Verdure: VS Code Color Theme
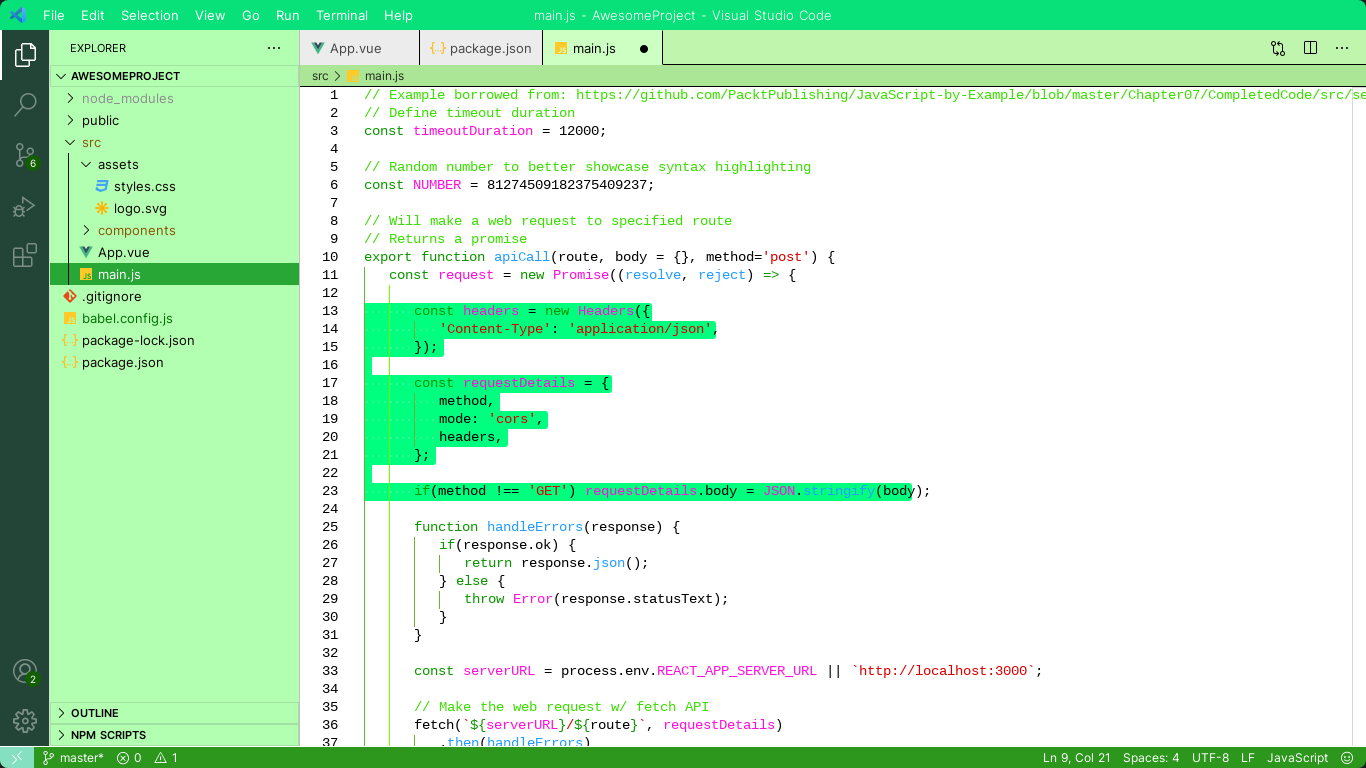
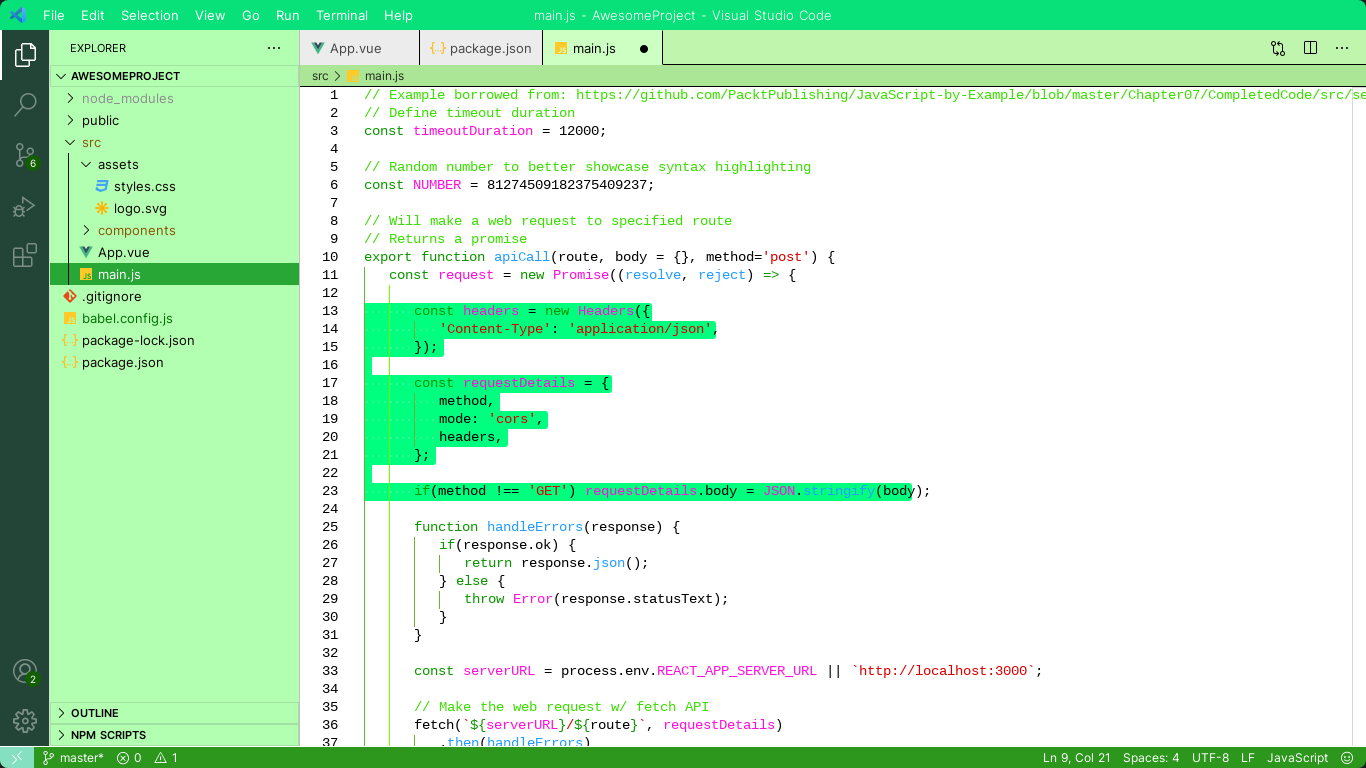
Verdure is VS Code color theme inspired by the enchanting green color of a Matcha Latte 💚

How to Install via VS Code
- Open Extensions sidebar panel in VS Code.
View → Extensions
- Search for
Verdure
- Click Install to install it
- Click Reload to reload the editor
- Code > Preferences > Color Theme > Verdure
| Color |
Usage |
 #0c9600 |
Keywords, constants, template literals |
 #269dff |
Functions, classes, object literal keys |
 #ff11da |
Constants, operators |
 #db0000 |
Strings, markdown headings |
 #0c9600 |
Special keywords, classes, markdown code blocks |
 #000000 |
Variables, property names, tags |
| Color |
Usage |
 #90ee90 |
Workbench background |
 #ffffff |
Editor background |
 #8bf974 |
Highlight, widgets, panels |
 #000000 |
Dividers, subtle UI elements |
 #2c961d |
Status bar, text, buttons, etc |
 #d7dce2 |
Active text, anything that should be white |
 #c2ffac |
Accent, list tree titles, badges, etc |
 #bae67e |
Addition highlights |
 #ff0000 |
Deletion highlights, errors, warnings |
 #5ccfe6 |
Modified highlights |
VS Code Theme Color Reference
VS Code Theme Documentation
VS Code Publishing Extensions
vsce publish patch/minor/major
👤 Ada Rachel
Check Out the Official site:
verdure.com
If you like this project please give it a star 😁🌟✨
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
This project is MIT licensed.
(back to top)