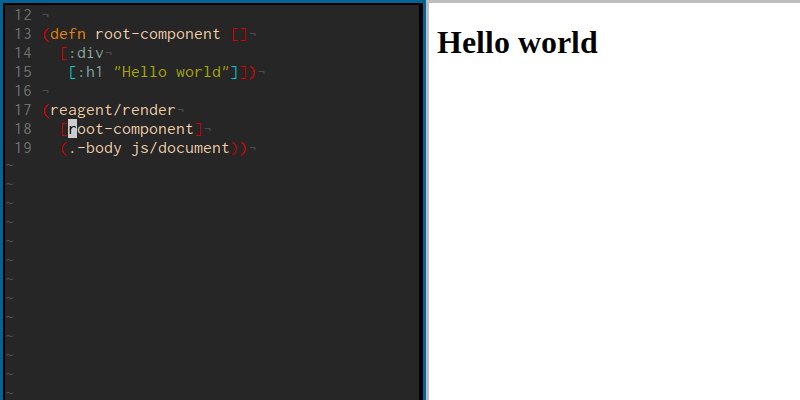
Electron react-om app template,modified from Gonzih/cljs-electron
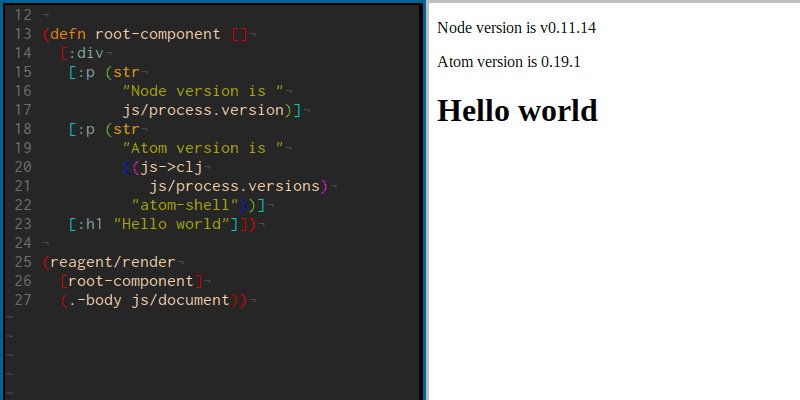
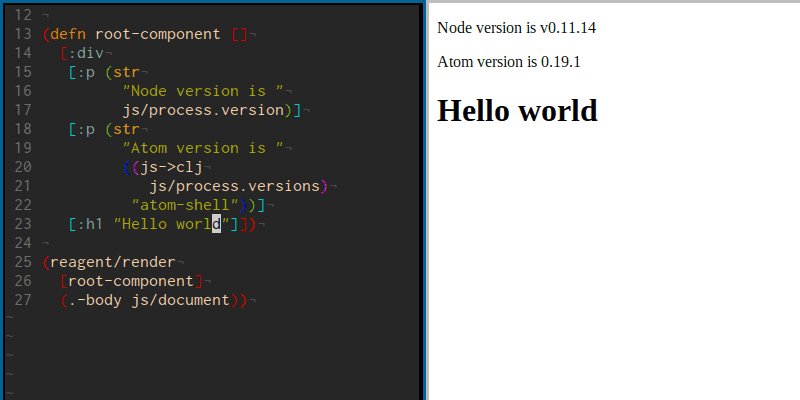
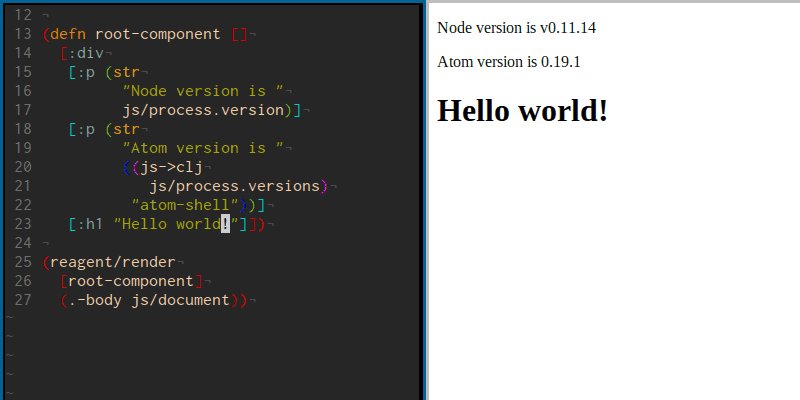
My attempt to recreate ClojureScript development workflow while developing desktop apps with electron.
- ClojureScript (init script and ui code)
- Figwheel for interactive development
- Reagent for UI
- Advanced compilation with externs inference in release compilation targets
npm install electron-prebuilt -g # install electron binaries
lein cooper # compile cljs and start figwheel
electron . # start electron from another terminallein do clean, cljsbuild once frontend-release, cljsbuild once electron-release
electron . # start electron to test that everything worksAfter that you can follow distribution guide for the electron.
The easiest way to package an electron app is by using electron-packager:
npm install electron-packager -g # install electron packager
electron-packager . HelloWorld --platform=darwin --arch=x64 --version=1.4.8 # package it!