LifeFiles
==============
The LifeFiles application is secure document storage solution designed to help people experiencing homelessness to store and share their important documents, such as IDs and medical forms. The hope of this product is to make signing up for services and housing easier for people experiencing homelessness, by reducing the delays caused by lost or damaged documents.
Getting Started
First launch the backend server
Change the env.template to be a .env file and update to your values
$ cp env.template .envInstall dependencies:
$ yarnStart the server:
$ yarn startHit the api endpoints at: http://localhost:5000/api/
One Click Heroku Deployment
Alternativly you can deploy the backend to heroku with one click:
Next Launch the React Frontend
The Frontend for this project can be found at: https://github.com/cityofaustin/lifefiles-frontend
Project Info
This project is funded by the Robert Wood Johnson Foundation and developed by the Innovation Office at the City of Austin. Kerry O'Connor is the lead investigator, and Daniel Culotta is the Co-investigator on this project. This project is a prototype to test the design considerations around serving a displaced population, and the technology considerations around permanent document management, distributed ledger technology, and the conference of e-notarization.
The project timeline can be found here: Timeline
LifeFiles Features
See the README.md files for respective notes in the server and webclient folders.
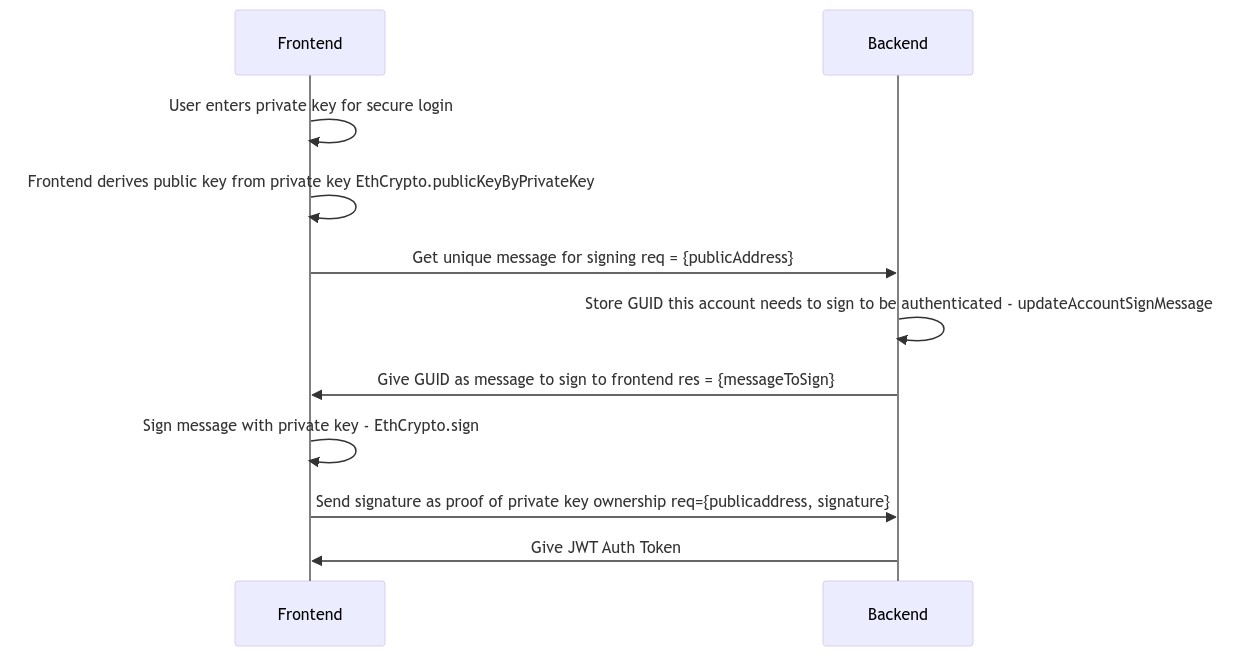
Authentication Flows
Helper with private key
sequenceDiagram
Frontend ->> Frontend: User enters private key for secure login
Frontend ->> Frontend: Frontend derives public key from private key EthCrypto.publicKeyByPrivateKey
Frontend ->> Backend: Get unique message for signing req = {publicAddress}
Backend ->> Backend : Store GUID this account needs to sign to be authenticated - updateAccountSignMessage
Backend->> Frontend: Give GUID as message to sign to frontend res = {messageToSign}
Frontend->>Frontend: Sign message with private key - EthCrypto.sign
Frontend->>Backend: Send signature as proof of private key ownership req={publicaddress, signature}
Backend ->> Frontend: Give JWT Auth Token
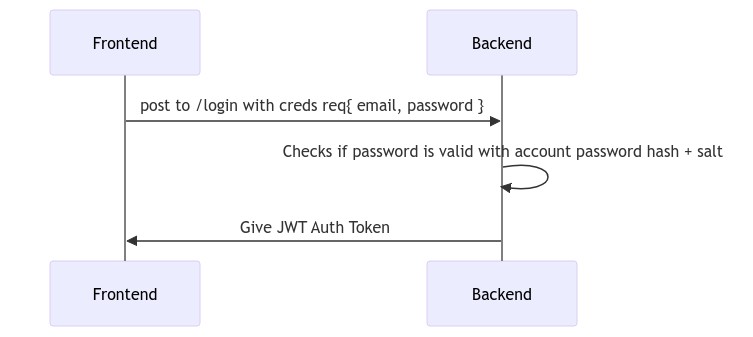
Helper with email / password
sequenceDiagram
Frontend ->> Backend: post to /login with creds req{ email, password }
Backend ->> Backend : Checks if password is valid with account password hash + salt
Backend ->> Frontend: Give JWT Auth Token