This project was generated with Angular CLI version 1.7.4.
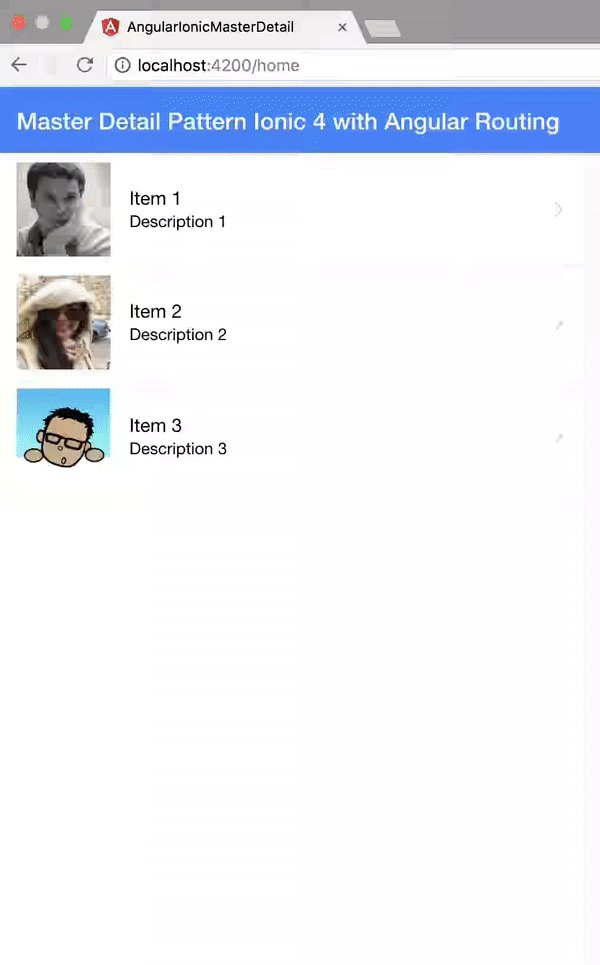
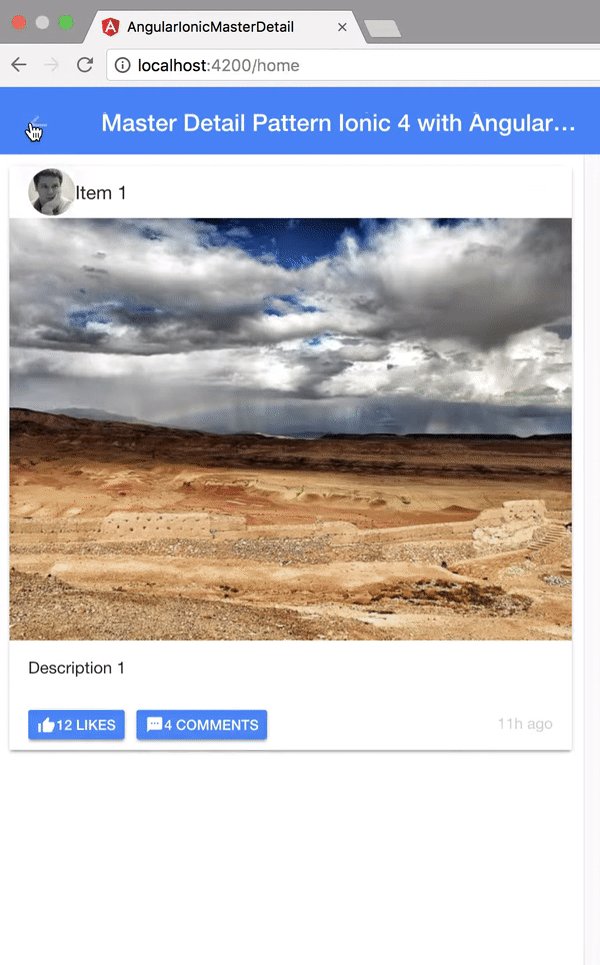
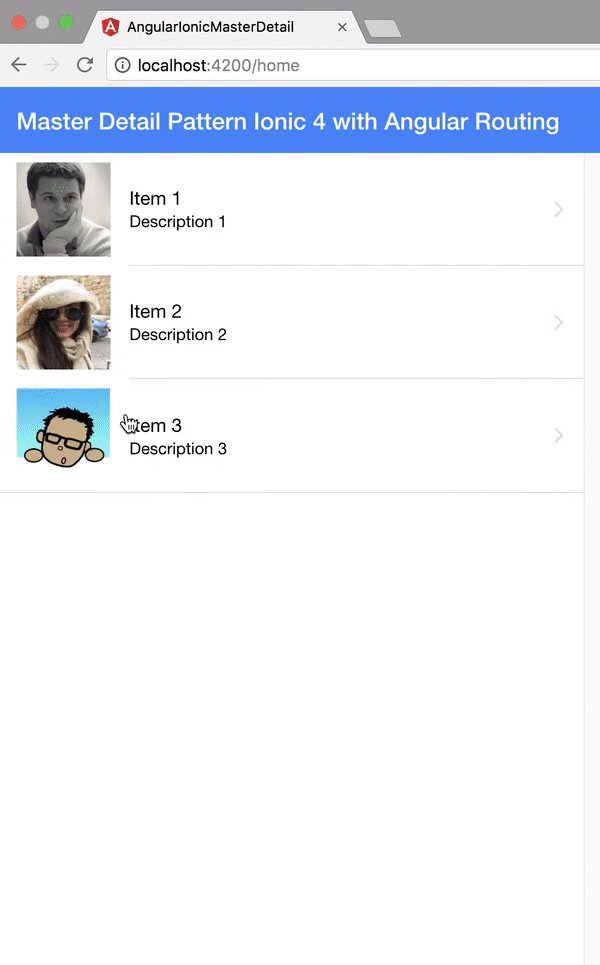
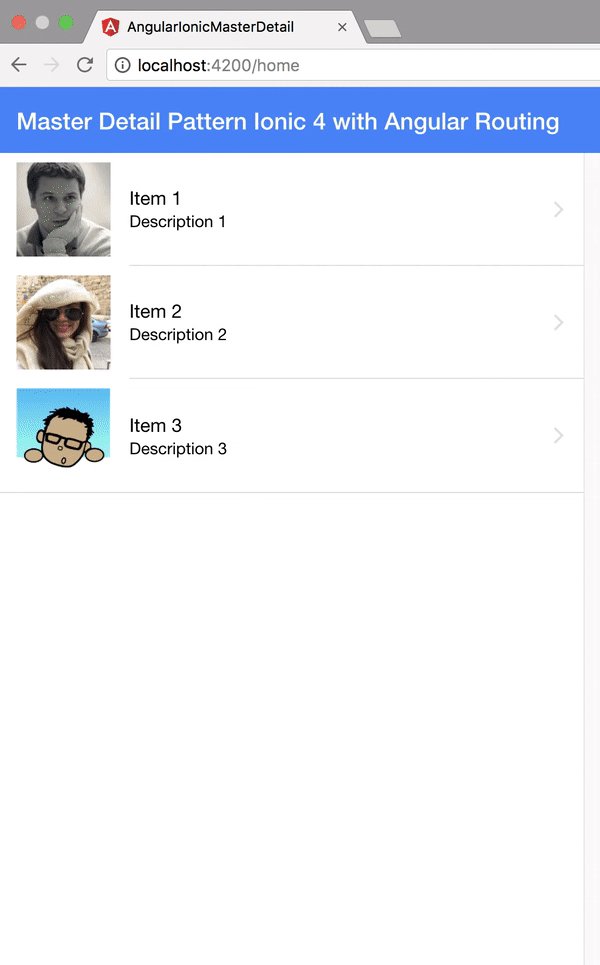
This project show how to implement a Master Detail Pattern in Ionic 4 with Angular Routing.
Technologies: Angular, Ionic.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
npx cap add ios
npx cap add androidEvery time you perform a build (e.g. npm run build) that changes your web directory (default: www), you'll need to copy those changes down to your native projects:
npx cap copy npx cap open ios
npx cap open androidRun ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.