Editor for Microsoft Rules Engine - Blazor UI library intended for integration in Web or Desktop
Rules Engine Editor is a library/NuGet package for use with Microsoft Rules Engine which itself is a package for abstracting business logic/rules/policies out of a system.
To install this library, download the latest version of NuGet Package from nuget.org.
There are several ways to populate workflows for the Rules Engine Editor as listed below.
Rules are based on the Microsoft Rules Engine schema definition and can be stored in anything deemed appropriate like Azure Blob Storage, Cosmos DB, Azure App Configuration, Entity Framework, SQL Servers, file systems etc. For RuleExpressionType LamdaExpression, the rule is written as a lambda expressions.
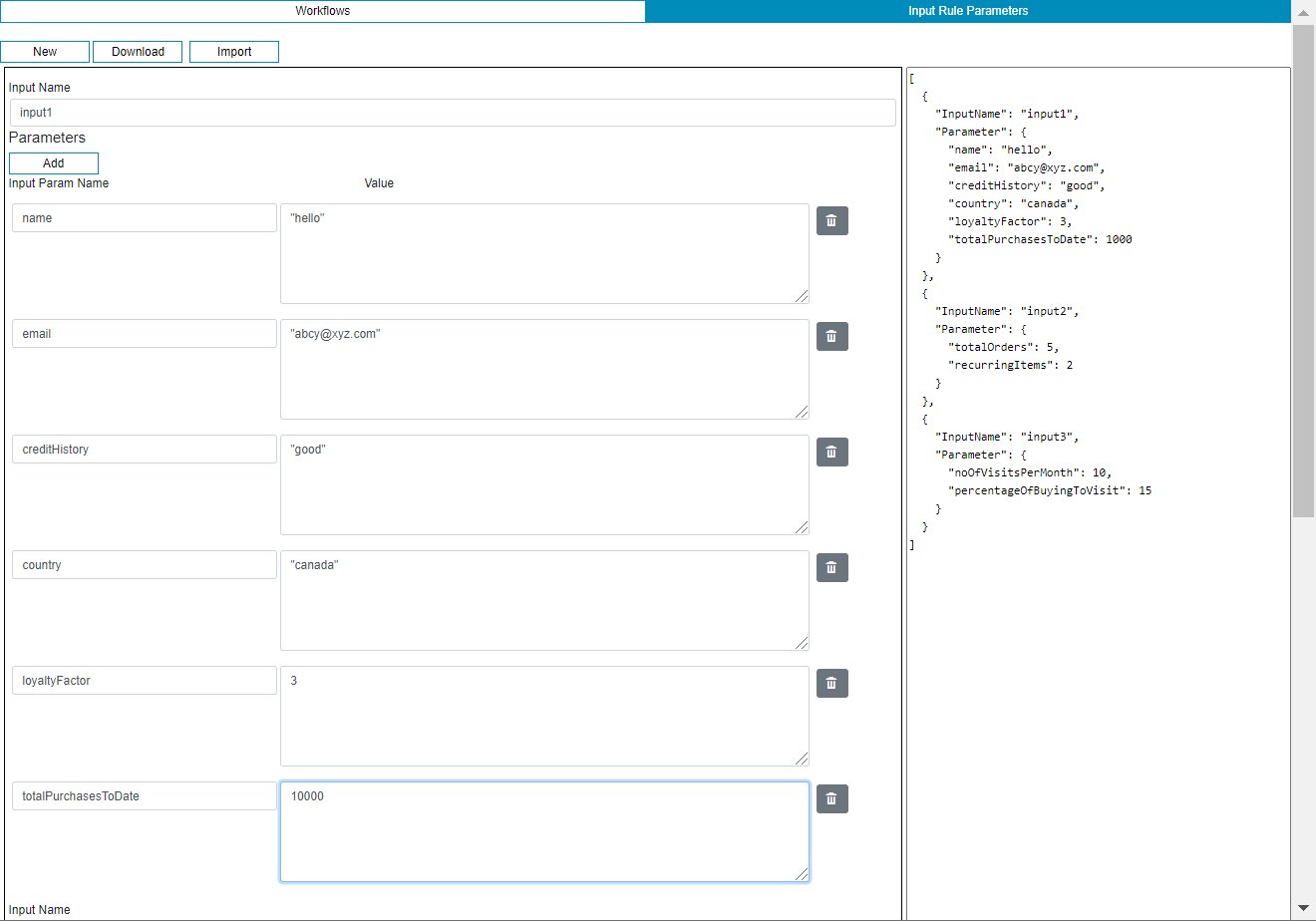
The Rules Engine Editor can also use a format for Input Rule Parameters based on the schema defintiion and can likewise be stored as the aforementioned workflow schema. Input Rule Parameters allow the seeding of arbitrary input data to be used in the Rules Engine. Consider Input Rule Parameters like interactive "unit tests" which allow for "What-If" type analysis.
https://alexreich.github.io/RulesEngineEditor
This can also be installed as a standalone PWA and used offline.
https://alexreich.github.io/RulesEngineEditor/demo
- Works in conjunction with Microsoft Rules Engine
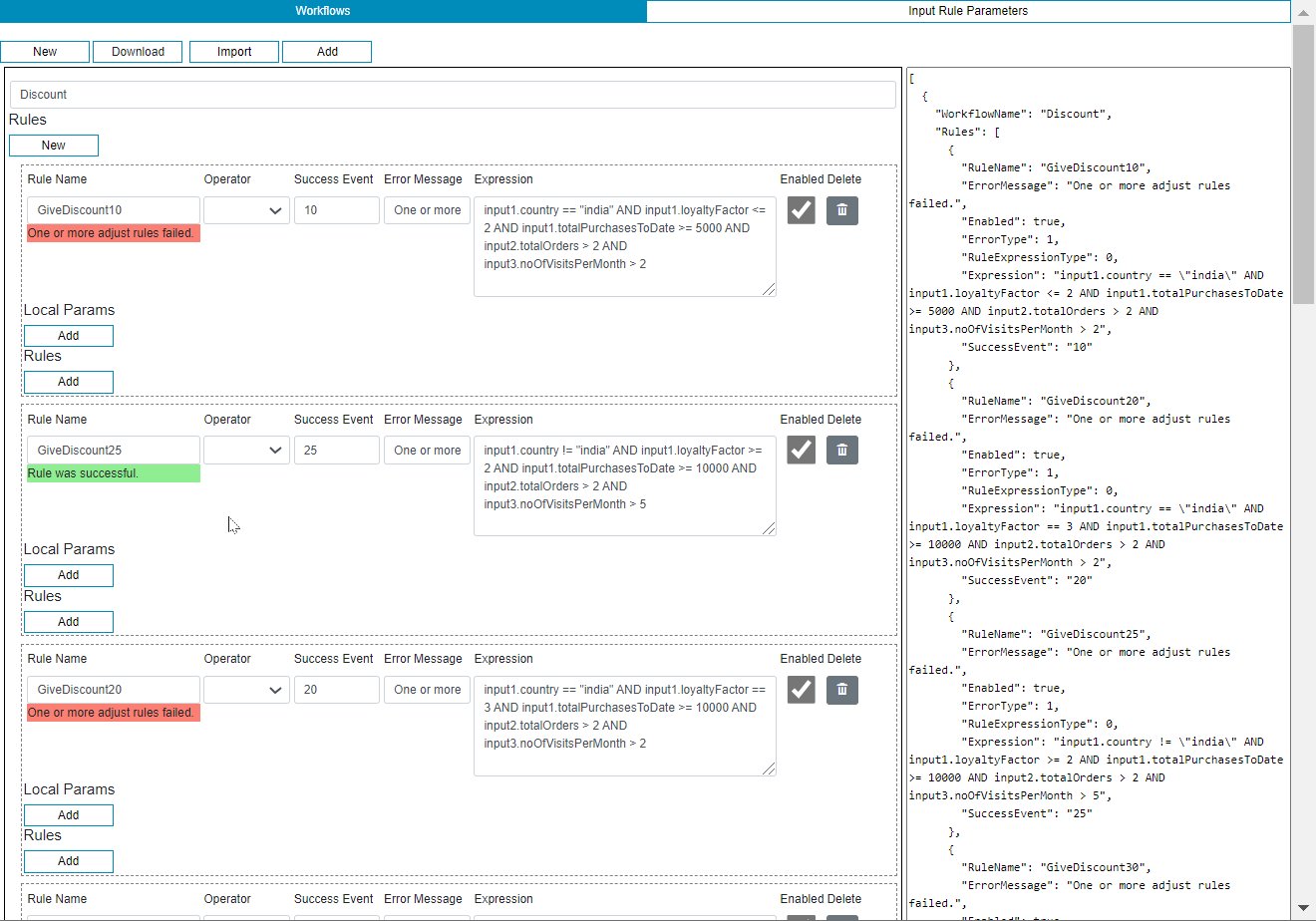
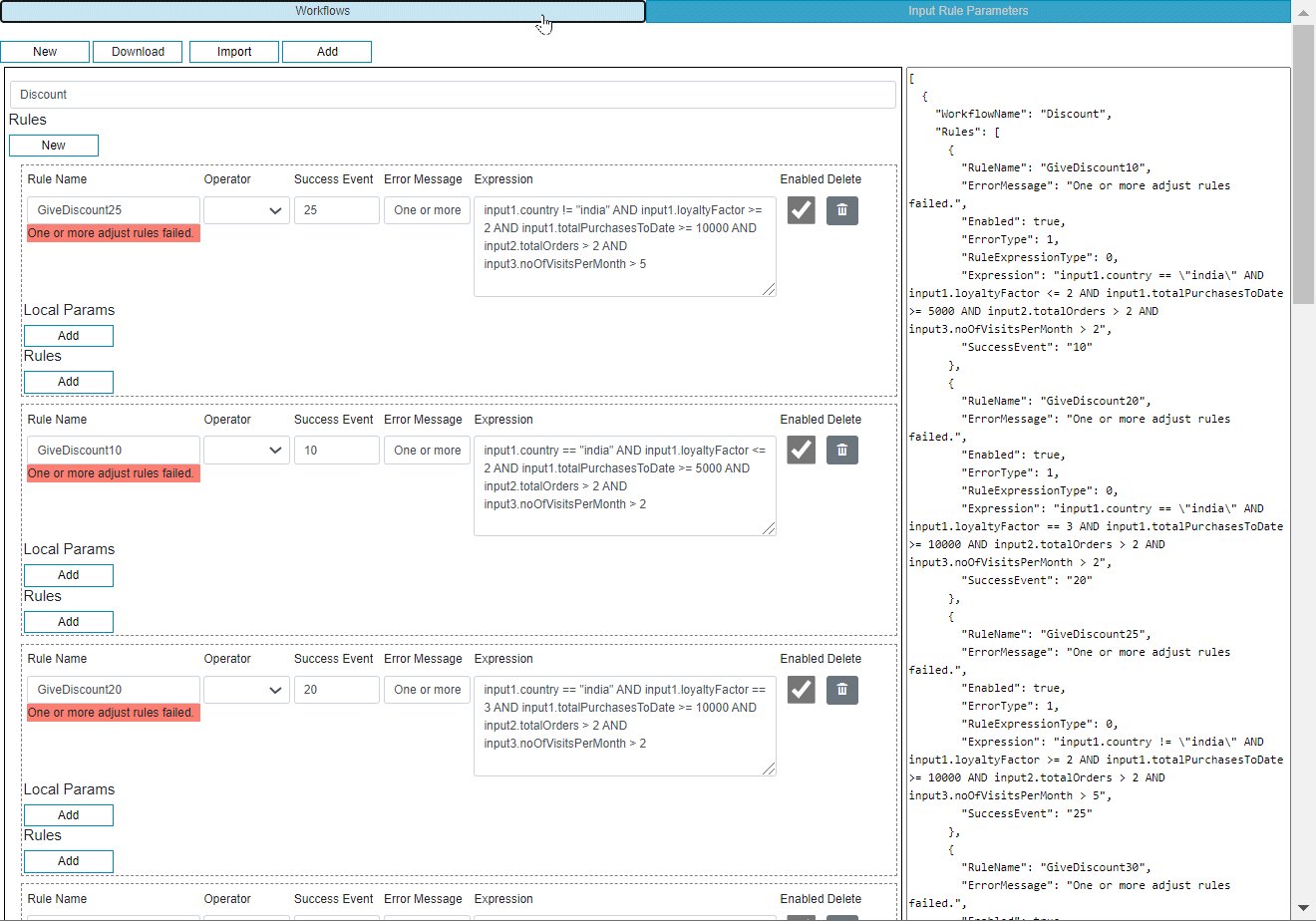
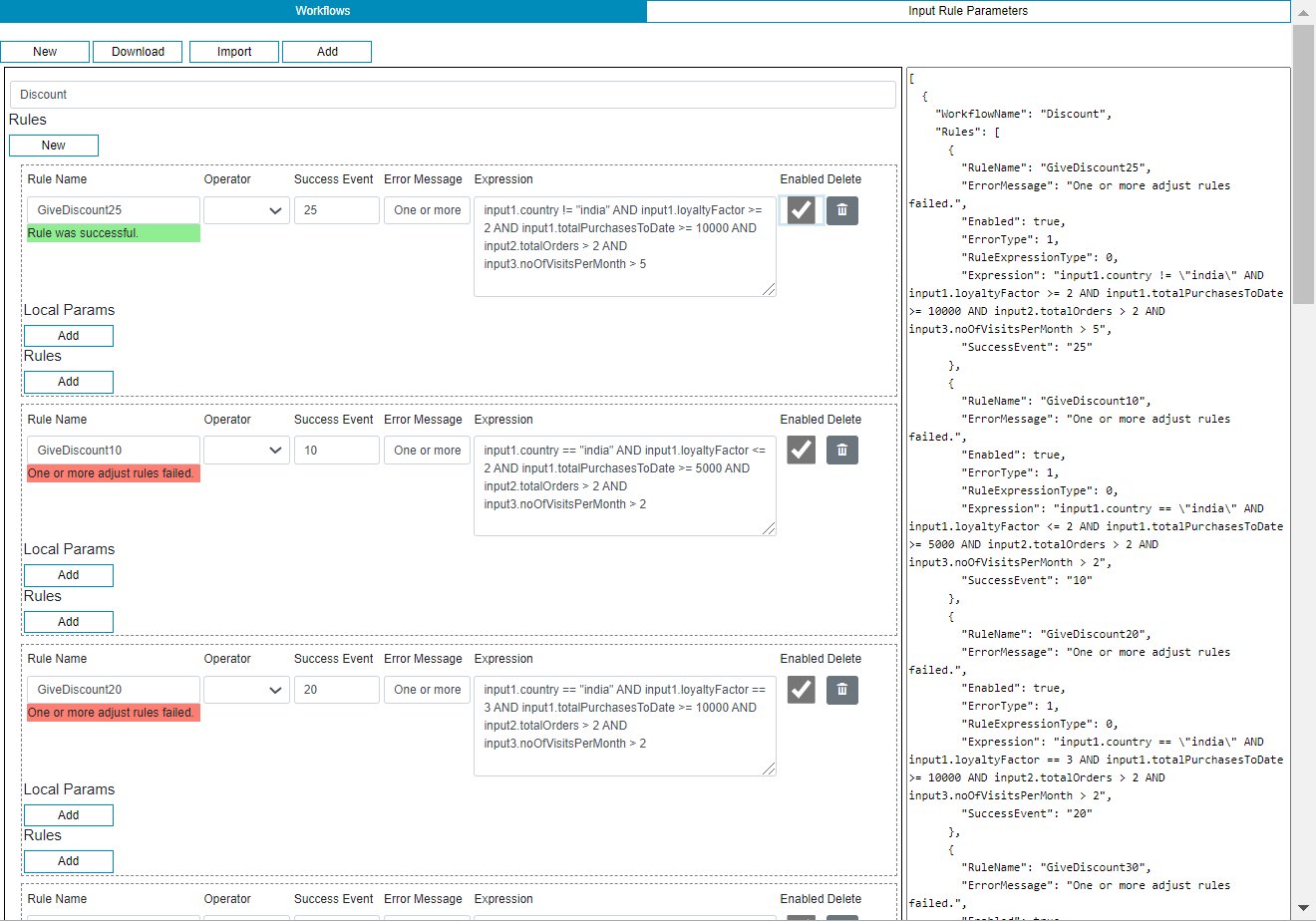
- Real-time evaluation
- Add, Edit, Delete in form view, JSON or switch between them
- Drag, Drop objects to change order
- Nested Rule support
- Import, Download compliant Workflow json
- Import, Download compliant Input Rule Parameter json
- Design Time Support:
- Pass pre-constructed instance of Rules Engine
- Supports 2-way binding of Workflows
- "Starter" Input Rule Parameter JSON
- Allows for non-supported types in Rules Engine Workflow JSON
Simple:
<RulesEngineEditorPage />Complex:
<RulesEngineEditorPage EditorRulesEngine="re" @bind-Workflows="Workflows" InputJSON="@Inputs" />Complex (EF Supported):
<RulesEngineEditorPage EditorRulesEngine="re" @bind-WorkflowDatas="WorkflowDatas" InputJSON="@Inputs" />- In
Program.csadd
builder.Services.AddRulesEngineEditor();- In
_Imports.razor
@using RulesEngineEditor.Pages- Add relevant styles, either add css included to
site.cssor inside the<head>element ofwwwroot/index.htmlwith the following statements:
<link href="_content/RulesEngineEditor/css/reeditor.css" rel="stylesheet" />
<link href="_content/RulesEngineEditor/css/dragdrop.css" rel="stylesheet" />- In
Startup.csadd
services.AddRulesEngineEditor();- In
_Imports.razor
@using RulesEngineEditor.Pages- Add relevant styles, either add css included to
site.cssor inside the<head>element ofPages/_Host.cshtmlwith the following statements:
<link href="_content/RulesEngineEditor/css/reeditor.css" rel="stylesheet" />
<link href="_content/RulesEngineEditor/css/dragdrop.css" rel="stylesheet" />- Ensure SQL Express is set up
c:\> sqllocaldb - Create an instance of the test database
>sqllocaldb c "RulesEngineEditorDB" -s - Open Package Manager Console (View > Other Windows > Package Manager Console)
Add-Migration initUpdate-Database
Any/all of the following menu buttons can explicitly disabled:
NewWorkflows, DownloadWorkflows, ImportWorkflows, AddWorkflow, NewInputs, DownloadInputs, ImportInputs, AddInput
See DemoEF for example usage.
- Support for more types (ActionInfo, RuleActions, etc.)
- Continued synchronization with releases of Microsoft Rules Engine
- Support for .NET 6, Blazor Desktop
This work is licensed under a Creative Commons Attribution 4.0 International License.