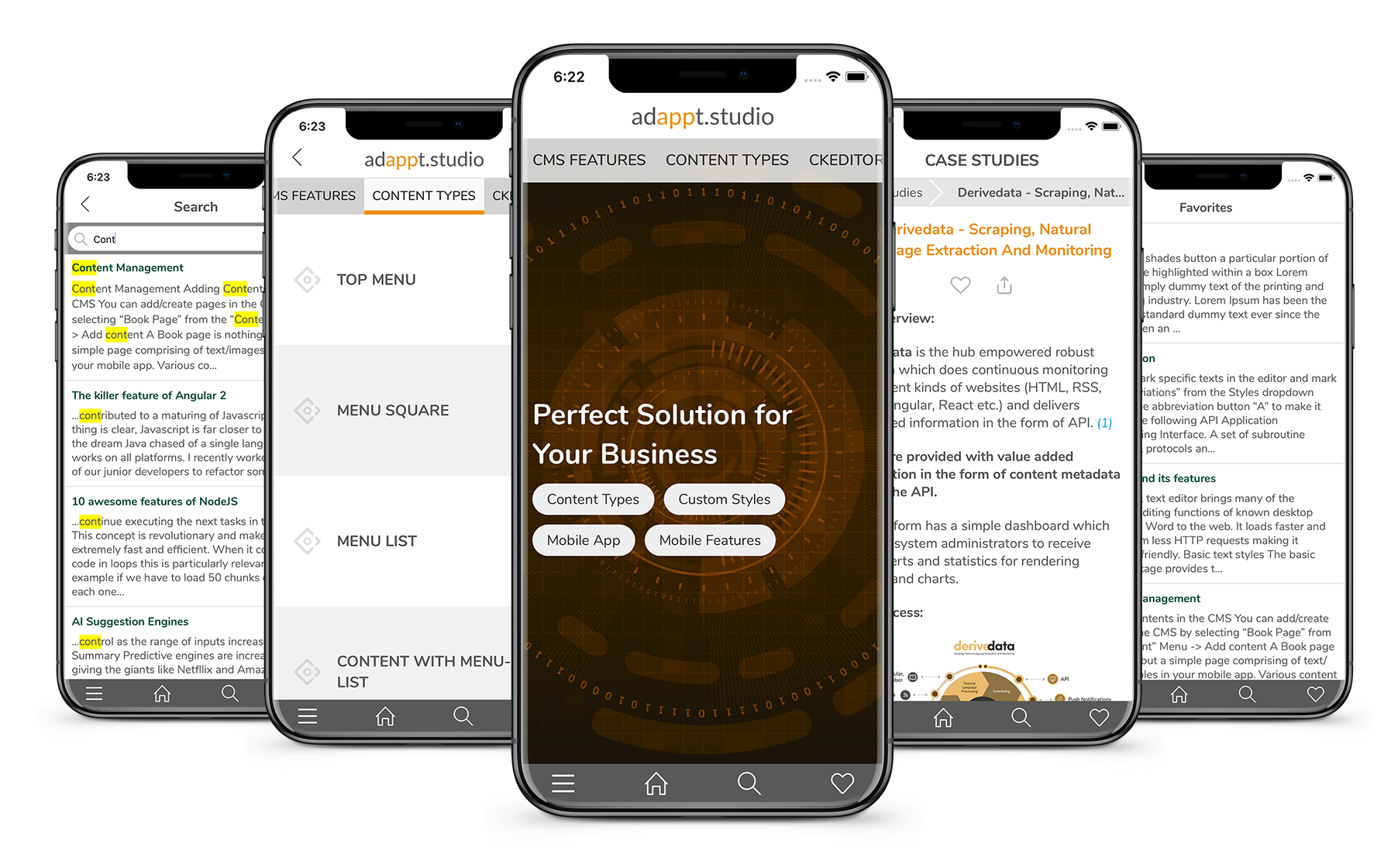
adappt studio is a content rendering platform for mobile devices. User will be able to feed in any type of content like RSS, editable content, either through forms, rich media or charts and it will be delivered on both IOS and Android devices in a structured tile format with features like global search, favourite and content share to social network applications.
- Share contents across major social media
- Favourite
- Global Search
- Breadcrumb Navigation
- Swipe Navigation
- Related Contents
- Works in Offline
- Analytics
- Support both IOS and Android
# Clone this repository
$ git clone https://github.com/adappt/adappt-studio
# Go into the repository
$ cd adappt-studio
# Install dependencies
$ npm install
$ react-native link
# For macOS Users - Pod install
$ cd ios
$ pod install
# iOS
$ react-native run-ios
# Android
$ react-native run-android- AppRegistry - The JS entry point to running all React Native apps.
- ActivityIndicator - Displays a circular loading indicator.
- FlatList - A core component designed for efficient display of vertically scrolling lists of changing data.
- Image - A React component for displaying different types of images, including network images, static resources, temporary local images, and images from local disk, such as the camera roll.
- Linking - A general interface to interact with both incoming and outgoing app links.
- Platform - A module is provided by React Native to detect what is the platform in which the app is running.
- StatusBar - Component to control the app status bar.
- StyleSheet - A StyleSheet is an abstraction similar to CSS StyleSheets.
- Text - A React component for displaying text which supports nesting, styling, and touch handling.
- TextInput - A foundational component for inputting text into the app via a keyboard.
- TouchableHighlight - A wrapper for making views respond properly to touches.
- View - The most fundamental component for building UI, View is a container that supports layout with flexbox, style, some touch handling, and accessibility controls, and is designed to be nested inside other views and to have 0 to many children of any type.
- WebView - Renders web content in a native view.
- Billable Hours - A Task Management for employees
- Rainbow Colors - Evenly spaced non random color generator
Released under the MIT License.