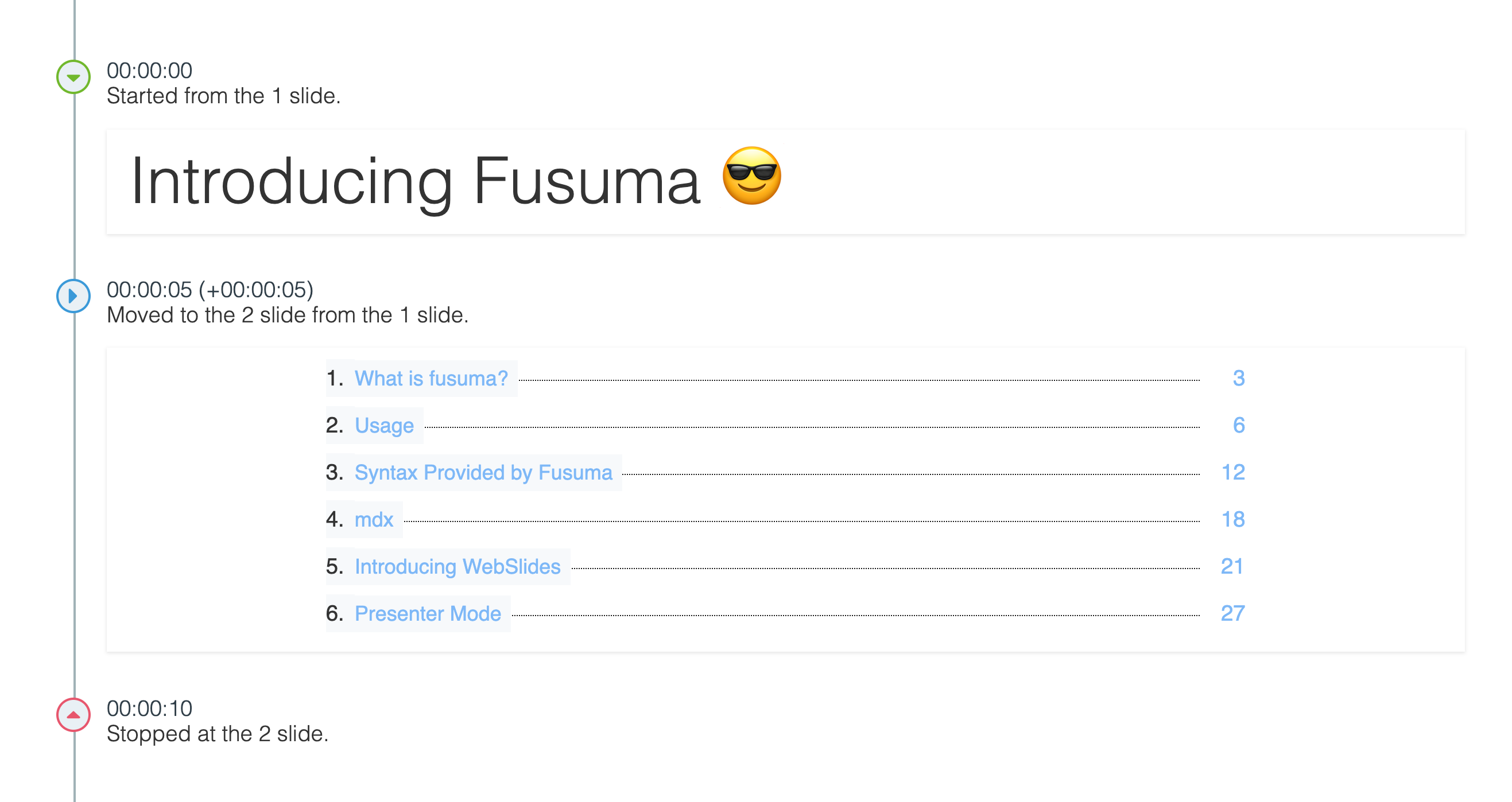
Fusuma has some slide syntax like creates a table of contents automatically, etc.
- Show your slide note
- Set a timer
- Record your actions and voice, and do time-travel
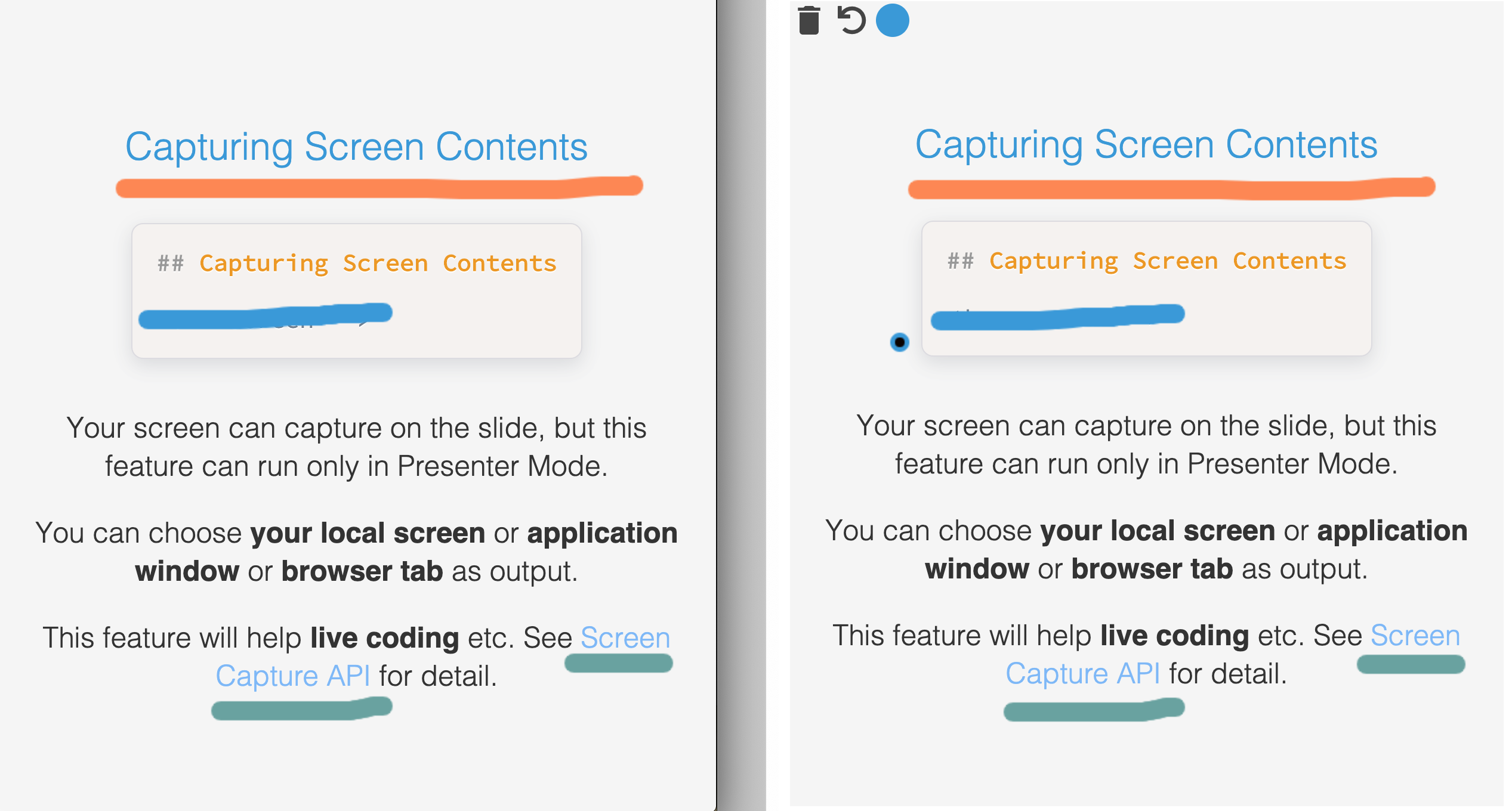
- Draw lines on the slide
Video -> Recording Your Voice
When you write characters on the host side, it will be reflected on the client side in real time.
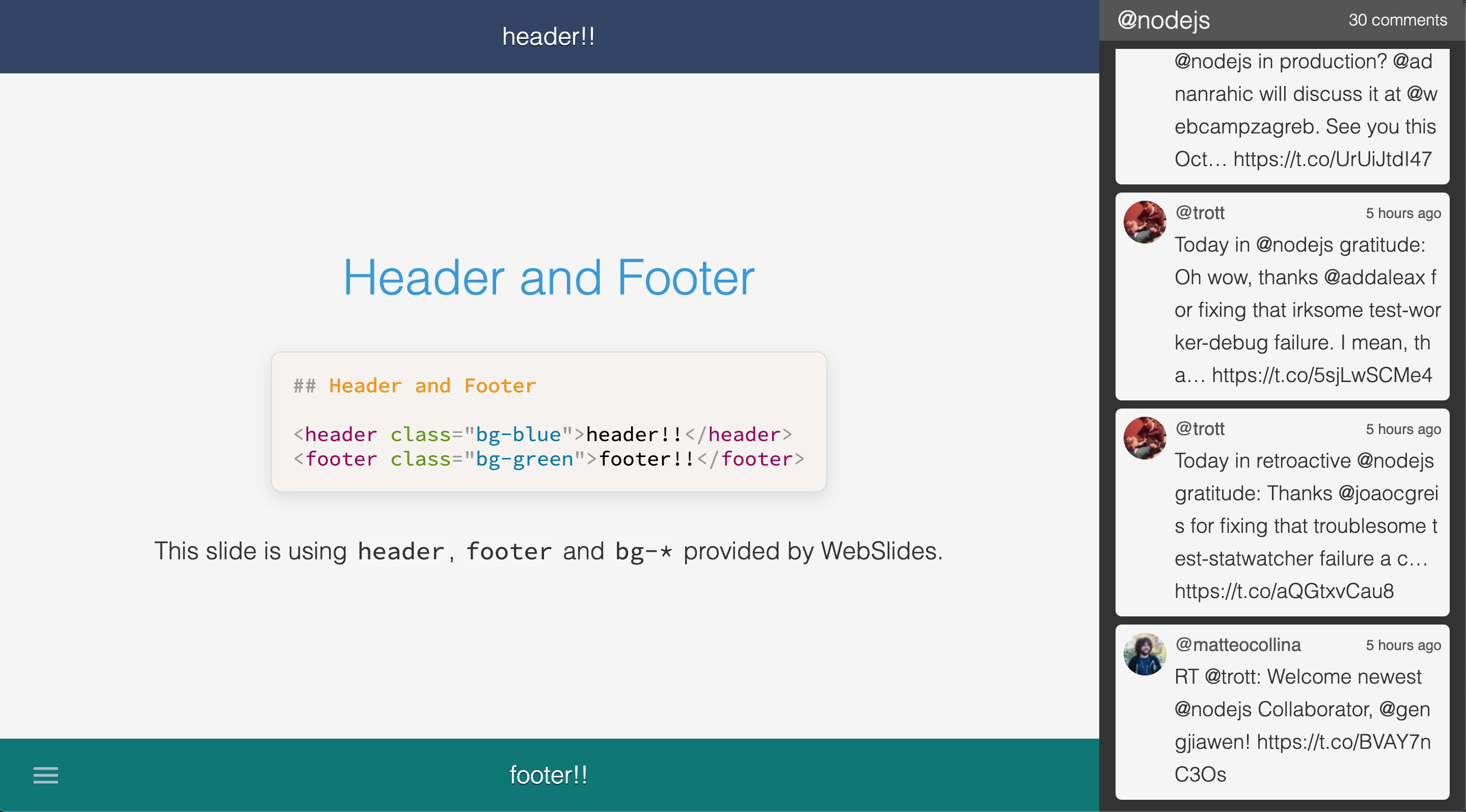
Fusuma can fetch tweets from Twitter. In addition, fusuma have an api endpoint.
If you specify a keyword and authentication keys, fetching from twitter will be enabled.
Since comments can be sent to fusuma itself, you can use in the private case.
Also, this mode can run with Presenter Mode.
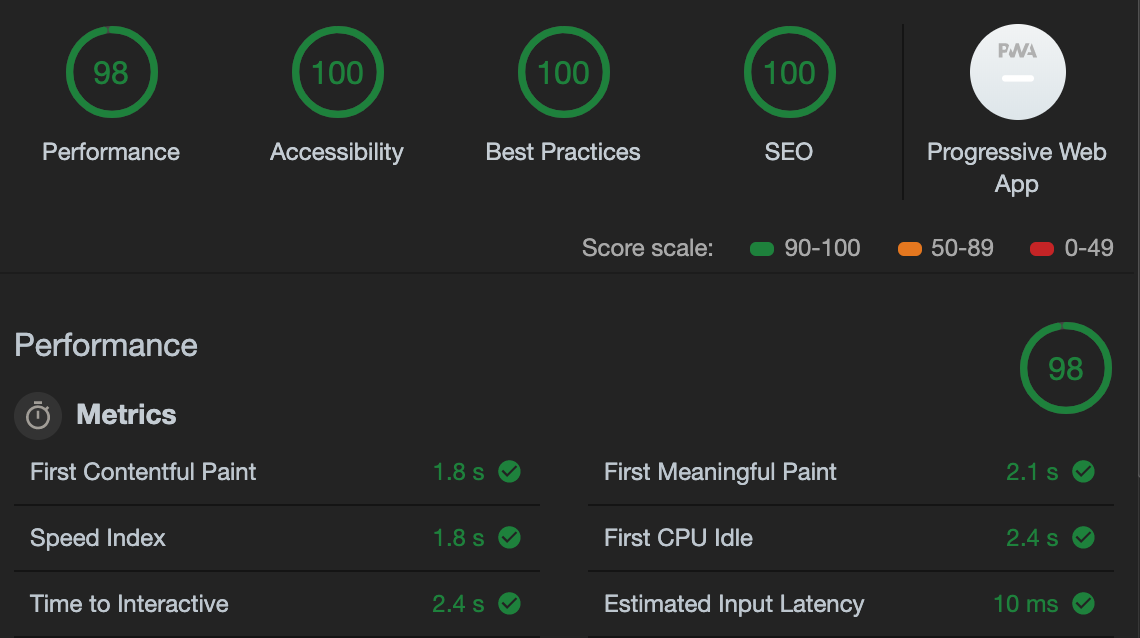
This slide is very simple, so this is a measure of the maximum performance fusuma can deliver.
The values of Accessibility and Best Practices depend on the user because the user writes HTML(Markdown).
If you want to make SEO score 100%, you should fill in the .fusumarc.yml.
$ git clone git@github.com:hiroppy/fusuma.git
$ cd fusuma
$ npm i
$ npm run setup$ npx lerna add @fusuma/xxx --scope=@fusuma/yyysee https://github.com/lerna/lerna/tree/master/commands/add
const start = require('@fusuma/task-start');
const build = require('@fusuma/task-build');
const pdf = require('@fusuma/task-pdf');
const deploy = require('@fusuma/task-ghp');
const init = require('@fusuma/task-init');