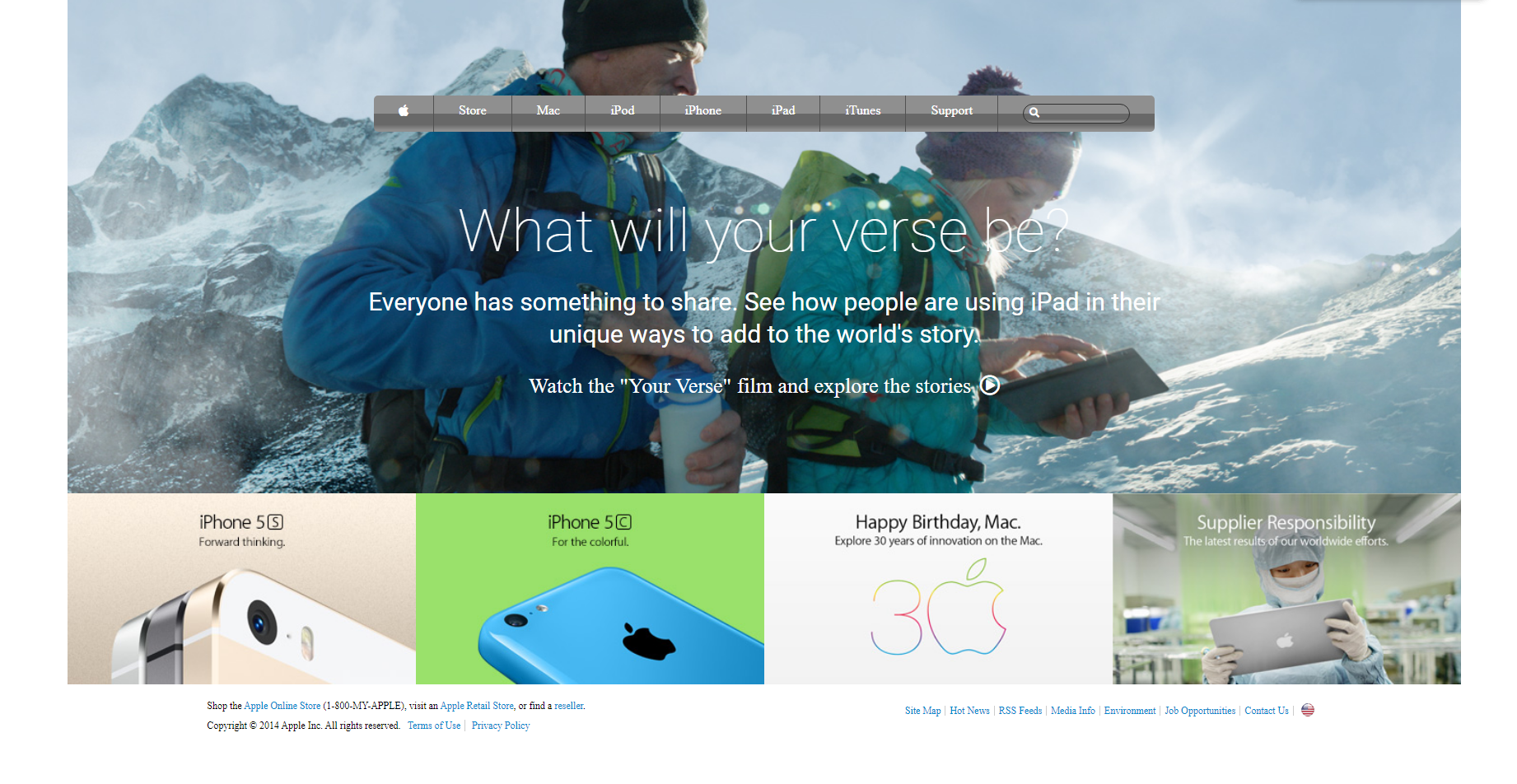
On this project we cloned an old Apple home page using plain HTML5 and CSS3.
We worked with gradients to make a nav bar, as well as the positioning of backgrounds and the styling of links to match the original page.
- HTML
- CSS
👤 Leonardo L. da Paz
- GitHub: @leolpaz
- Twitter: @leonardolpaz95
- LinkedIn: Leonardo Paz
👤 Chi A. Joel
- GitHub: @abongsjoel
- Twitter: @thierryjoel10
- LinkedIn: Chi Abongwa Joel
- Microverse
- w3schools
- Our standup team
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.