Sobre • Etapas do projeto • Tecnologias • Como executar o projeto • Licença • Desenvolvedor
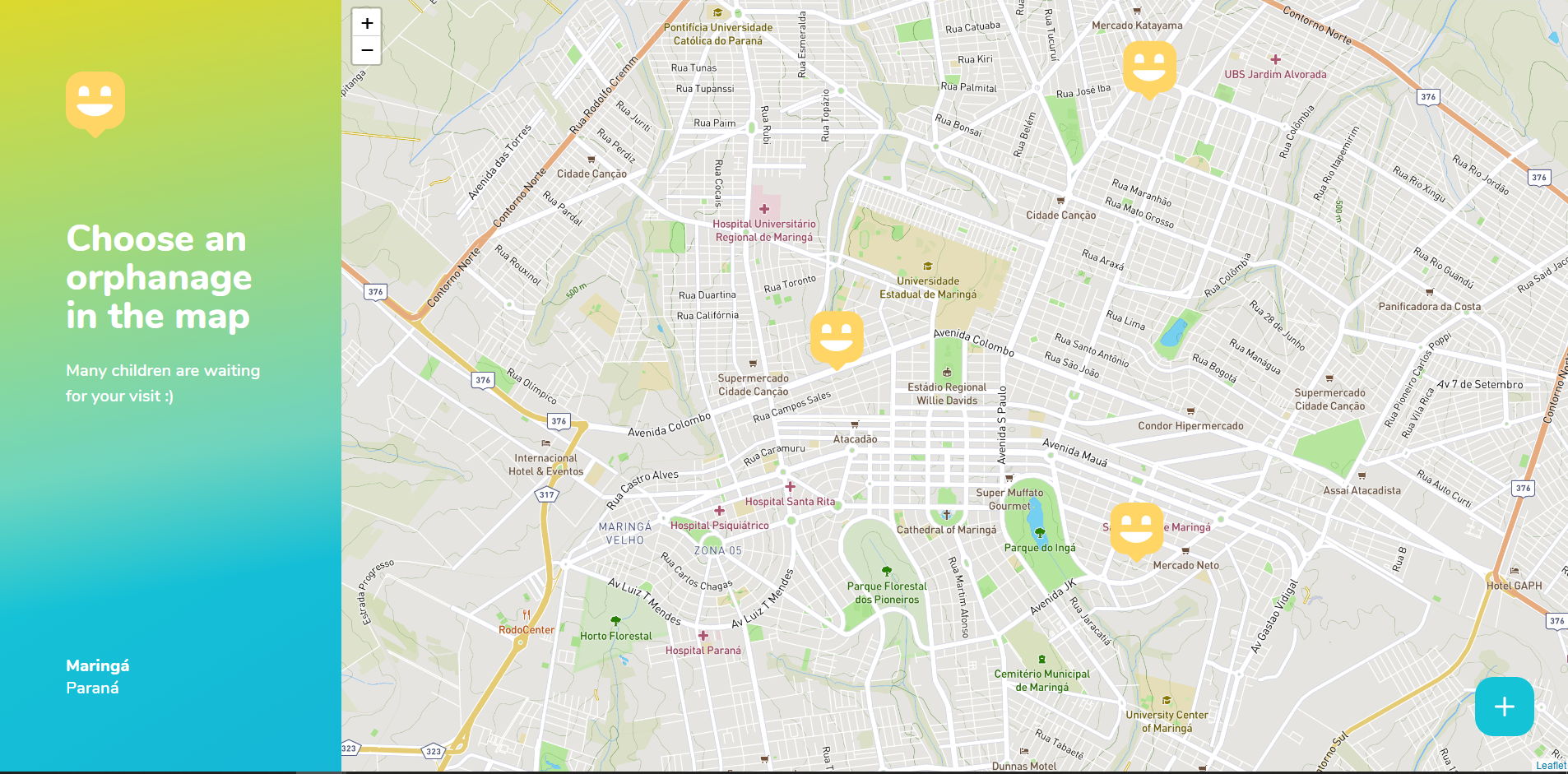
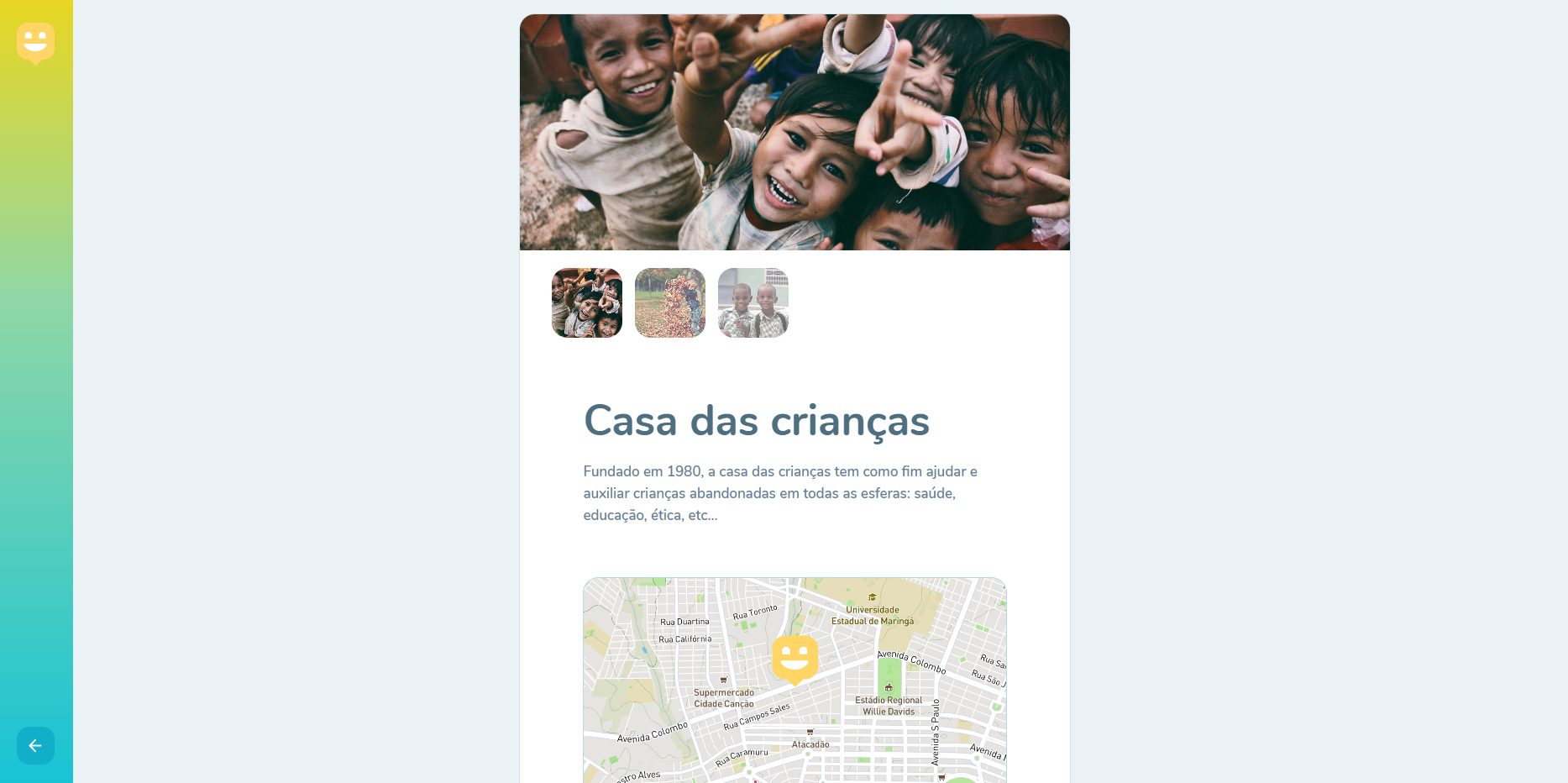
O projeto Happy é uma aplicação que conecta pessoas à casas de acolhimento institucional(antigamente denominados orfanatos) para fazer o dia de muitas crianças mais feliz e cheios de muito amor 💝.
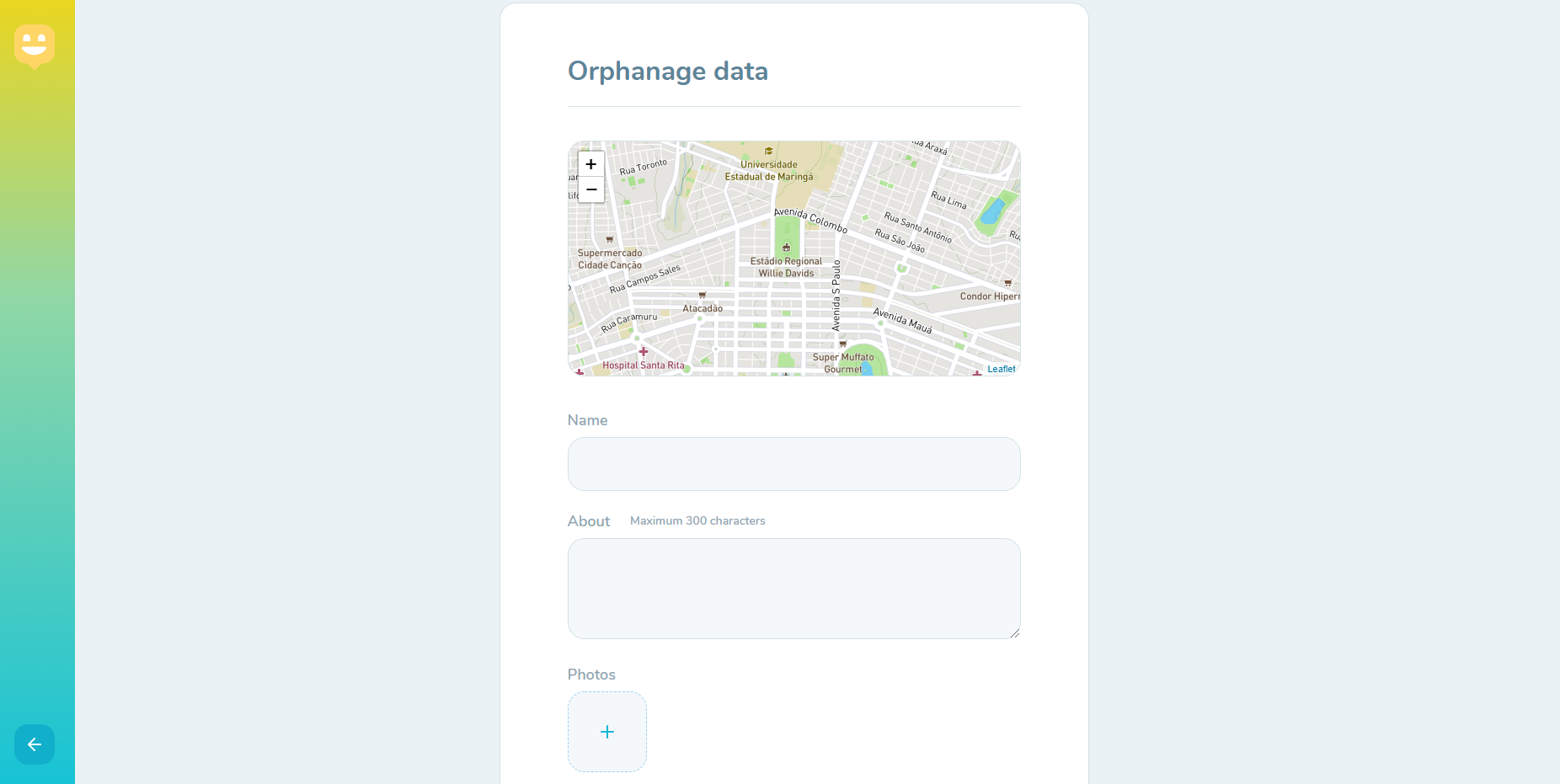
Um projeto fullstack, desenvolvido em cima de uma API Rest com Node.JS, Front end web com ReactJS e Front end Mobile com React Native.
- 💯 ReactJS e Estrutura web;
- 💯 Back-end com Node.js;
- 💯 Finalizando front-end e conectando com API Rest;
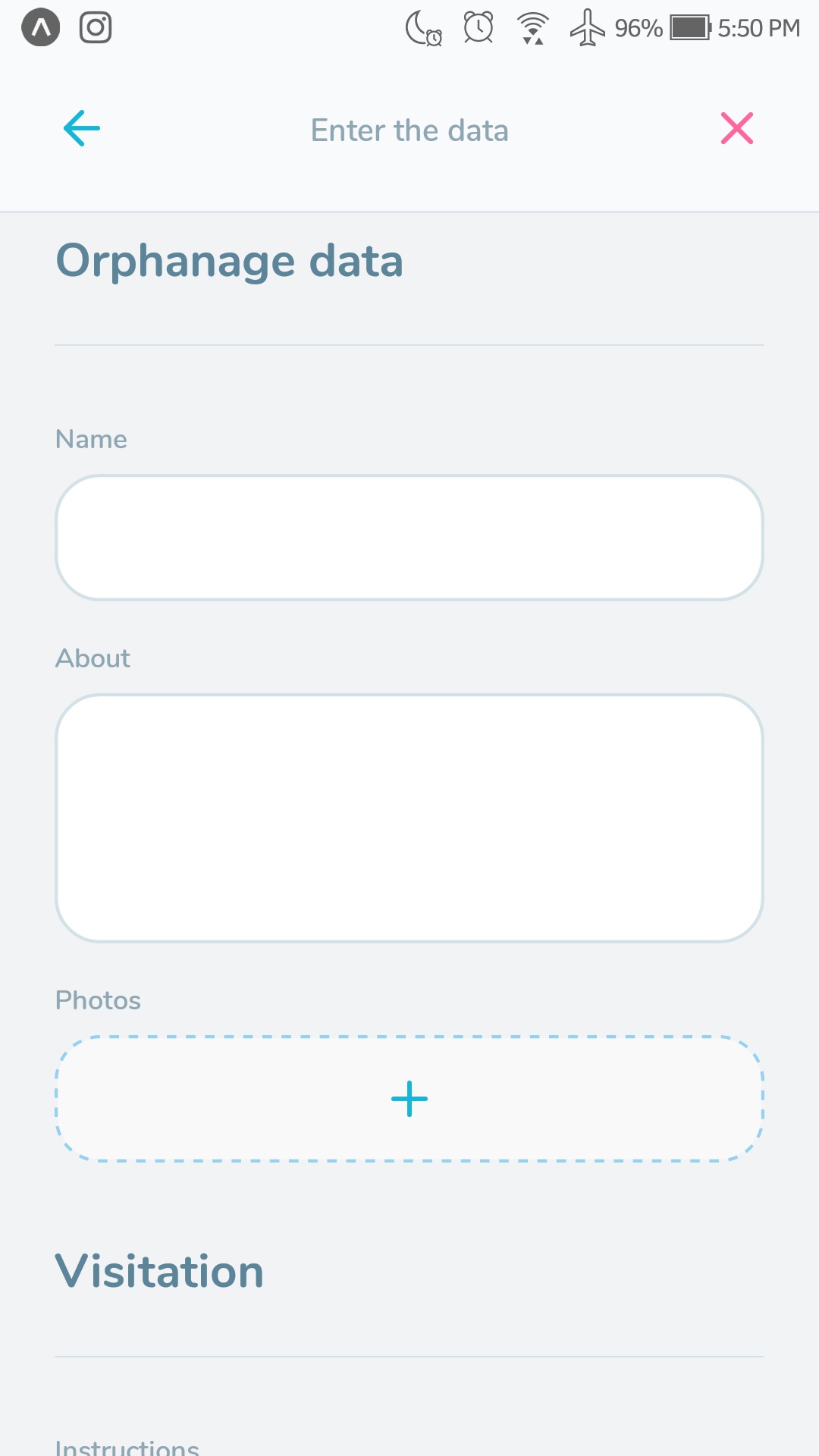
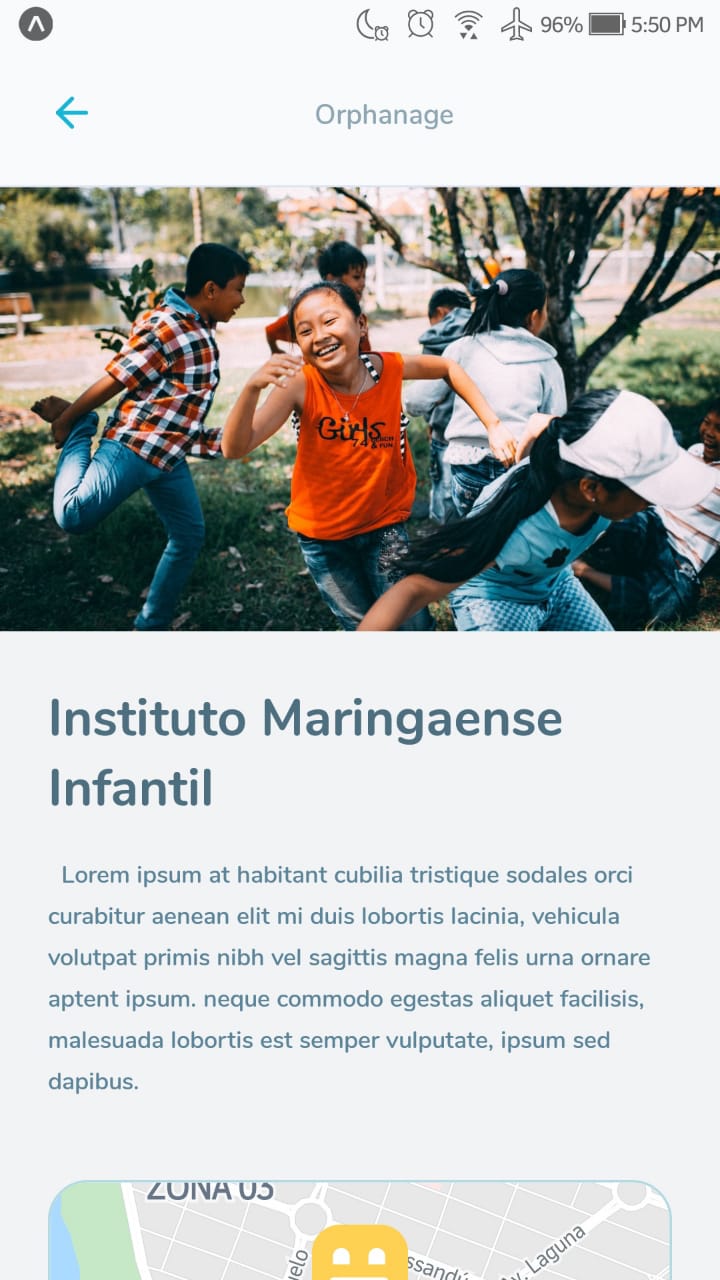
- 💯 Estruturando App Mobile com React Native;
- 💯 Finalizando app mobile e conectando com API Rest.
As seguintes tecnologias/ferramentas foram utilizadas:
- JavaScript;
- TypeScript;
- ECS6+;
- CSS3;
- HTML5;
- React;
- React Native;
- Node.js;
- React Leaflet
- Expo;
- TypeORM;
- SQLite;
- Insomnia;
- Git;
- Figma;
- VSCode;
- Editor:
- Vscode foi utilizado nesse projeto;
- Node.Js - Instalado em sua máquina;
- Yarn - Gerenciador de pacotes de sua preferência (Yarn foi usado nesse projeto);
- Expo - Caso queira testar a versão mobile instale aplicativo do expo no seu smartphone;
- Git - Instalado em sua máquina;
Podemos considerar este projeto como sendo divido em três partes:
- Back End (pasta backend)
- Front End (pasta web)
- Mobile (pasta mobile)
💡 IMPORTANTE: Tanto o Front End quanto o Mobile precisam que o Back End esteja executando para funcionar.
# Clone este repositório
$ git clone https://github.com/abner-starkasty/happy
# Acesse a pasta do projeto no terminal/cmd
$ cd happy
# Vá para a pasta backend
$ cd backend
# Instale as dependências
$ yarn
# Subir o servidor
$ yarn dev
# O servidor inciará na porta:3333 - acesse http://localhost:3333 # Clone este repositório
$ git clone https://github.com/abner-starkasty/happy
# Acesse a pasta do projeto no terminal/cmd
$ cd happy
# Vá para a pasta web
$ cd web
# Instale as dependências
$ yarn
# Execute a aplicação (Lembrando que é necessário o server estar executando)
$ yarn start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000# Clone este repositório
$ git clone https://github.com/abner-starkasty/happy
# Acesse a pasta do projeto no terminal/cmd
$ cd happy
# Vá para a pasta web
$ cd mobile
# Instale as dependências
$ yarn
# Execute a aplicação (Lembrando que é necessário o server estar executando)
$ yarn start
# Com seu celular entre no aplicativo Expo;
# Selecione para scanear o QR code gerado;Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.