Ghost is a simple, powerful publishing platform that allows you to share your stories with the world. It usually needs a paid host, but there's some ways to host your Ghost installation at Github Pages, for free.
In order to create your own Ghost blog for free and host it at Github pages, check the following instructions. These instructions were tested within Linux, if you know how to make it work for Windows or Mac OS, please let me know and I'll add the instructions here. Check out the Live Demo.
Note: that the first time installation take some time (about 10 minutes), but after that you just need to run npm start to use Ghost at your computer (creating posts, modifying the website, etc.) and ./update_website.sh to send the changes to your website. Simple as that.
Before we start, you need to install some prerequisites:
- pip: Python 2.7.9 and later comes with pip by default, so it won't will bother you.
- buster: a Python package.
- NodeJS: make sure that your NodeJS version is officially supported by latest Ghost release.
- npm: NodeJS package manager.
- knex-migrator: you will also need to run
knex-migrator init
1) Download the latest version of Ghost at Ghost download page.
5) Ghost now will be live at http://localhost:2368. Let's create your user and configure Ghost for the first time: go to http://localhost:2368/ghost and follow the instructions.
6) Now you are at the Ghost Administrative Panel, personalize your page and create the desired content.
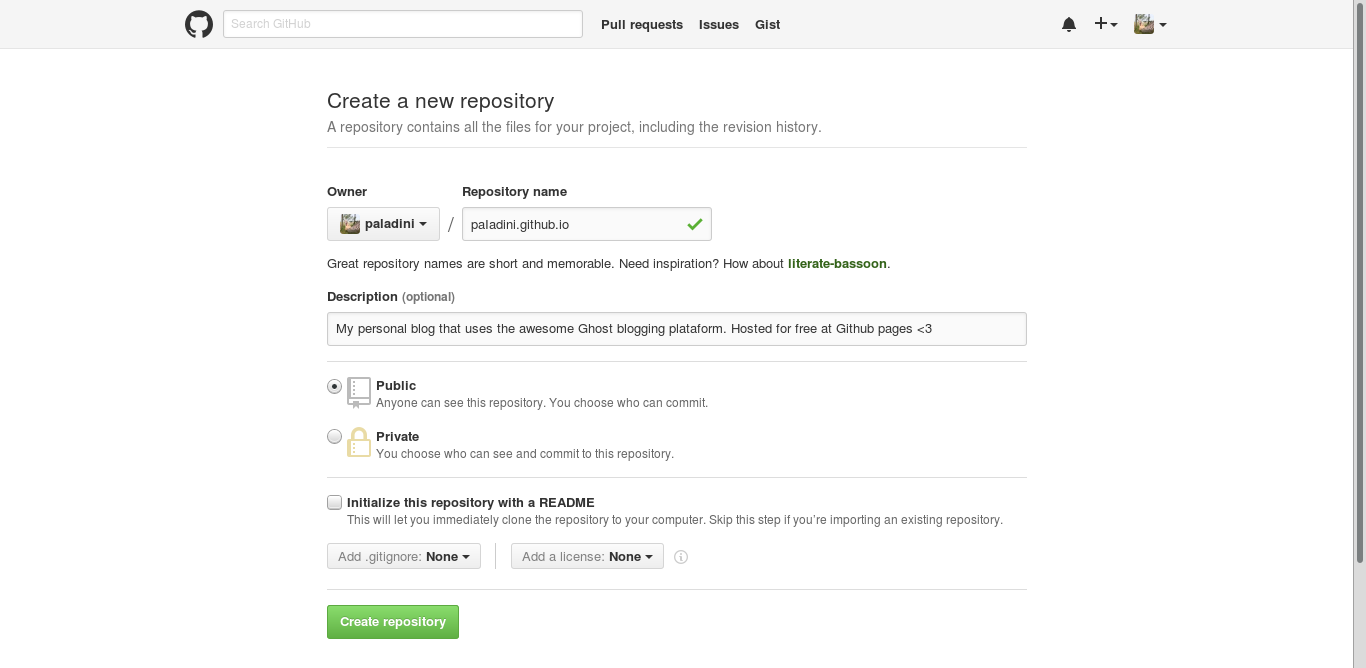
7) Go to Github.com and create a repository called YOUR_USERNAME.github.io (in my case it was paladini.github.io).
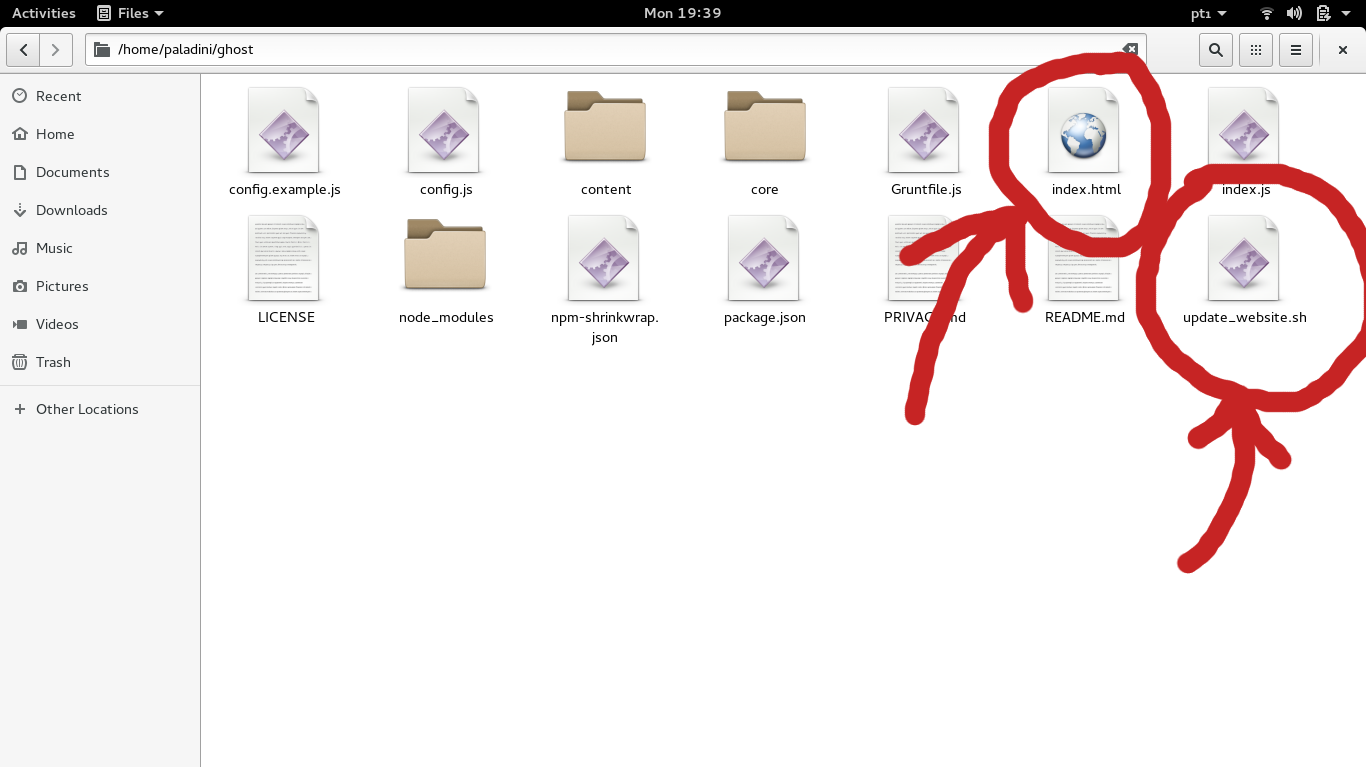
8) Download this script and this HTML page and put it inside Ghost folder. Open a terminal window, go the Ghost folder and run chmod +x update_website.sh.
9) Open another Terminal window and go to Ghost folder (in my case: /home/paladini/ghost). Run the following commands:
buster setup
buster generate
git init
git remote add origin git@github.com:YOUR_USERNAME/YOUR_USERNAME.github.io.git
git add -A
git commit -m "First commit"
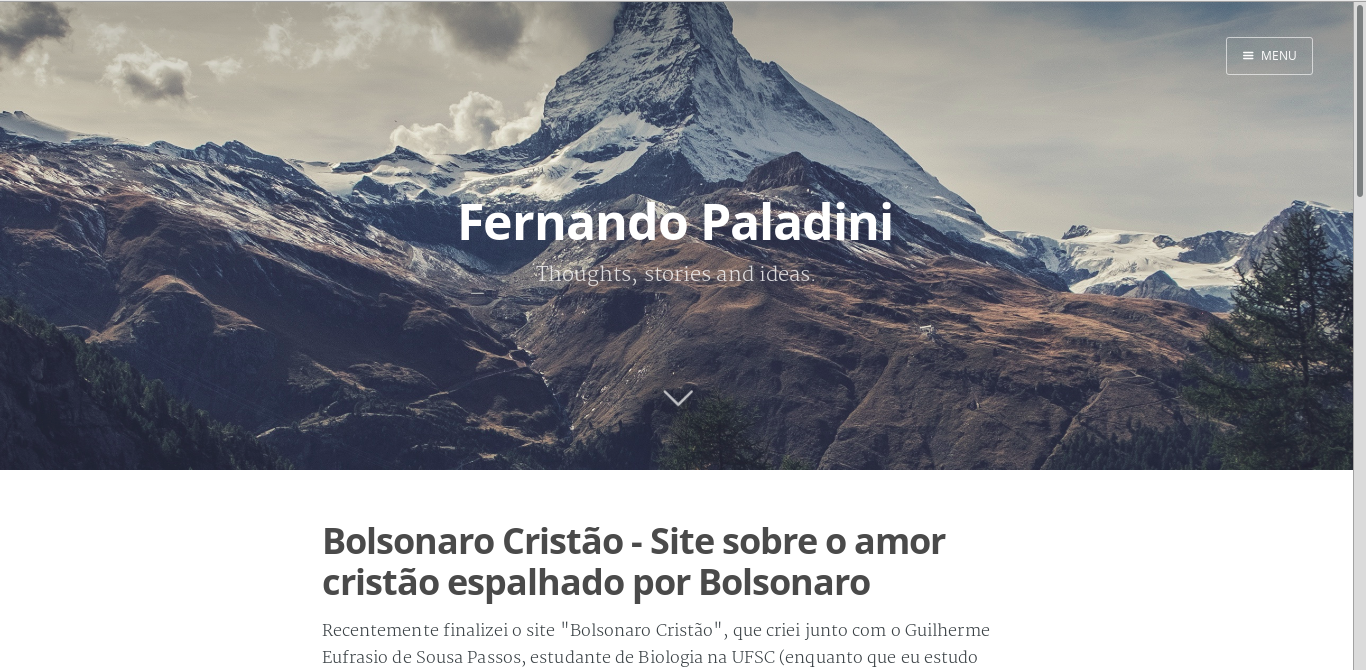
git push origin master -f10) After about 10 minutes (according to Github Pages), your website will be live at http://YOUR_USERNAME.github.io. In my case, this is my page:
Whenever you want to create a new post, change the theme of the site (etc.), you should run npm start inside the Ghost folder to start the server at the localhost. Then you can go to http://localhost:2368/ghost/ and do whatever you want to.
To send the changes to your page, just run ./update_website.sh from the Terminal. Remember that Github takes about 10 minutes to update the website.
This readme was created in less than one hour, so if it have any problems or you has some question in some topic, please contact me at fernandopalad at gmail dot com. Feel free to improve it or make any critics.
References: