A SublimeText 3 Plugin to use Chrome as your REPL.
Execute JavaScript in your browser. Interact with your running webapps. Live code your brains out!
Because Chrome ain't no text editor. Anything longer than a line is a pain, and so is recalling what you typed earlier.
Via Package Control (recommended! 👍👍👍)
Alternatively, clone this repo into your Packages directory. e.g. ~/Library/Application Support/Sublime Text 3/Packages/ on macOS. If you do this you will need to open the Command Palette and run Package Control: Satisfy Dependencies.
Chrome needs to be started with a special flag 🏳️ (--remote-debugging-port).
Don't worry, commands are provided to do this for you 😅.
Run them by opening the Command Pallete (macOS: cmd shift P, win/lin: ctrl shift P).
- If you haven't opened Chrome, use the
Chrome REPL: Start Chromecommand. - If Chrome is already running, use
Chrome REPL: Restart Chrome with remote debugging*
*this will quit and re-open Chrome, if you want to preserve your tabs, make sure you have set this behaviour in Chrome's settings:
On start-up: Continue where you left off.
When Chrome restarts, it will use a new Chrome user profile. This is because the Chrome DevTools protocol (that is used for communication) opens a port for communication, but also exposes your cookies. To prevent people on your network from sniffing your important cookies (e.g. website logins), a temporary Chrome user profile is used.
- Start/Restart Chrome as above
- Run the
Chrome REPL: Connect to Tabcommand - Select the tab you want to connect to
- You should see
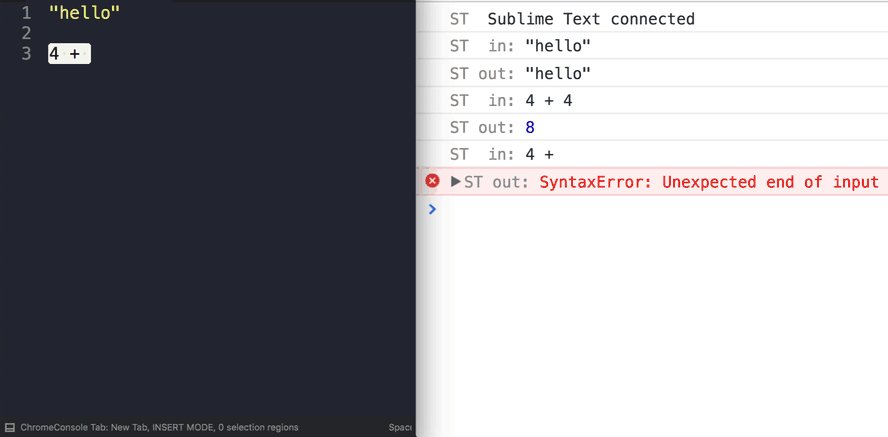
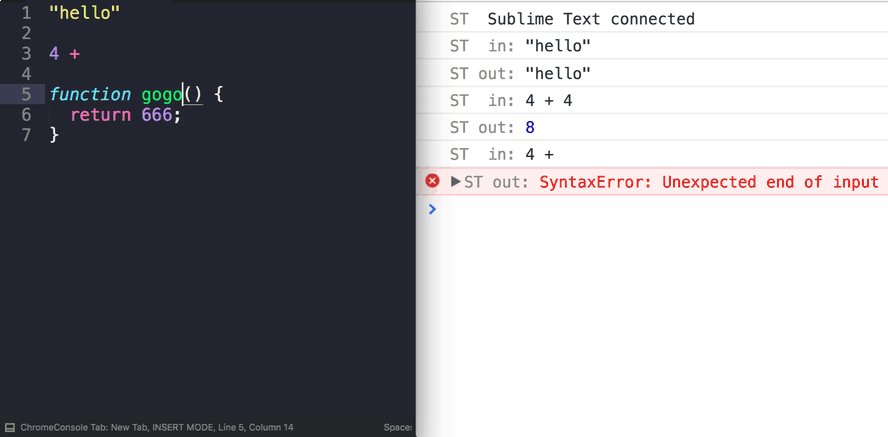
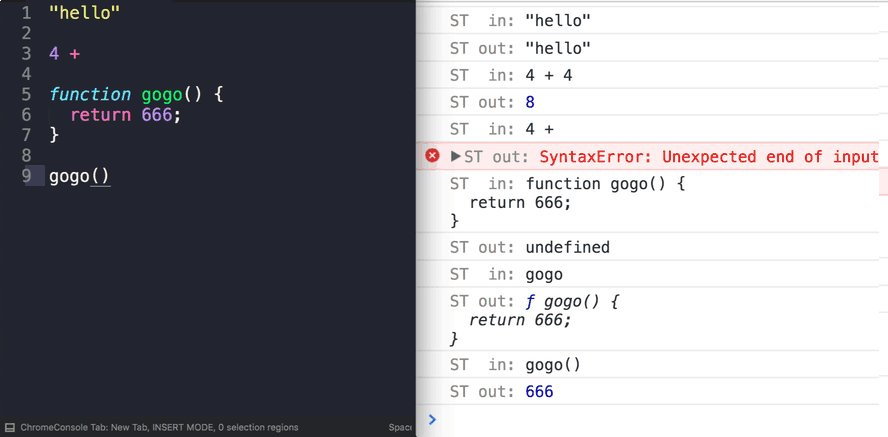
"Sublime Text connected"in the Chrome Developer Tools console - Use Shift Enter in Sublime Text to execute JavaScript code:
- If you have nothing selected it will execute the current line
- With code selected it will execute just the selection
Note: Each Sublime tab can be connected to one Chrome tab. The connected tab is displayed in Sublime in the status bar at the bottom of tab.
Clear ConsoleCmd/Ctrl Shift CReload PageCmd/Ctrl Shift RReload Page (Ignore Cache)Cmd/Ctrl Shift Alt R
- 📁 Path to Chrome (can be Chrome, Canary, or Chromium)
- 👀 Automatically focus on connected Chrome tab (requires
wmctrlon Linux) - 🔧 Automatically opening the Developer Tools for every new window
- 🏳️ Additional chrome flags
- ⌨️ Enabling the Command Line API
- 🏠 Custom hostname and port
The project was inspired by SublimeWebInspector, but is far less ambitious, not as opinionated, and thus easier to maintain.
This uses a ever so slightly modified version of PyChromeDevTools, and a stripped down version of Sublime Goto Window.
This plugin relies on psutil. The latest version of psutil requires Python 3.4. This means we are stuck with 5.4.1 which has a known issue on macOS to do with zombie processes. If the only option in the command palette is Restart Chrome then you may need to reboot your machine to clear the issue.
Arthur Carabott - arthurcarabott.com