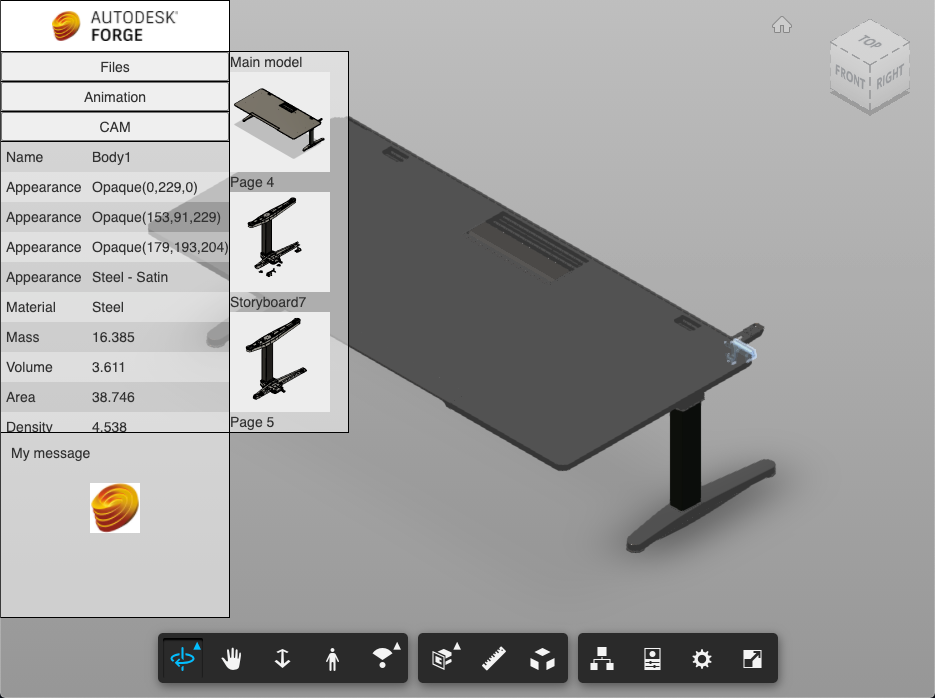
This sample shows how you can access Animations and CAM content from documents - in this case we are opening a Fusion 360 document:
More information about this can be found in the following article: Show Animation and CAM content
See it live at https://animation-viewer.herokuapp.com/
In order to use this sample you need Autodesk developer credentials. Visit the Forge Developer Portal, sign up for an account, then create an app. For this new app, use http://localhost:3000/api/forge/callback/oauth as Callback URL. Finally take note of the Client ID and Client Secret.
Install NodeJS.
Clone this project or download it. It's recommended to install GitHub desktop. To clone it via command line, use the following (Terminal on MacOSX/Linux, Git Shell on Windows):
git clone https://github.com/adamenagy/data.management-nodejs-animation
To run it, install the required packages, set the enviroment variables with your client ID & secret and finally start it. Via command line, navigate to the folder where this repository was cloned and use the following:
Mac OSX/Linux (Terminal)
npm install
export FORGE_CLIENT_ID=<<YOUR CLIENT ID FROM FORGE DEVELOPER PORTAL>>
export FORGE_CLIENT_SECRET=<<YOUR FORGE CLIENT SECRET>>
npm run dev
Windows (use Node.js command line from Start menu)
npm install
set FORGE_CLIENT_ID=<<YOUR CLIENT ID FROM FORGE DEVELOPER PORTAL>>
set FORGE_CLIENT_SECRET=<<YOUR FORGE CLIENT SECRET>>
npm run dev
Open the browser: http://localhost:3000.
Important: do not use npm start locally, this is intended for PRODUCTION only with HTTPS (SSL) secure cookies.
To deploy this application to Heroku, the Callback URL & redirect_uri must use your .herokuapp.com address. After clicking on the button below, at the Heroku Create New App page, set your Client ID & Secret and the correct callback URL.
All Autodesk Forge NPM packages are included by default, see complete list of what's available at NPM website. OAuth, Model Derivative and OSS are used. Some other non-Autodesk packaged are used, including express and its session/cookie middlewares (express-session and cookie-parser) for user session handling. The front-end uses bootsrap and jquery.
For local development/testing, consider use nodemon package, which auto restart your node application after any modification on your code. To install it, use:
sudo npm install -g nodemon
Then, instead of npm run dev, use the following:
npm run nodemon
Which executes nodemon server.js --ignore www/, where the --ignore parameter indicates that the app should not restart if files under www folder are modified.
After installing Github desktop for Windows, on the Git Shell, if you see a error setting certificate verify locations error, use the following:
git config --global http.sslverify "false"
This sample is licensed under the terms of the MIT License. Please see the LICENSE file for full details.
Adam Nagy (Forge Partner Development)
http://forge.autodesk.com