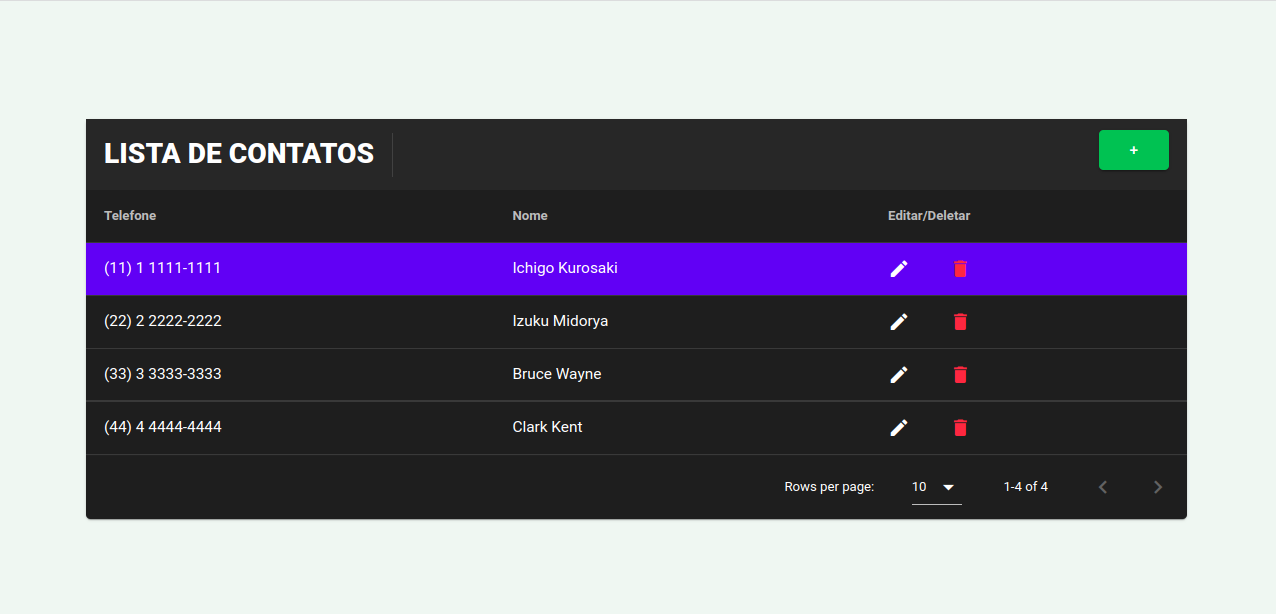
Um cliente precisa gerenciar uma lista de contatos, onde nome e telefone deverá ser armazenado, então, é esperado a criação de uma tela, nessa tela, deverá ter um botão para adicionar, onde uma caixa de diálogo para digitar os novos dados deverá ser aberta. Após criar, deverá ser possível listar os contatos, excluir ou abrir novamente a caixa de diálogo para editar os contatos já criados.
- Clone o repositório
git clone git@github.com:abnerferreiradesousa/list-contacts.git.- Entre na pasta do repositório que você acabou de clonar:
- Entre na pasta através do seu gerenciador de arquivos;
- Clique com o botão direito do mouse em cima do arquivo index.html e depois clique em "Abrir com Google Chrome".
- 🛡️ Trabalhar sem iniciar um projeto node/npm via CLI, só usando o arquivo ".html".
- 🥊 Criar uma máscara para o input.
- ⚔️ Validações e EventHandlers.
📚 Aprendi a pensar/refletir mais ao me deparar com um problema, no sentido de entender o que está causando aquele situação, ao invés de sair teclando sem um norte com o fim de achar a solução por pura tentativa. E isso me ajudou a desenvolver soluções mais assertivas e até mais concisas.
💻 Quero listar as aprendizados em hard skills adquiridos/reforçados: 💻
-
👉 Vuetify
-
👉 JavaScript
-
👉 Tailwind
-
👉 Trabalhar com bibliotecas só usando o link CDN.
-
👉 Boostrap icons.