High-quality, unstyled components for creating PDFs.
Onedoc_demo_compressed.mp4
- Easy to use: Build your first PDF with react-print-pdf in less than 5 minutes.
- Open source: Freedom is beautiful, and so is Onedoc. React-print-pdf is open source and free to use.
- Components & Templates: Kickstart your next document by using our list of components and template created by Onedoc's Team and the community.
- 100% Layout's control: Unlike other solutions, you have complete control over 100% of your layout, including margins, headers, footers, and more.
- Integrate dynamic data to your PDF: Streamline data from your database and integrate it seamlessly into your PDFs.
A collection of high-quality, unstyled components for creating beautiful PDFs using React and TypeScript. Forget about docx, latex, or painful outdated libraries. With react-print-pdf, embrace a new way to create PDFs, designed by and for developers.
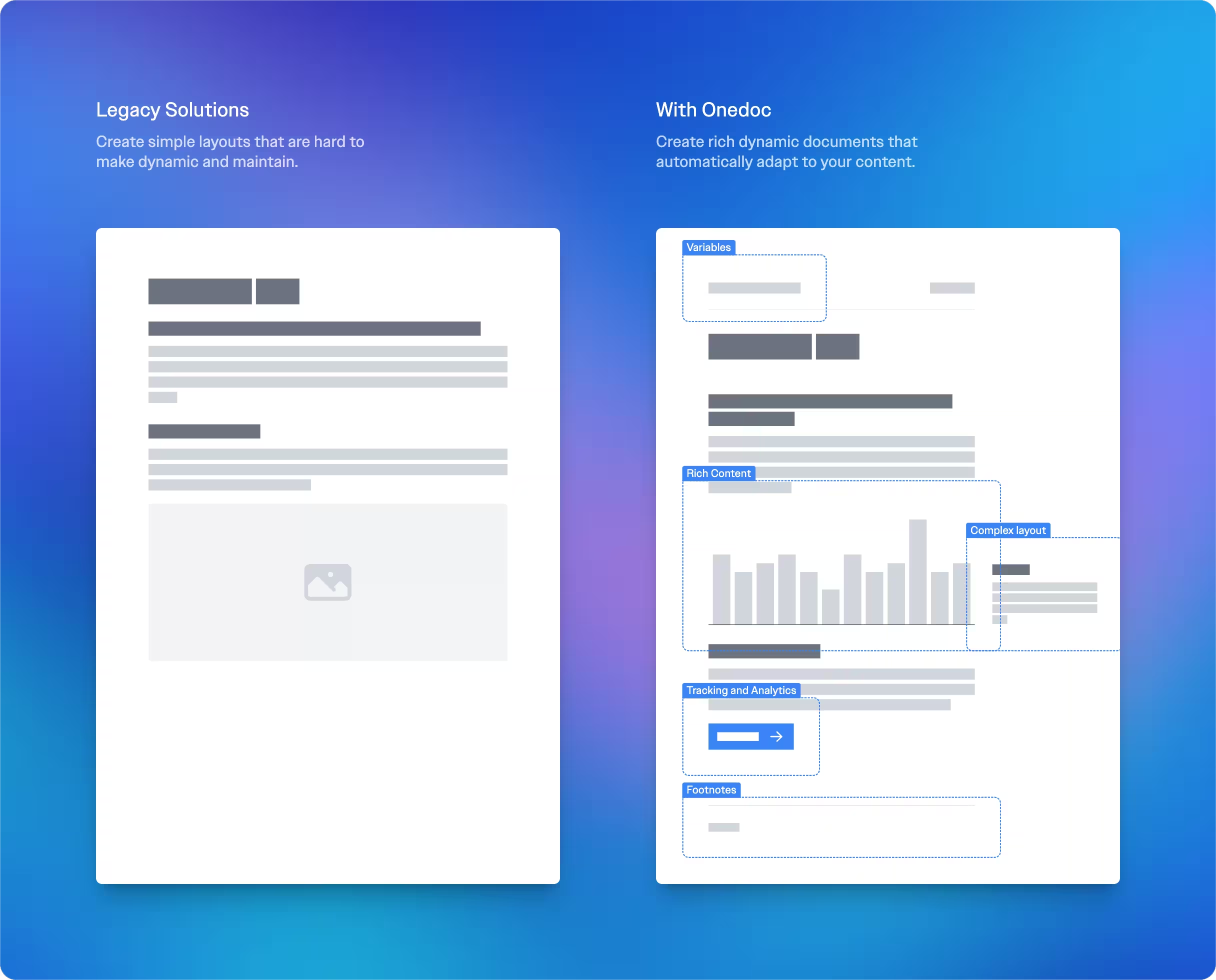
We believe documents are at the core of communication—invoices, contracts, resumes, brochures, etc. They are the primary method for exchanging information with others professionally. So, why do we continue to use decades-old technology to create them? We believe you deserve better. Document production needs to be modernized. Start today and create your next PDF the same way you build a web app. And yes, this includes automating data integration into your documents. Say hello to react-print-pdf.
Unlike other solutions, react-print-pdf gives you complete control over your documents, allowing you to design complex layouts with features like footnotes, headers, margins, and more. Additionally, it enables you to track and analyze specific parts of your document, and build and update charts using data from your database. And this is just the beginning—our team and the community will continue to develop great features to simplify the PDF generation process.
Get the react-print component library.
npm install @onedoc/react-printyarn add @onedoc/react-printpnpm add @onedoc/react-printImport the components you need to your PDF template from our list of pre-build components :
import { PageTop, PageBottom, PageBreak } from "@onedoc/react-print";Integrate your components and include styles where needed.
export const document = ({ props }) => {
return (
<div>
<PageTop>
<span>Hello #1</span>
</PageTop>
<div>Hello #2</div>
<PageBottom>
<div className="text-gray-400 text-sm">Hello #3</div>
</PageBottom>
<PageBreak />
<span>Hello #4, but on a new page ! </span>
</div>
);
};A set of standard components to help you build amazing documents without having to deal with the mess of creating complex layouts and maintaining archaic markup. Help us extend this list by actively contributing and adding your favorite components!
Browse all currently supported components →
Note
Help us extend this list by actively contributing and adding your favorite components!
PDF designed with react-print-print can be generated, hosted (and more) with your preferred document management providers.
- Onedoc : HTML to PDF, cloud hosting, analytics and more.
- Prince XML : simple HTML to PDF tool
- Others (coming soon..)
This project is open-source and is intended to be maintained and built by and for developers.
Wanna help ? Awesome! There are many ways you can contribute ! Take a look at:
- Auguste L. (@thisisnotFranck)
- Pierre D. (@pierre_dge120)
- Titouan L. (@titouan325)