Localize your Flutter app to multiple locales within seconds
** Note: This package is updated version from flutter_locales **
✅ Easily Localize your app
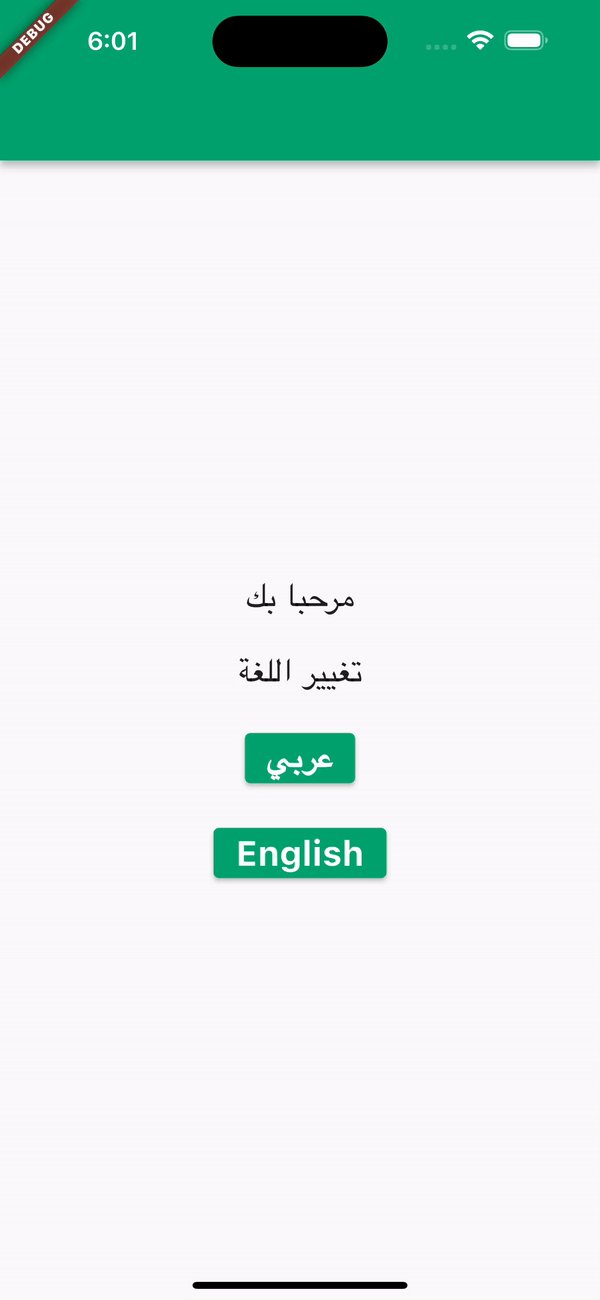
✅ Change App Locale within the app
✅ Get Last Changed locale on App starts
✅ Save Locale Language After changed buy LocaleNotifier
✅ Get Translation with LocaleText('key') Widget
Create an assets/lang folder at the root of your project and add your locales json files.
like:
write the json code and add the text you want and give it a key like the img:
- your locale files name shall be Name of the language
- like:
- en.json For english locales
- ar.json for Arabic locales
- like:
/// English lang code
{
"welcome": "Welcome to the App",
"change_lang": "Change the language"
}
/// Arabic lang code
{
"welcome": "مرحبا بك في التطبيق",
"change_lang": "تغيير لغة التطبيق"
}
Include latest dependency of app_local
dependencies:
flutter:
sdk: flutter
app_local:
Include {languages} folder path
flutter:
uses-material-design: true
assets:
- assets/lang/
# OR ANY FOLDER YOU WANT
Replace your main app with
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Locales.init(
// Languages codes
localeNames: ['en', 'ar'],
// the path of the languages folder
localPath: "assets/lang/"); // get last saved language
// remove await if you want to get app default language
runApp(MyApp());
} ['en','ar']are language codes of.jsonfiles located in located in{languages}folder- You can replace these languages with your languages
Wrap your
MaterialAppwithLocaleBuilderthen provide locale to app
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return LocaleBuilder(
builder: (locale) => MaterialApp(
title: 'App Local',
/// Make sure to add this line
localizationsDelegates: Locales.delegates,
/// Make sure to add this line
supportedLocales: Locales.supportedLocales,
/// Make sure to add this line
locale: locale,
home: HomeScreen(),
),
);
}
} LocaleBuilderrebuild the app you change the app locale byLocales.change(context, 'ar')
LocaleText Widget Use to translate a key
LocaleText(`welcome`); LocaleTextTranslate a key to string
- To get a key translated call
Locales.string(context, 'welcome')
// with extension
context.localeString('welcome'); To change app locale language
Locales.change(context, 'ar');
//with extension
context.changeLocale('ar'); - When you change app automatically saves at Locale
- To get current locale call
//with extension
context.currentLocale;