- Super easy to implement page view controller with indicator bar.
- Multiple indicator bar styles.
- Simplistic, yet highly extensive customisation.
- Full support for custom components.
- Built on a powerful and informative page view controller, Pageboy.
Tabman requires iOS 9, Swift 4 and uses Pageboy 2.
For details on using older versions of Tabman or Swift please see Compatibility.
Tabman is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Tabman', '~> 1.0'And run pod install.
Tabman is also available through Carthage. Simply install carthage with Homebrew using the following command:
$ brew update
$ brew install carthageAdd Tabman to your Cartfile:
github "uias/Tabman" ~> 1.0
-
Create a
TabmanViewControllerand provide aPageboyViewControllerDataSource, then set the items you want to display in the bar.Note:
TabmanViewControllerconforms to and is set as thePageboyViewControllerDelegate.
class YourTabViewController: TabmanViewController, PageboyViewControllerDataSource {
override func viewDidLoad() {
super.viewDidLoad()
self.dataSource = self
// configure the bar
self.bar.items = [Item(title: "Page 1"),
Item(title: "Page 2")]
}
}- Implement
PageboyViewControllerDataSource.
func numberOfViewControllers(in pageboyViewController: PageboyViewController) -> Int {
return viewControllers.count
}
func viewController(for pageboyViewController: PageboyViewController,
at index: PageboyViewController.PageIndex) -> UIViewController? {
return viewControllers[index]
}
func defaultPage(for pageboyViewController: PageboyViewController) -> PageboyViewController.Page? {
return nil
}- All done! 🎉
As Tabman is based on Pageboy, all the extras and niceities in a PageboyViewController are available in aTabmanViewController. Including:
- Simplified data source management.
- Enhanced delegation; featuring exact relative positional data and reliable updates.
- Infinite scrolling support.
- Automatic timer-based page transitioning.
- Support for custom page transitions.
Read up on the Pageboy documentation here.
Tabman will automatically attempt to inset any UIScrollView (including derivatives) that if finds within it's child view controllers. This is enabled by default:
.automaticallyAdjustsChildScrollViewInsets = trueNOTE: If you wish to disable this behaviour, you must do so before setting the dataSource on the TabmanViewController.
The values used for insetting the child content are also available for manual use at bar.requiredInsets, and via .parentTabmanBarInsets from child view controllers. Additionally, additionalSafeAreaInsets are also configured to allow for content to be pinned to the safe areas under iOS 11.
Troubleshooting - If you are having issues with the automatic insetting behaviour of Tabman, please check out the Automatic Insetting Troubleshooting Guide. If you still are having issues, please raise an issue.
The bar in Tabman can be completely customized to your liking, by simply modifying the properties in the .bar configuration:
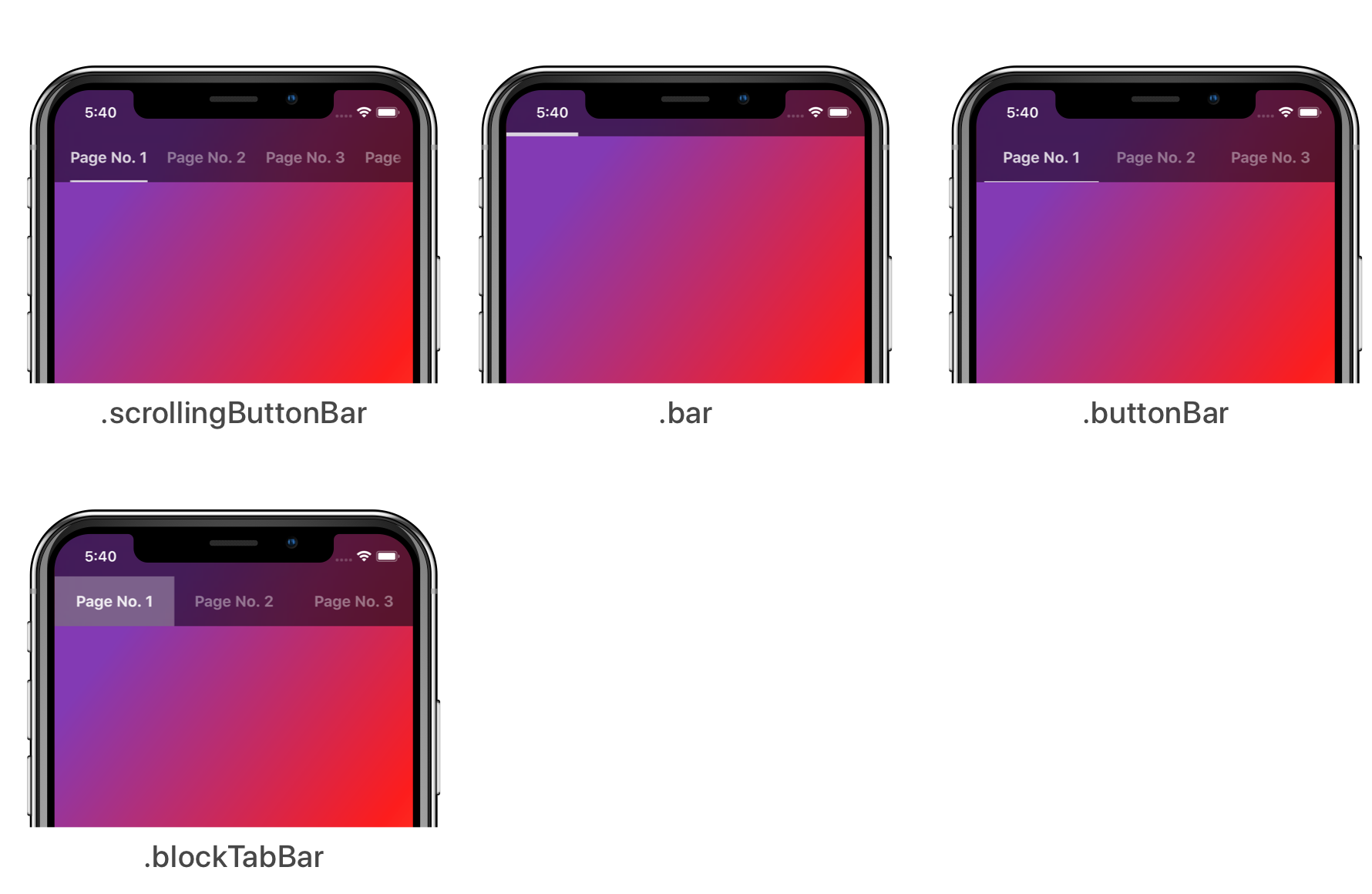
The style of bar to display, by default this is set to .scrollingButtonBar.
tabViewController.bar.style = .buttonBarFor examples on implementing real-world bar styles with Tabman, check out Tabman-Styles.
Choose where you want the bar to appear, by default this is set to .preferred which will use the predefined preferred location for the active style.
tabViewController.bar.location = .topCustomization of the appearance and styling of a bar is available via .appearance. Providing a custom TabmanBar.Appearance will instantly update the appearance of the active bar:
tabViewController.bar.appearance = TabmanBar.Appearance({ (appearance) in
// customize appearance here
appearance.state.selectedColor = UIColor.red
appearance.text.font = .systemFont(ofSize: 16.0)
appearance.indicator.isProgressive = true
})The full list of appearance properties can be found here.
For more advanced customisation, including defining your own indicator and bar styles please read here.
You can also enable different behaviors via .behaviors. Simply provide an array of your desired TabmanBar.Behavior values and the bar will start using them:
tabViewController.bar.behaviors = [.autoHide(.always)]The full list of available behaviors can be found here.
If you are encountering issues with Tabman, please check out the Troubleshooting Guide.
If you're still having problems, feel free to raise an issue.
- Created by Merrick Sapsford (@MerrickSapsford)
- Contributed to by a growing list of others.
Bug reports and pull requests are welcome on GitHub at https://github.com/uias/Tabman.
The library is available as open source under the terms of the MIT License.