Thank you for your interest in a career at KAYAK. We would like to proceed to the next step of our evaluation process. Below we've outlined an exercise that we would like you to complete.
Your goal is to create a simple web application that displays information about various airlines. This exercise also serves as a sample of the type of tasks you can expect while working at KAYAK.
Please use the online platform CodeSandbox to share your work:
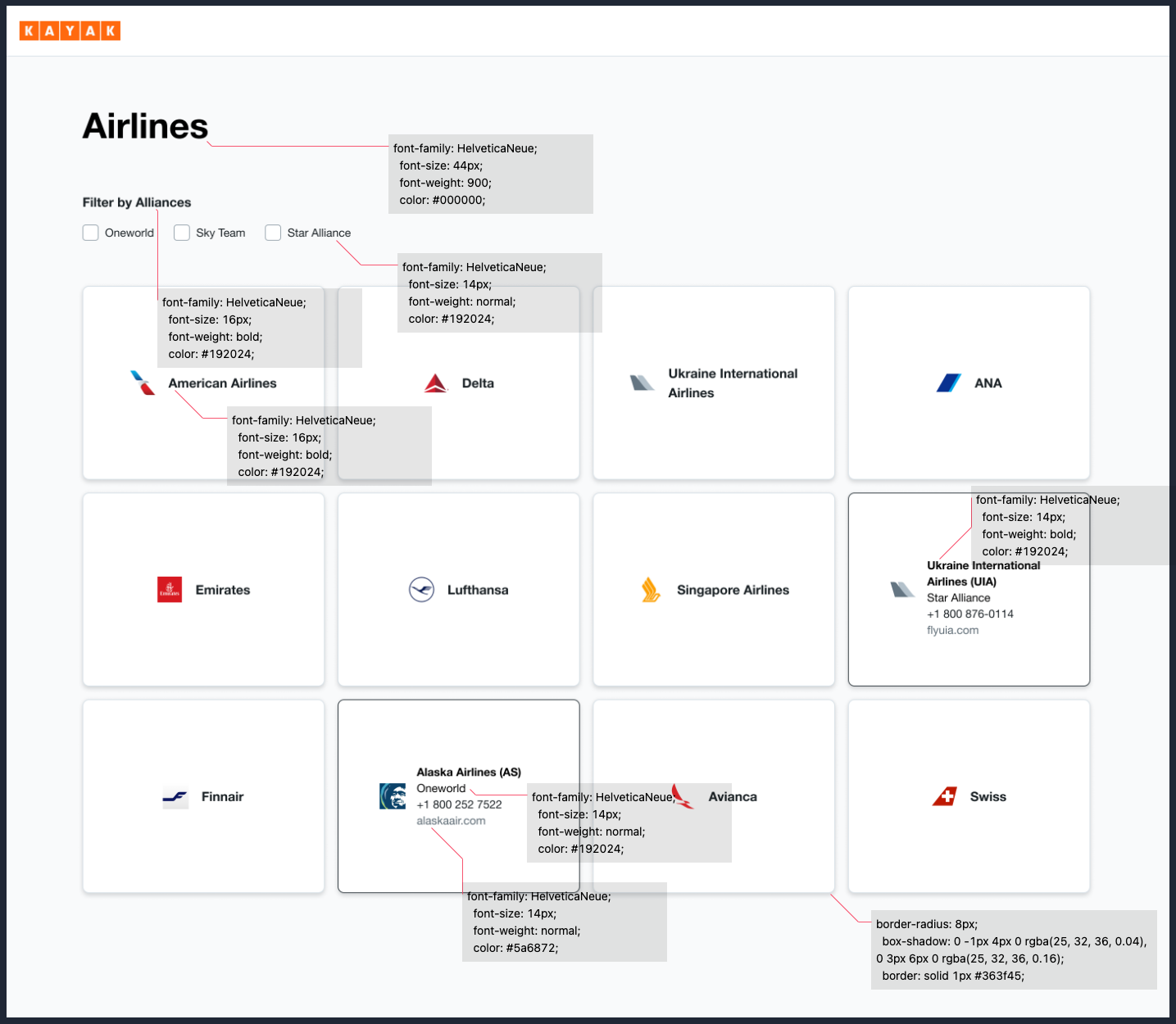
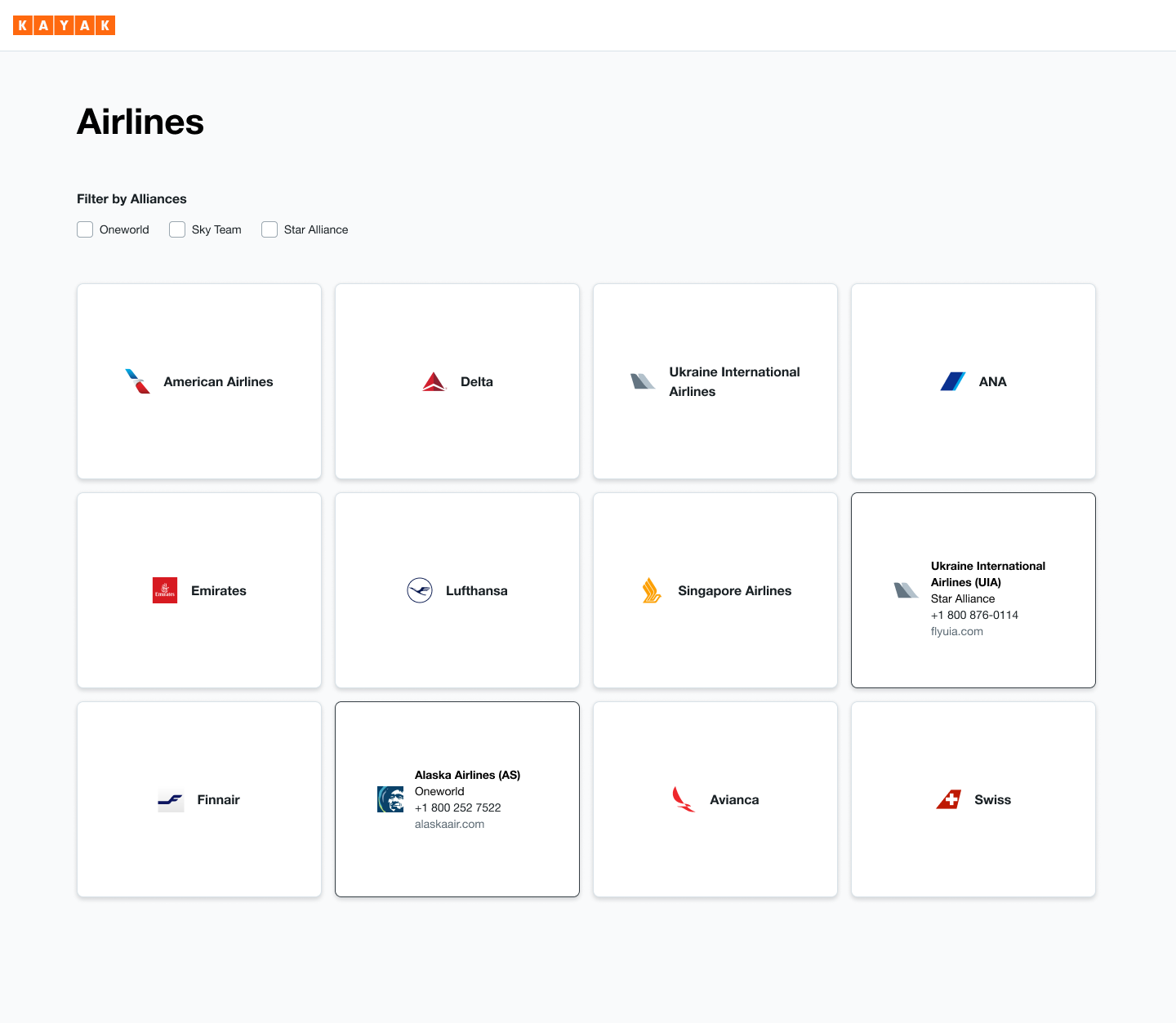
- The application must at least match the provided mock ups. You may feel free to experiment beyond that, but make sure that all specifications provided are followed.
- The application must behave as a single page application (do not reload the document for any of the behavior).
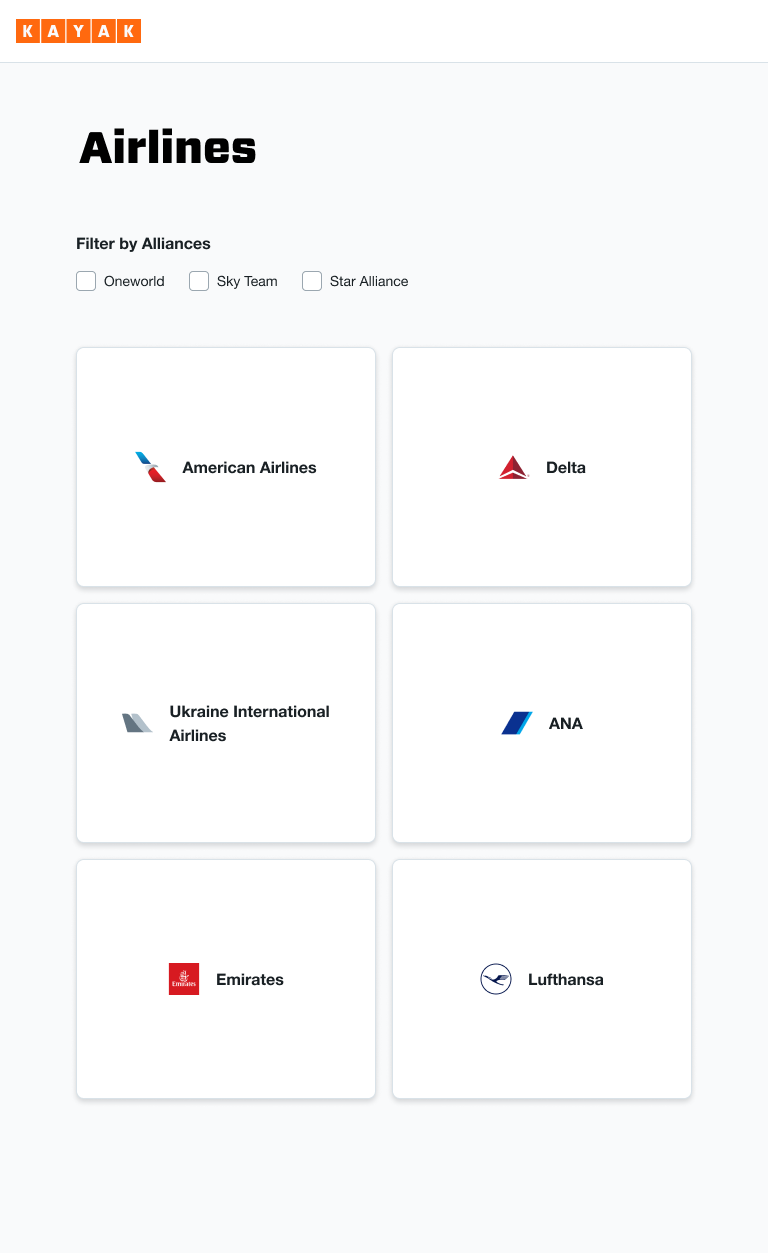
- The page must behave responsively to accommodate smaller window widths so that the tiles in each row always fit in the window without being cut off. A mock up is provided showing an example of the grid within a smaller window.
- Each Airline tile should display the airline name and logo. On hover, more information about the airline should be displayed (Alliance name, phone number, & website). The Alaska Airlines & Ukraine International Airlines tiles in the mocks illustrate the expected display on hover.
- The Alliance filter above the tiles should filter the list of Airlines to only show Airlines matching the enabled filters if any are selected. If none are selected, the entire list should be shown.
- You may use any online resource or documentation to complete this assignment, as long as you write the code yourself.
- You may use any open source libraries to complete this task (e.g. Angular, React, jQuery, etc), but React is preferred as it is the library we use internally.
- You're free to use CSS preprocessors (e.g. LESS, SASS, etc)
- Airline information is available via a jsonp API:
URL: 'kayak.com/h/mobileapis/directory/airlines/homework'
callback parameter name: 'jsonp'
- The alliance field in the JSON objects returned from the API should be used for the Alliance filter shown in the mock ups. The alliance codes map to the following values:
ST = "Sky Team"
OW = "Oneworld"
SA = "Star Alliance"
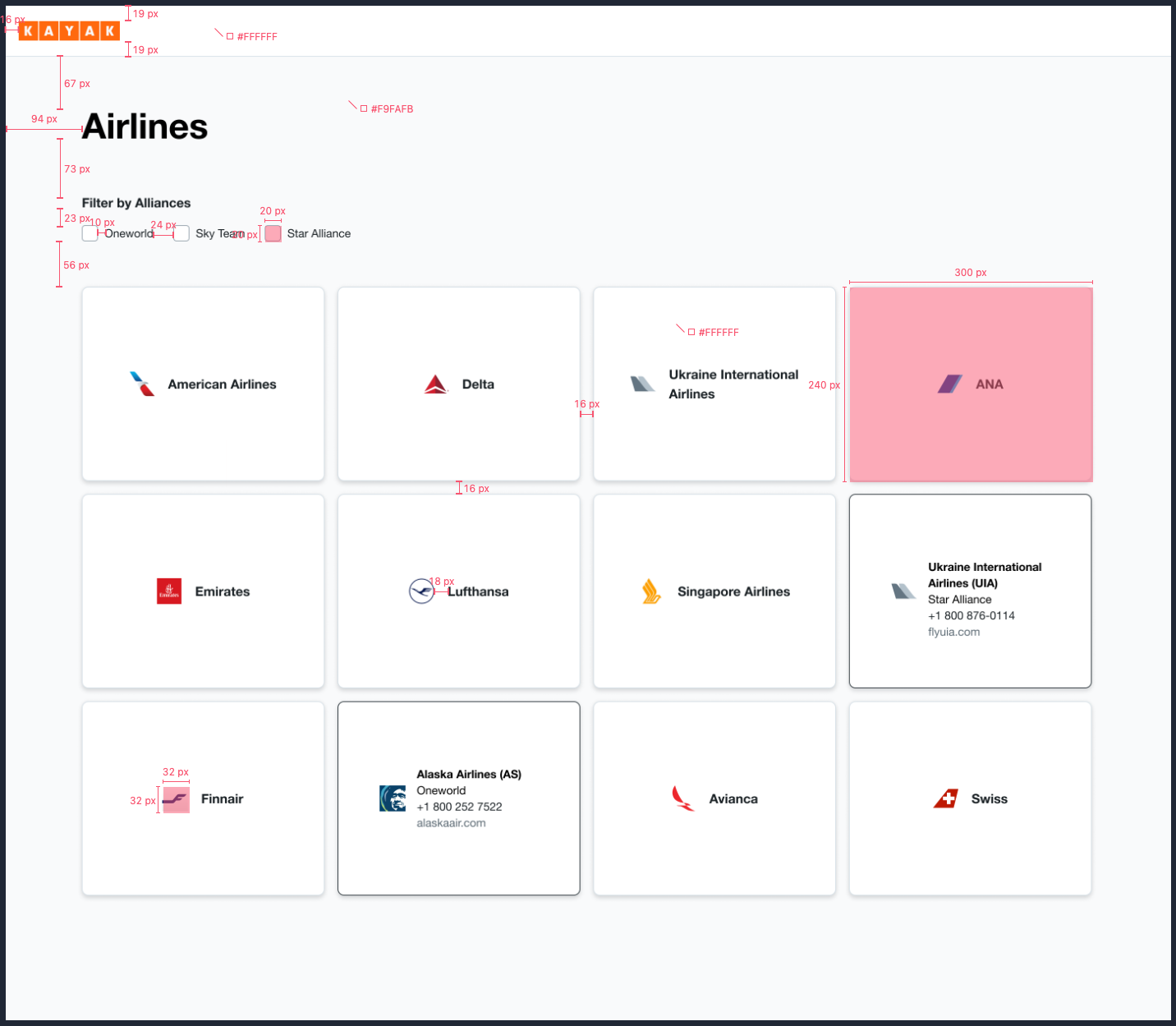
- Full size mockups with spacing & styling specs can be found on Google Drive here: Frontend Coding Exercise
- An SVG is provided for the logo.
- In the folder are 1 full size mock of the app at a normal desktop screen width and 1 example mock of the app at a smaller screen width to demonstrate responsiveness.
- There are 2 spec images with annotations on top of the original mocks to provide information on spacing, color, font-size, etc.
- For all tiles, both by default and on hover, assume the logo & text are always vertically and horizontally centered within the tile. Also the dimensions of each tile should not change.
We do not imagine this should take you more than a few hours to build. Hopefully this will be a fun challenge for you.
When you are ready to submit your app, please email us a link to your work on CodeSandbox.
We request that you keep this exercise and your solution confidential (e.g. do not post publicly on GitHub or any other public forum).
Thank you again for your interest in KAYAK and we look forward to your reply!
Good luck!