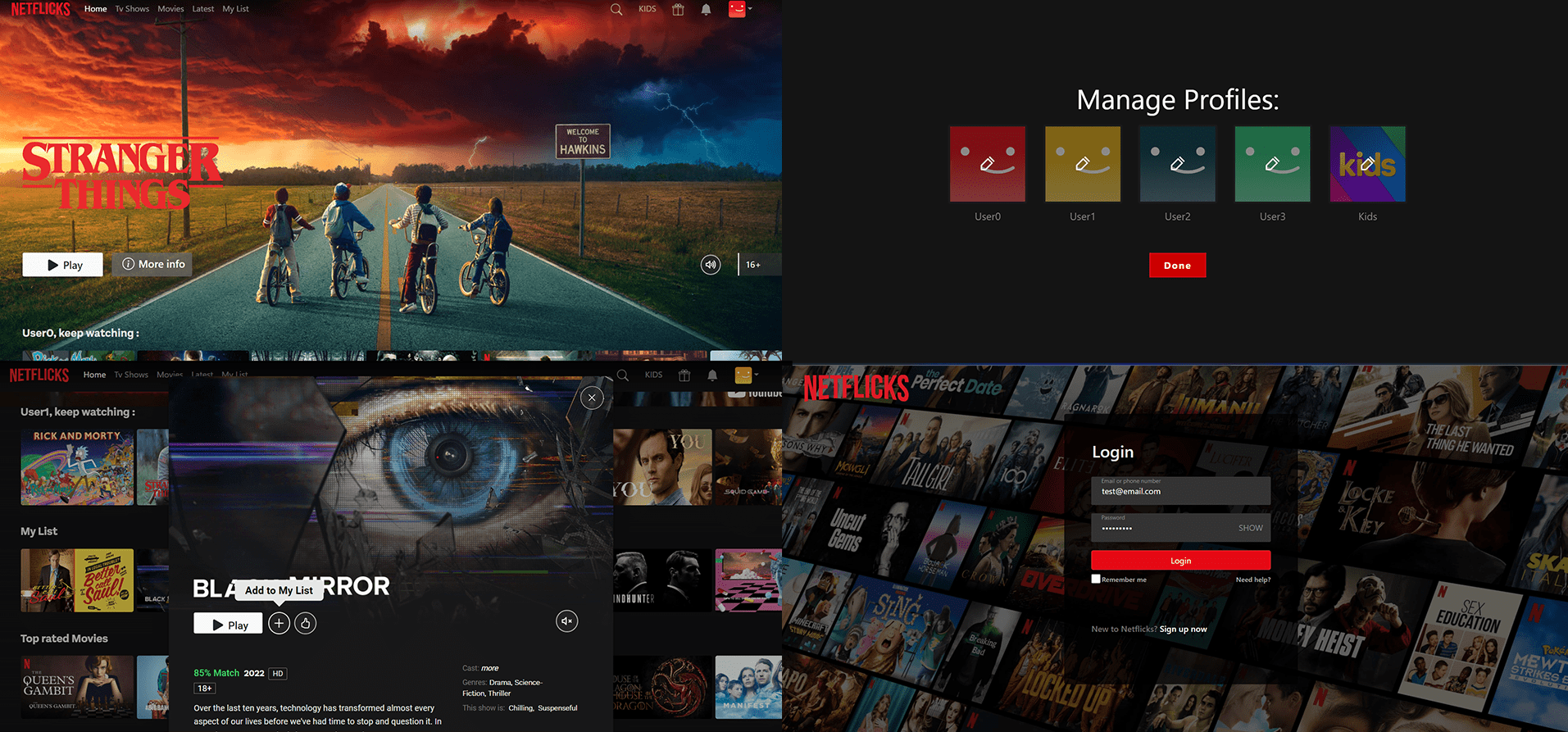
A case study of Netflix Clone, using Angular 17 framework, RxJS library for manage state with Observable, Nx for manage library and shared component in monorepo, Bootstrap for style (Scss), Swipe.js for animation carousel, Tv Maze API and The Movie DB API for the data and Youtube player, that wrap the embed Youtube player API.
git clone https://github.com/ac4mm/angular-netflicks.git
cd angular-netflicks
yarn install
yarn startTha main goal of this simple repository is to learn how to use reactive programming (with RxJS) and Angular 17 with routing, lazy loading and the main feature of framework.
The project has evolved over time, starting from a situation in which I started to learn the framework and library, up to today, with all the best practices and evolutions of the monorepo, with the addition of the API for images and video trailers of Youtube.
- Lazy loading
- Fully responsive design
- Routing
- Used TV Maze API for fetching cover images
Frontend
API
Hosting
Feature
nx generate @nx/angular:component [name-feature-component] --project=netflicks --module=feature --path=libs/feature/src/lib --export=true --style=scss
Shared
nx generate @nx/angular:component [name-feature-component] --project=netflicks --module=shared --path=libs/shared/src/lib/components --export=true --style=scss
nx generate @nx/angular:directive [name-directive] --project=netflicks --path=libs/shared/src/lib/directive
nx generate @nx/angular:lib [nameLib]
nx g lib --help
yarn testExample
nx test shared [or feature/netflicks]yarn lint- I used the combination of two API, since some information was not present (e.g. trailer) in TvMaze API or logo, etc;
- I combined the cover images with the logo, since some images did not have the logo, so images with a double logo could be presented;
- for the match of the films/TV series I used a random value between 64 and 100, while for the maturity rating, I used a probability with a weight: 7+ Kids (10%), 13+ teenagers (20%), 16 + (40%), 18+ adults (60%);
- Pages Tv Shows, Movie, Latest and My List, Kids, Referral friends and notification aren't implemented;
- I used Quicktype app for generate response model (TV maze and TMDB API);
- I only implemented the home page, so the other pages (Tv Shows, Movies, Latest and My list) are just mocks with the loader;
- Furthermore, the search bar, the kids page and the refer friends link are also mocks;
Is it possible to do better? absolutely yes, my project is just an implementation, used to experiment and discover the features of Angular and in particular test the best scalable organization of a project with Nx.
Finally any new merge requests, significant changes or feedback are welcome, just let me know.
by @_ac4mm