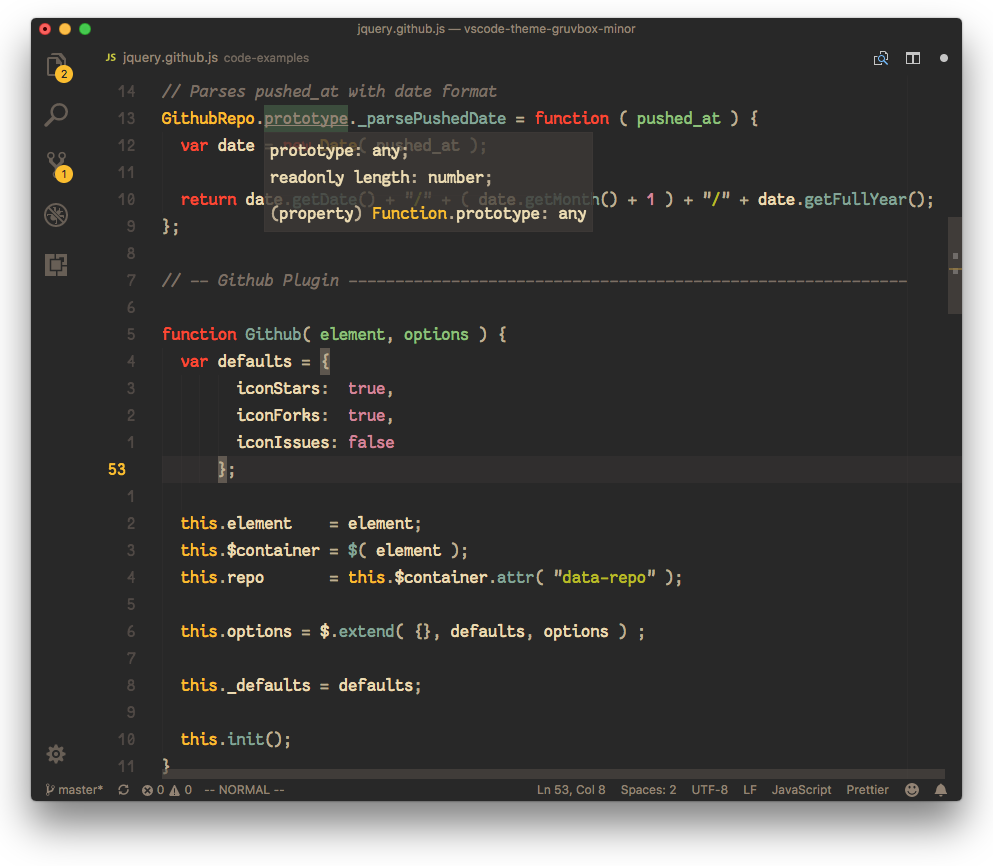
A functional Visual Studio Code theme based off of the original gruvbox theme and the Visual Studio Code Gruvbox Theme. Contains a dark and light mode as well as three sub-modes each, hard, medium, and soft.
The font used in the above preview is Fantasque Sans Mono.
If you use Bracket Pair Colorizer, add the following to your settings for matching colors:
"bracketPairColorizer.consecutivePairColors": [
"()",
"[]",
"{}",
[
"#7c6f64",
"#a89984",
"#d5c4a1",
"#8ec07c",
"#83a598",
"#d3869b",
"#fb4934",
"#fe8019",
"#fabd2f",
"#b8bb26"
],
"#cc241d"
],If you use indent-rainbow, add the following to your settings for matching colors:
"indentRainbow.colors": [
"rgba(250, 189, 47, 0.05)",
"rgba(142, 192, 124, 0.05)",
"rgba(131, 165, 152, 0.05)",
"rgba(211, 134, 155, 0.05)",
"rgba(254, 128, 25, 0.05)"
],
"indentRainbow.errorColor": "rgba(251, 73, 52, 0.2)",- In the
jsonfile,scopecan be anarrayor astringof CSS classes - VSCode's
Developer: Inspect TM Scopescommand is useful to find out the scope
Customizations and tweaks can be made to all six themes at once by:
- Saving the customizations in tokens for syntax change, and/or workbench for editor chrome changes,
- Running
npm start, which builds the TypeScript files and launches a program that regenerates the six theme files.
Special thanks to the creator of gruvbox
Thanks to:
who worked on the original VSCode Gruvbox theme that this is based on: