Just a container controller, to present another controllers via tap/pan gesture with a nice and different animation! See a example of app that uses it:
To run the example project, clone the repo, and run pod install from the Example directory first. As always, open the project through the .xcworkspace file.
- iOS 8 or above
- Nowadays,
LESliderControlleronly works well if the project does not allow change of orientations during execution. Only in apps fixed in Portrait OR Landscape.
LESliderController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'LESliderController', '~> 0.1'Drag and copy all files in the LESliderController folder into your project, or add it as a git submodule.
The use of LESliderController is very easy and straightforward. Follow the steps below:
- Make the controller you want to make the root/container of the navigation a subclass of
LESliderMainViewController:
@import UIKit;
#import <LESliderController/LESliderMainViewController.h>
@interface MyViewController : LESliderMainViewController
@end- Add buttons to trigger the transition to the "child" controllers. This can be done by InterfaceBuilder or with buttons allocated via code. You can even use any kind of
UIViews, as long as you trigger the transition with some gesture recognizer. Let's move on with a interface builder example:
@property (weak, nonatomic) IBOutlet UIButton *rightButton;
@property (weak, nonatomic) IBOutlet UIButton *leftButton;
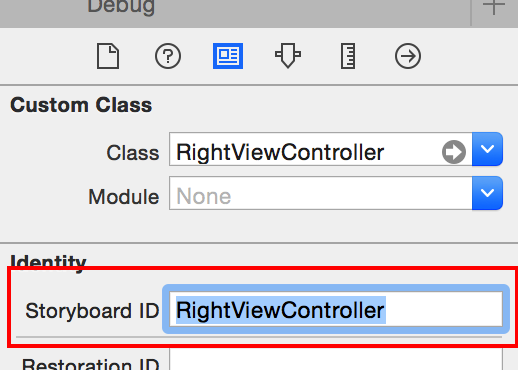
- If you are using storyboad, for each "child" you want to present throughout the main view, set a
Storyboard IDin the third tab of interface builder (identity inspector).
- Now, in the implementation (.m) file of the controller, setup each "child" controller you want as the example below:
- (void)viewDidLoad
{
[super viewDidLoad];
UIViewController *rightViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"RightViewController"];
[self registerTriggerView:self.rightButton toViewController:rightViewController onSide:LESliderSideRight];
[self addSliderGesture:LESliderSideRight toTriggerView:self.rightButton];
UIViewController *leftViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"LeftViewController"];
[self registerTriggerView:self.leftButton toViewController:leftViewController onSide:LESliderSideLeft];
[self addSliderGesture:LESliderSideLeft toTriggerView:self.leftButton];
}Notice the onSide: parameter. You can choose either LESliderSideRight to have a transition from right to left or LESliderSideLeft to have a transition from left to right.
With this piece of code, you are already ready to present the controllers via a pan gesture in the buttons you registered in the registerTriggerView: parameter.
- Implement actions for the buttons (or a tap gesture recognizer if not using buttons) to trigger the transition when tapping in it.
- (IBAction)leftButtonDidTouch:(id)sender {
[self showRegisteredViewControllerForTriggerView:sender animated:YES completion:nil];
}
- (IBAction)rightButtonDidTouch:(id)sender {
[self showRegisteredViewControllerForTriggerView:sender animated:YES completion:nil];
}- Finally, inside the presented controller, import the
#import <LESliderController/UIViewController+LESliderChild.h>header and in a action of any button, call the method below to dismiss the controller.
#import "UIViewController+LESliderChild.h"
@implementation MyChildViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
}
- (IBAction)didTouchBackBtn:(id)sender {
[self dismissSliderController:YES];
}
@end
Check the LESliderMainViewController.h to see all avaliable properties. You can use them, for example, to change the duration of the animations.
One particular topic is about caching the presented controllers. The basic setup keeps the reference of the controllers in memory, similar to what the UITabBarController does. This means that, once you present the controller, dismiss it, and present it again, the previous state was preserved. This can be very helpful to avoid multiple requisition loads, for example, but could also be problematic if the controller is heavy and holds a lot of memory.
If thats the case, and you want to avoid this behaviour, you can do the setup below to release the controllers after the dismiss.
In your subclass of LESliderMainViewController.h:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.cacheControllers = NO;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)rightButtonDidTouch:(id)sender {
UIViewController *rightViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"RightViewController"];
[self registerTriggerView:self.rightButton toViewController:rightViewController onSide:LESliderSideRight];
[self showRegisteredViewControllerForTriggerView:sender animated:YES completion:nil];
}
- (IBAction)leftButtonDidTouch:(id)sender {
UIViewController *leftViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"LeftViewController"];
[self registerTriggerView:self.leftButton toViewController:leftViewController onSide:LESliderSideLeft];
[self showRegisteredViewControllerForTriggerView:sender animated:YES completion:nil];
}- Refactor the
LESliderMainViewController.mfile to allow change of orientation during execution.
Liked the project? Is there something missing or that could be better? Feel free to contribute :)
-
Fork it
-
Create your branch
git checkout -b name-your-feature -
Commit it
git commit -m 'the difference' -
Push it
git push origin name-your-feature -
Create a Pull Request
Lucas Eduardo, lucasecf@gmail.com
LESliderController is available under the MIT license. See the LICENSE file for more info.