Elsa Core is a workflows library that enables workflow execution in any .NET Core application. Workflows can be defined using code and using the visual workflow designer.
Documentation can be found here.
dotnet new console -n "MyConsoleApp"
cd MyConsoleApp
dotnet add package ElsaCreate a new file called HelloWorldWorkflow.cs and add the following:
using Elsa.Activities.Console;
using Elsa.Builders;
namespace MyConsoleApp
{
public class HelloWorld : IWorkflow
{
public void Build(IWorkflowBuilder builder) => builder.WriteLine("Hello World!");
}
}Modify Program.cs as follows:
using System.Threading.Tasks;
using Elsa.Services;
using Microsoft.Extensions.DependencyInjection;
namespace MyConsoleApp
{
class Program
{
private static async Task Main()
{
var services = new ServiceCollection()
.AddElsa(options => options
.AddConsoleActivities()
.AddWorkflow<HelloWorld>())
.BuildServiceProvider();
var workflowRunner = services.GetRequiredService<IBuildsAndStartsWorkflow>();
await workflowRunner.BuildAndStartWorkflowAsync<HelloWorld>();
}
}
}Run the program:
dotnet runOutput:
Hello World!Check out the Quickstart guides for more examples, including how to setup the Elsa Dashboard to create and manage visual workflows.
A quick and easy way to give Elsa a spin is to run the following Docker command:
docker run -t -i -e ELSA__SERVER__BASEURL='http://localhost:13000' -p 13000:80 elsaworkflows/elsa-dashboard-and-server:latestThen navigate to http://localhost:13000.
When you clone the repo, the solution file to open is Elsa.sln which should build with no issues.
If you want to run the sample project ElsaDashboard.Samples.AspNetCore.Monolith.csproj, you should build the client assets first.
The easiest way to do that is by running the .\build-assets.ps1 file in the root of the repo (where this README.md is as well).
Alternatively, you might run .\build-assets-and-run-dashboard-monolith.ps1 that will first build the client assets and then run the dashboard application to give Elsa a quick whirl.
Another quick way to try out Elsa is to run build-and-run-dashboard-monolith-with-docker.ps1, which will use Docker Compose to build an image and start a container.
When the container starts, you can reach the Elsa Dashboard at http://localhost:14000
Version 1.0
- Workflow Invoker
- Long-running Workflows
- Workflows as code
- Workflows as data
- Correlation
- Persistence: CosmosDB, Entity Framework Core, MongoDB, YesSQL
- HTML5 Workflow Designer Web Component
- ASP.NET Core Workflow Dashboard
- JavaScript Expressions
- Liquid Expressions
- Primitive Activities
- Control Flow Activities
- Workflow Activities
- Timer Activities
- HTTP Activities
- Email Activities
Version 2.0
- Composite Activities API
- Service Bus Messaging
- Workflow Host REST API
- Workflow Server
- Distributed Hosting Support (support for multi-node environments)
- Persistence: MongoDB, YesSQL, Entity Framework Core (SQL Server, SQLLite, PostgreSql)
- New Workflow Designer + Dashboard
- Generic Command & Event Activities
- State Machines
- Test Workflows from Designer
- Debug Workflows from Designer
- Localization Support
- Lucene Indexing
Version 3.0 (engine + designer redesign)
- Programming model similar to WF
- Sequential Workflows
- Flowchart Workflows
- State Machine Workflows
- Sagas
- BPMN Workflows
- Actor Model for Distributed Workflows
Additional goals for Elsa 3 (separate from core library)
- Modular workflow server application framework: unobtrusively add new capabilities to the workflow engine. Requires a common ORM in order to extend persistence layer in a modular fashion. EF Core has the potential to abstract away any & all DB providers, including MongoDB.
- Modular & themeable dashboard application framework: unobtrusively add UI (screens & widgets) to the dashboard (could be Blazor). The dashboard would be a SPA, invoking API endpoints by the modular workflow server.
- Module: ability for users to visually define API endpoints and implement their logic using workflows ("code behind" concept of VB and WinForms). With Swagger integration for Open API.
- Module: ability to define logical forms (form name and fields) and implement their submission logic visually using workflows (also "code behind" concept).
The secondary goals for Elsa 3 aim to bring about a low-code framework & platform for rapid application development. This shoud apply to the full spectrum of application development, ranging from embedded software (e.g Raspberry PI) to microservices & serverless architectures. Where one would normally write C# code to handle UI events or implement API endpoints, one can now visually design their logic using workflows.
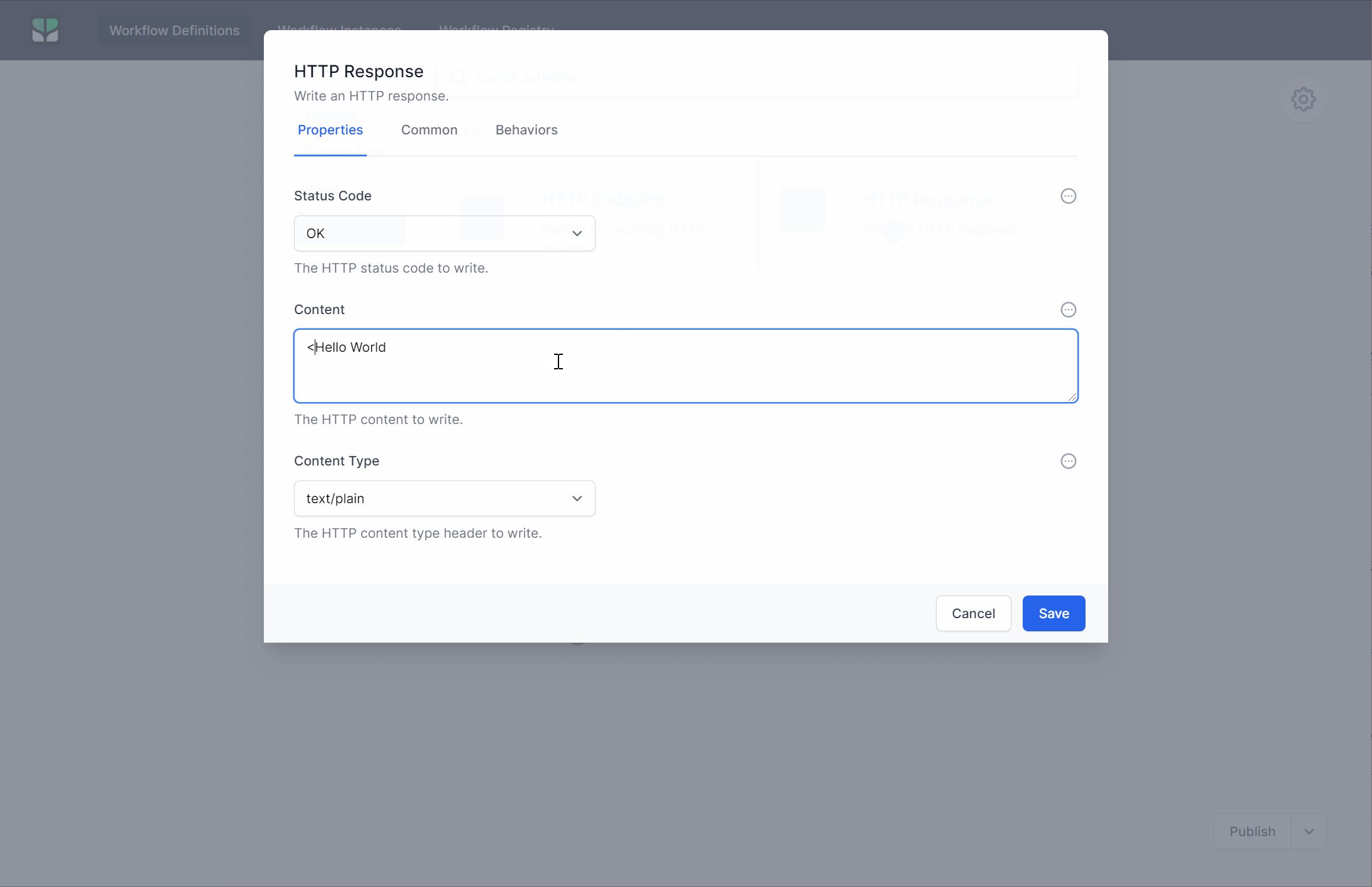
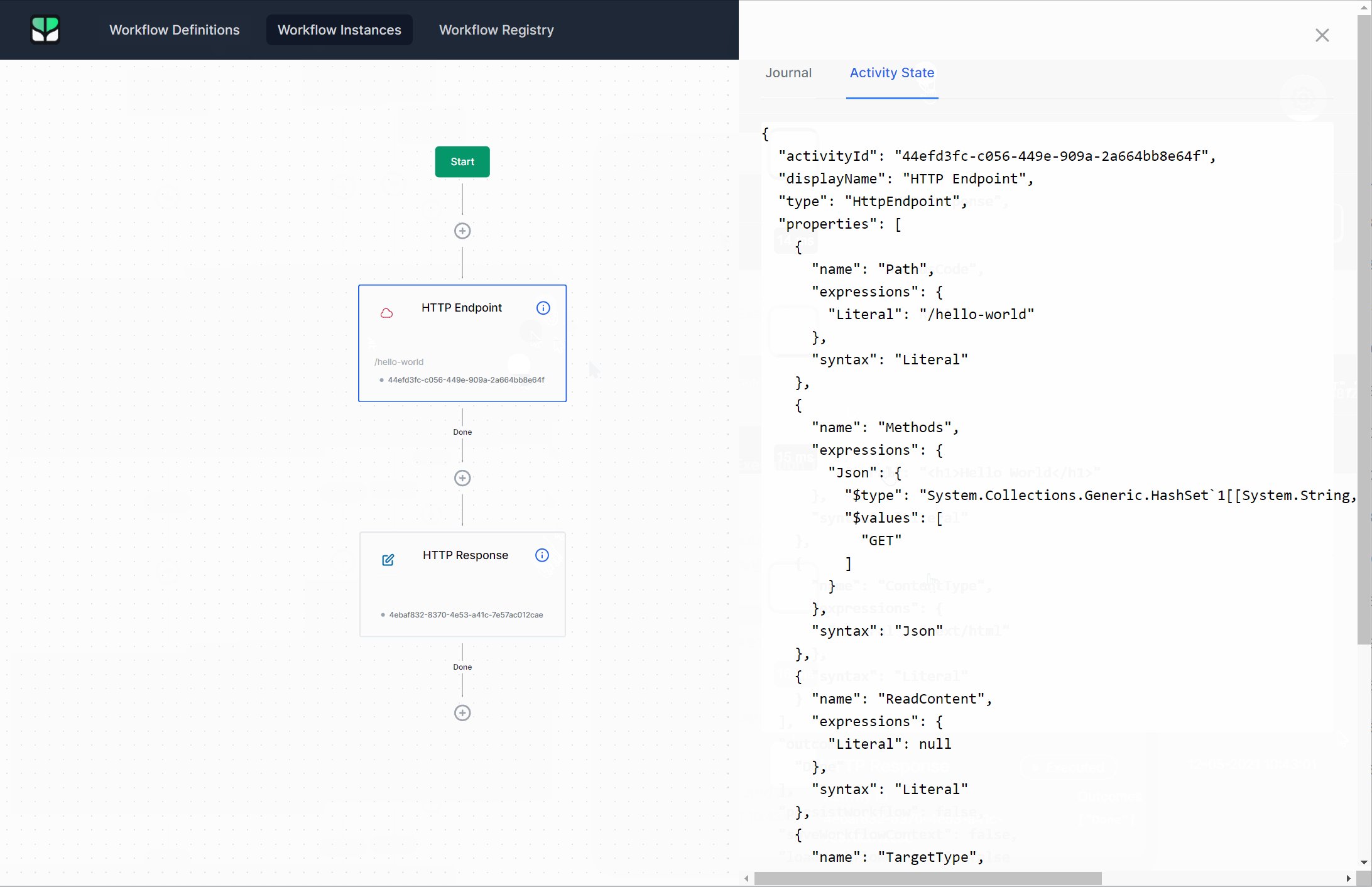
Workflows can be visually designed using the Elsa Designer, a reusable & extensible HTML5 web component built with StencilJS. To manage workflow definitions and instances, Elsa comes with an NPM package providing a set of HTML web components and a reusable Razor Class Library that wraps this package. The NPM package can be used in any type of web application, while the RCL provides Razor Components to embed the Elsa Dashboard SPA component as well as individual components in your ASP.NET Core application.
Workflows can be created programmatically and then executed using one of the various APIs, which vary from low-level control to high-level ease of use.
The following code snippet demonstrates creating a workflow with two WriteLine activities from code and then invoking it:
// Define a strongly-typed workflow.
public class HelloWorldWorkflow : IWorkflow
{
public void Build(IWorkflowBuilder builder)
{
builder
.WriteLine("Hello World!")
.WriteLine("Goodbye cruel world...");
}
}
// Setup a service collection.
var services = new ServiceCollection()
.AddElsa()
.AddConsoleActivities()
.AddWorkflows<HelloWorldWorkflow>()
.BuildServiceProvider();
// Get a workflow runner.
var workflowRunner = services.GetService<IBuildsAndStartsWorkflow>();
// Run the workflow.
await workflowRunner.BuildAndStartWorkflowAsync<HelloWorld>();
// Output:
// /> Hello World!
// /> Goodbye cruel world...Elsa abstracts away data access, which means you can use any persistence provider you prefer.
Elsa has native support for long-running workflows. As soon as a workflow is halted because of some blocking activity, the workflow is persisted. When the appropriate event occurs, the workflow is loaded from the store and resumed.
- Create workflows using the Workflow Builder API.
- Create & manage workflows visually using the Elsa Dashboard SPA.
- Design long-running workflows.
- REST API Endpoints to manage and integrate with Elsa from external applications.
- Create higher-level activities using the Composite Activity API.
- Rich set of activities such as SetVariable, For, ForEach, ParallelForEach, Fork, Join, HttpEndpoint, SendHttpRequest, SendEmail, MessageReceived and much more.
- Create custom activities.
- Workflow Expressions allow you to configure activity properties with expressions that are evaluated at runtime. Supported syntaxes are JavaScript ans Liquid.
One of the main goals of Elsa is to enable workflows in any .NET application with minimum effort and maximum extensibility. This means that it should be easy to integrate workflow capabilities into your own application.
As powerful and as complete Azure Logic Apps is, it's available only as a managed service in Azure. Elsa on the other hand allows you to host it not only on Azure, but on any cloud provider that supports .NET Core. And of course you can host it on-premise.
Although you can implement long-running workflows with Logic Apps, you would typically do so with splitting your workflow with multiple Logic Apps where one workflow invokes the other. This can make the logic flow a bit hard to follow. with Elsa, you simply add triggers anywhere in the workflow, making it easier to have a complete view of your application logic. And if you want, you can still invoke other workflows form one workflow.
I've always liked Windows Workflow Foundation, but unfortunately development appears to have halted. Although there's an effort being made to port WF to .NET Standard, there are a few reasons I prefer Elsa:
- Elsa intrinsically supports triggering events that starts new workflows and resumes halted workflow instances in an easy to use manner. E.g.
workflowHost.TriggerWorkflowAsync("HttpRequestTrigger");"will start and resume all workflows that either start with or are halted on theHttpRequestTrigger. - Elsa has a web-based workflow designer. I once worked on a project for a customer that was building a huge SaaS platform. One of the requirements was to provide a workflow engine and a web-based editor. Although there are commercial workflow libraries and editors out there, the business model required open-source software. We used WF and the re-hosted Workflow Designer. It worked, but it wasn't great.
Both Orchard and Orchard Core ship with a powerful workflows module, and both are awesome. In fact, Elsa Workflows is taken & adapted from Orchard Core's Workflows module. Elsa uses a similar model, but there are some differences:
- Elsa Workflows is completely decoupled from web, whereas Orchard Core Workflows is coupled to not only the web, but also the Orchard Core Framework itself.
- Elsa Workflows can execute in any .NET Core application without taking a dependency on any Orchard Core packages.
This project has adopted the code of conduct defined by the Contributor Covenant to clarify expected behavior in our community. For more information see the .NET Foundation Code of Conduct.
This project is supported by the .NET Foundation.
Interfirst, a Residential Mortgage Licensee
nexxbiz, accelerating delivery