A place to share themes for Riot Web. Riot's theming documentation has more information on how these work.
Join us in #riot-web-themes:m.dhdf.dev
There are several different ways to install these. Unfortunately Riot doesn't yet provide an easy one click way to install themes. Some options for installing themes include:
You can use these themes by editing your config.json file to include the theme inside of the settingDefaults section like this:
"settingDefaults": {
"custom_themes": [
{
"name": "Example theme",
"colors": {
"primary-color": "#9F8652"
}
},
{
"name": "Another theme",
"colors": {
"primary-color": "#526A9E"
}
}
]
}To setup a config.json file with Riot Desktop, see https://github.com/vector-im/riot-web/blob/master/docs/config.md#desktop-app-configuration
You can enable all of these themes just by setting matrix_riot_web_themes_enabled: true in your vars.yml file. See https://github.com/spantaleev/matrix-docker-ansible-deploy/blob/master/docs/configuring-playbook-riot-web.md#themes for more details.
You can install Radical which is Riot web bundled as a Firefox add-on. You can edit the config.json file right in the add-on preferences. It works really well, you should check it out. https://addons.mozilla.org/en-US/firefox/addon/radical-web/
Alternatively you can use my Riot Web instance which has all of these themes preinstalled so there is no configuration required.
Made by @me:thomcat.rocks
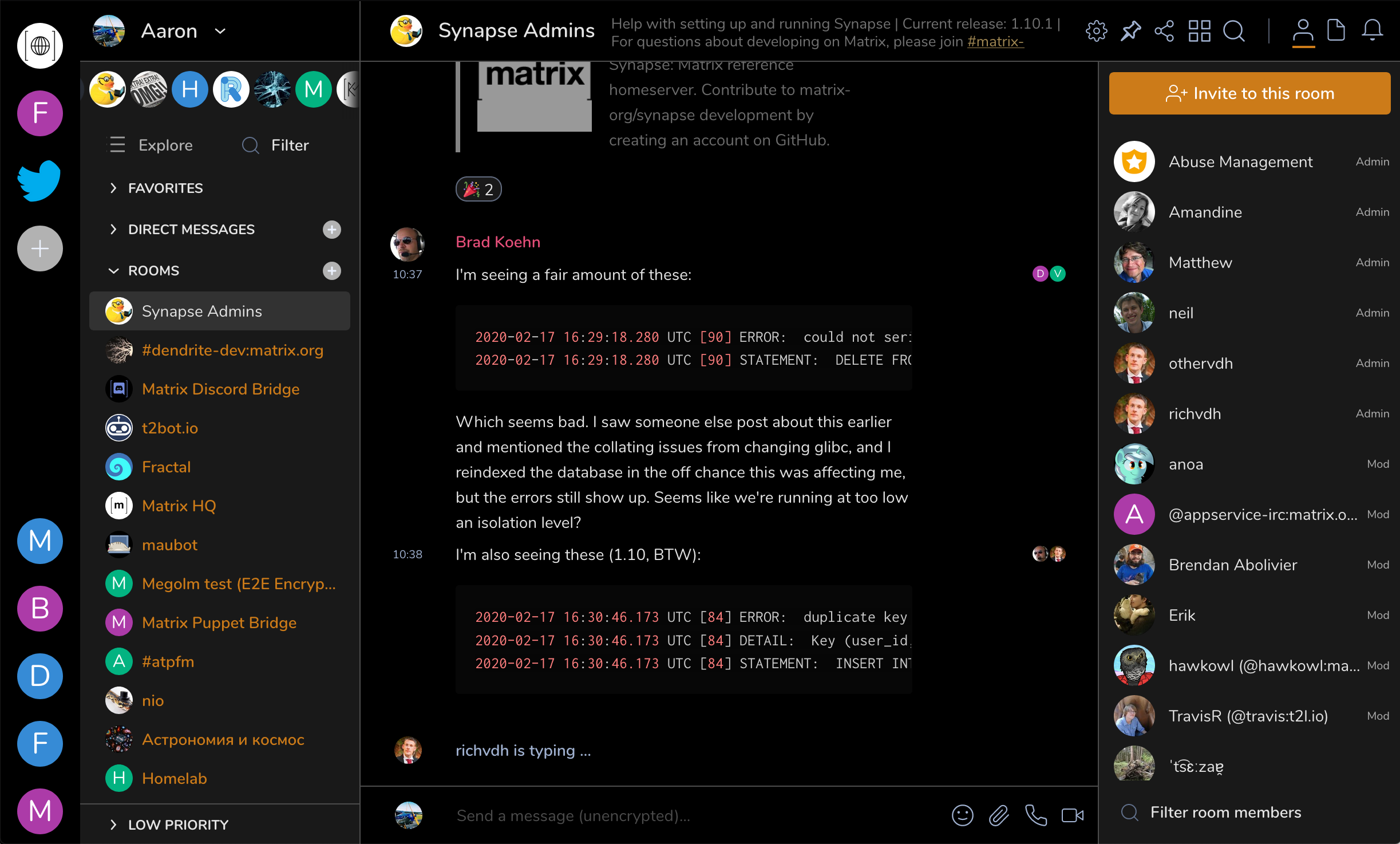
Made by @dhmf:dhdf.dev
Made by @dhmf:dhdf.dev
Made by @dhmf:dhdf.dev
Made by @dhmf:dhdf.dev
Made by @dhmf:dhdf.dev
Made by @dhmf:dhdf.dev
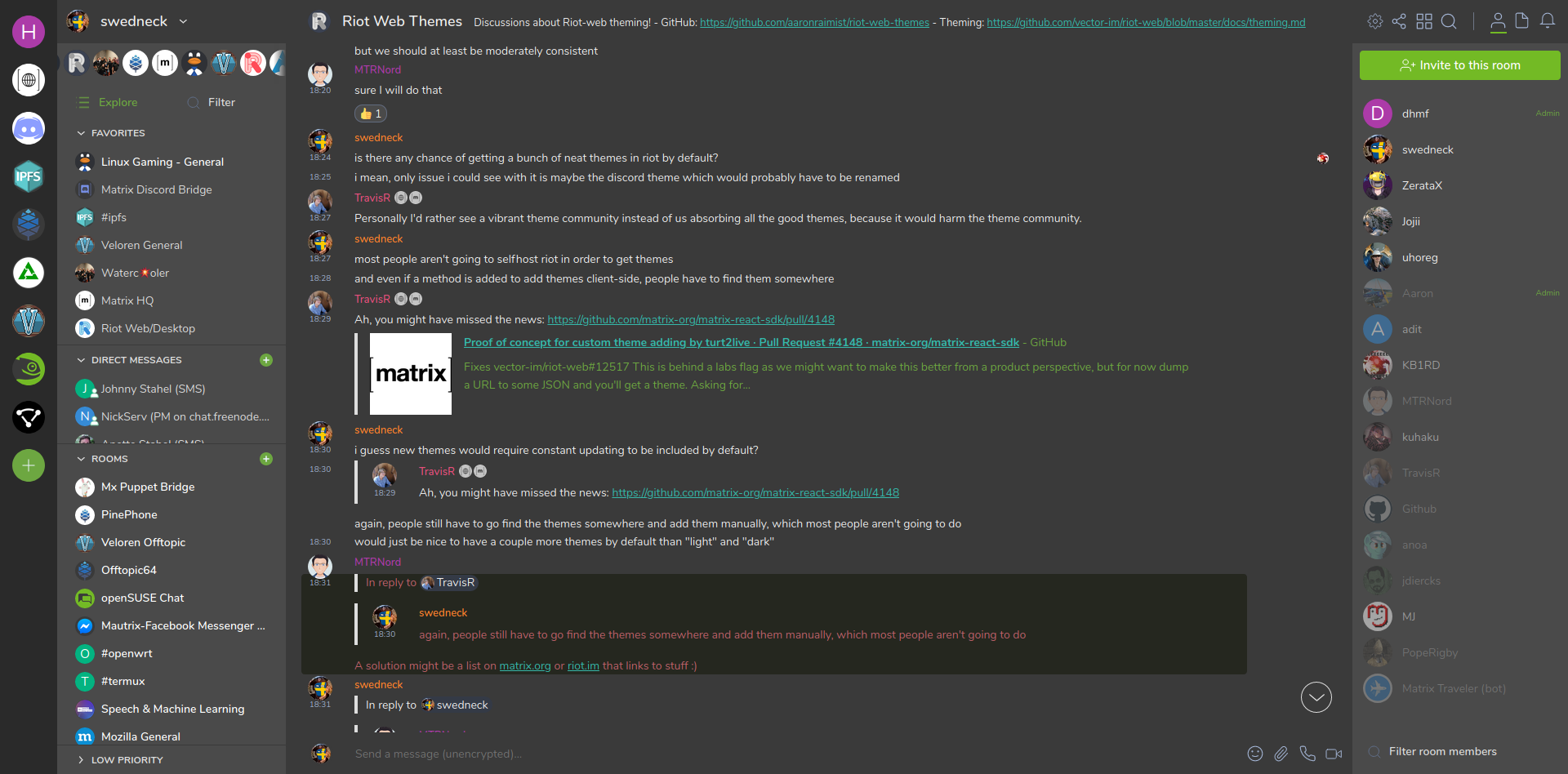
Made by @swedneck:hielle.com
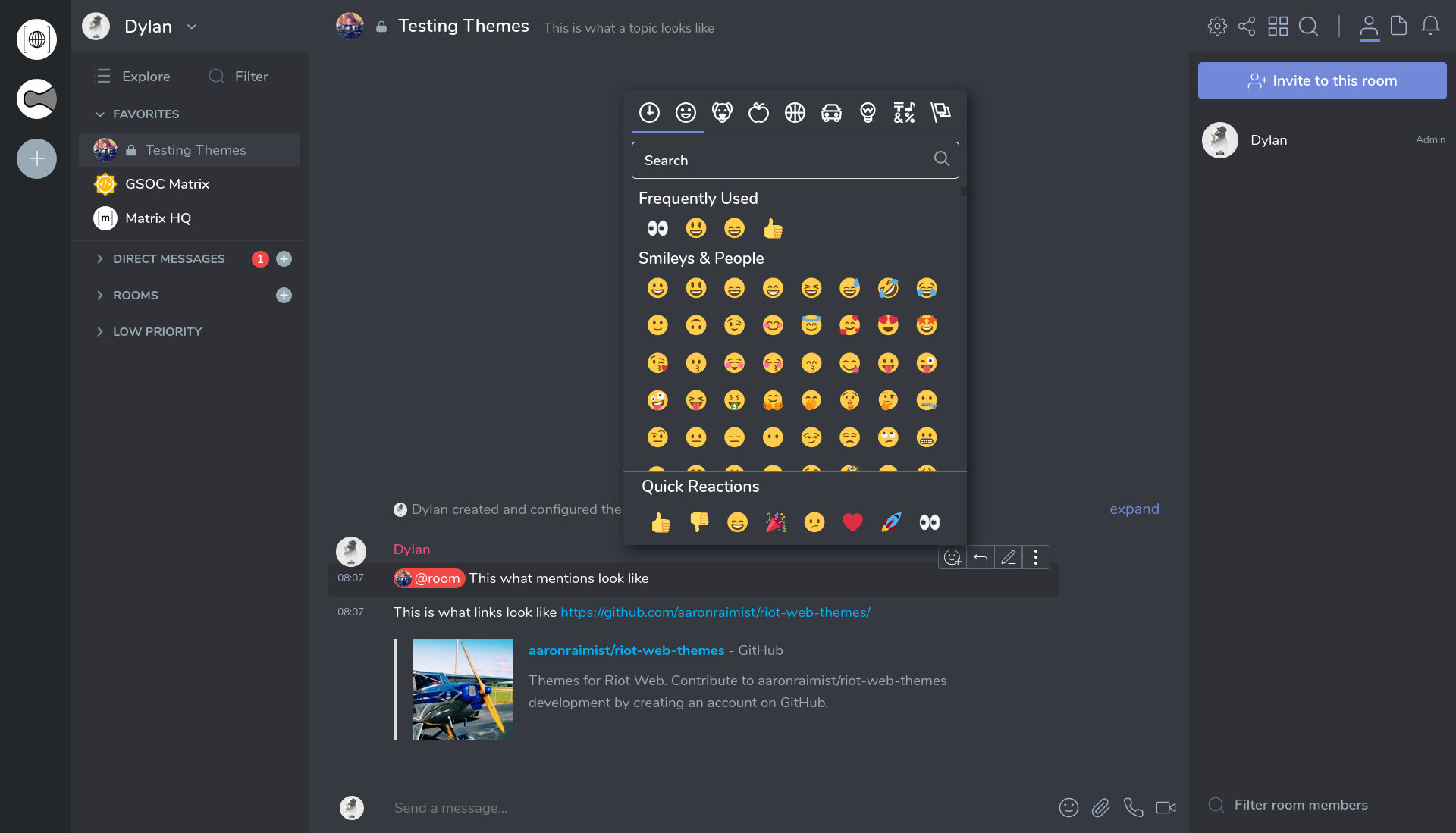
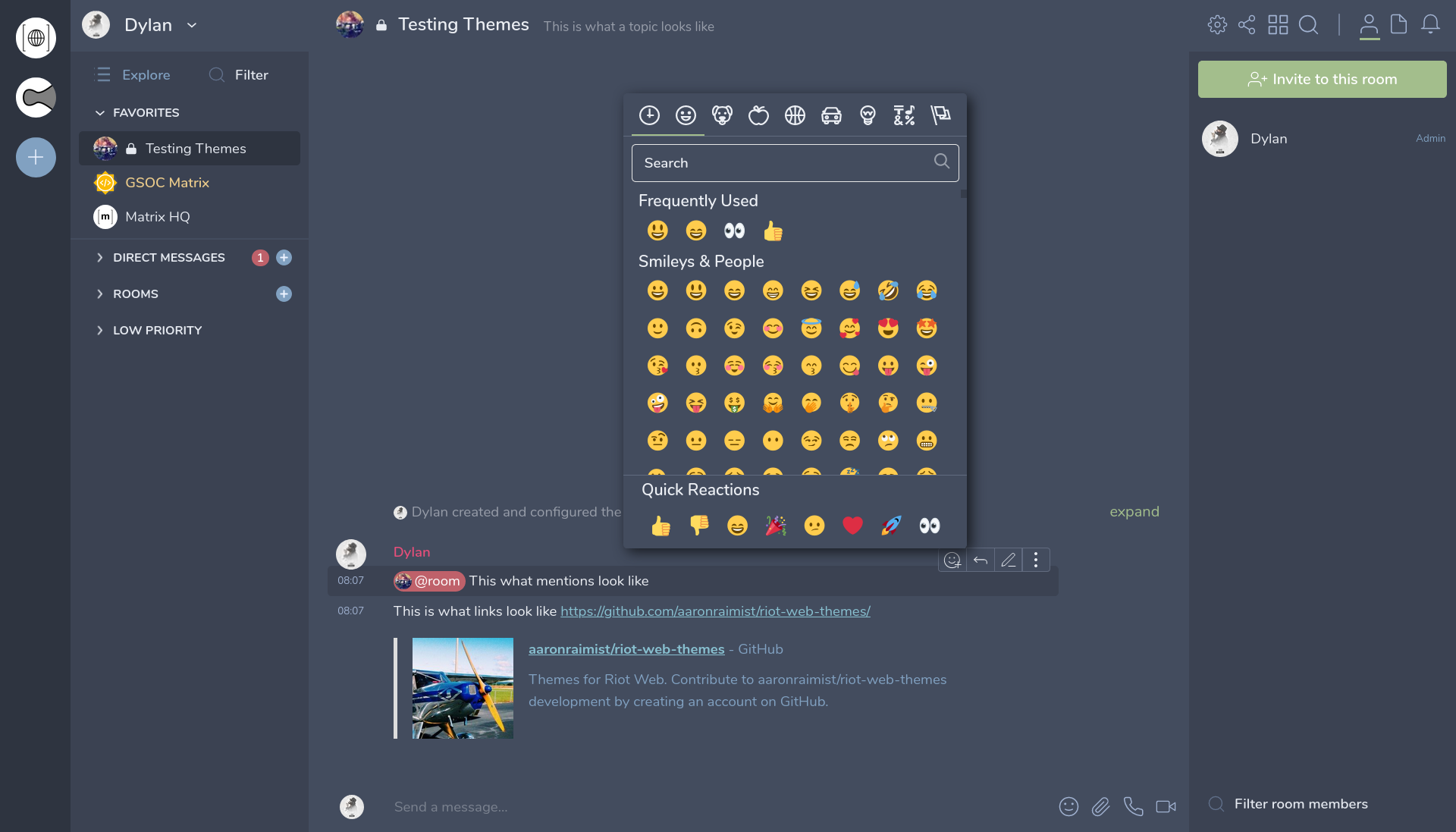
Riot's theme implementation is fairly limited so custom themes might introduce some odd elements. For example, when using ThomCat Black, the selected reaction 'pill' is outlined in green since Riot doesn't give us a variable to control the color that is used there.
To fix this, we have to edit the custom theme CSS file directly, in this case theme-dark-custom.css. cssbeautify-cli is not necessary if your sed-fu is better than the author's is.
cssbeautify-cli -f theme-dark-custom.css > /tmp/theme-dark-custom-sed.css
sed '/.mx_ReactionsRowButton.mx_ReactionsRowButton_selected/!b;n;c\ \ \ \ background-color:var(--accent-color);' /tmp/theme-dark-custom-sed.css > /tmp/theme-dark-custom.css
sudo -u <nginx/apache_user> cp /tmp/theme-dark-custom.css /<riot_directory>/bundles/<bundle_version>/
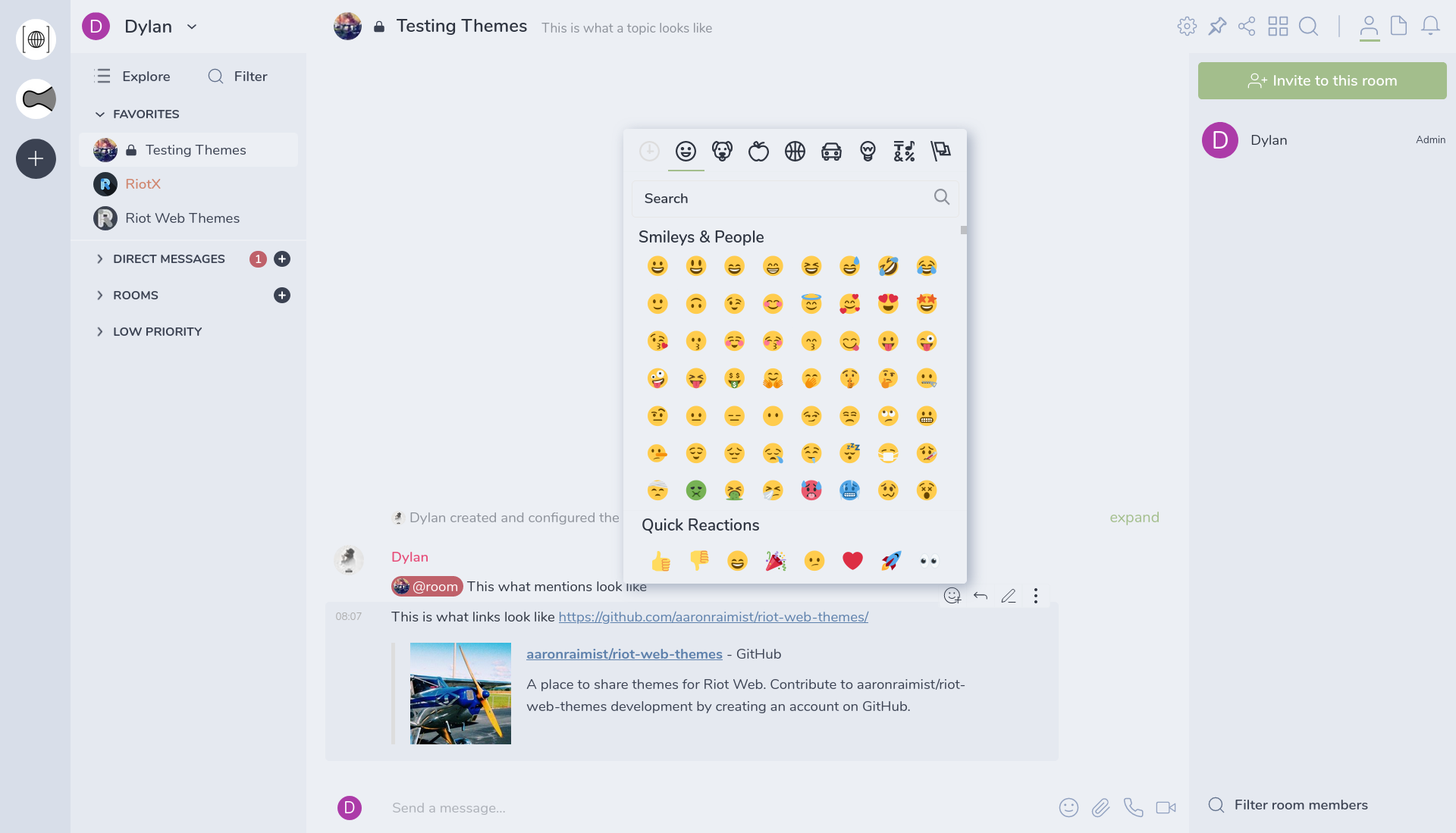
The results: