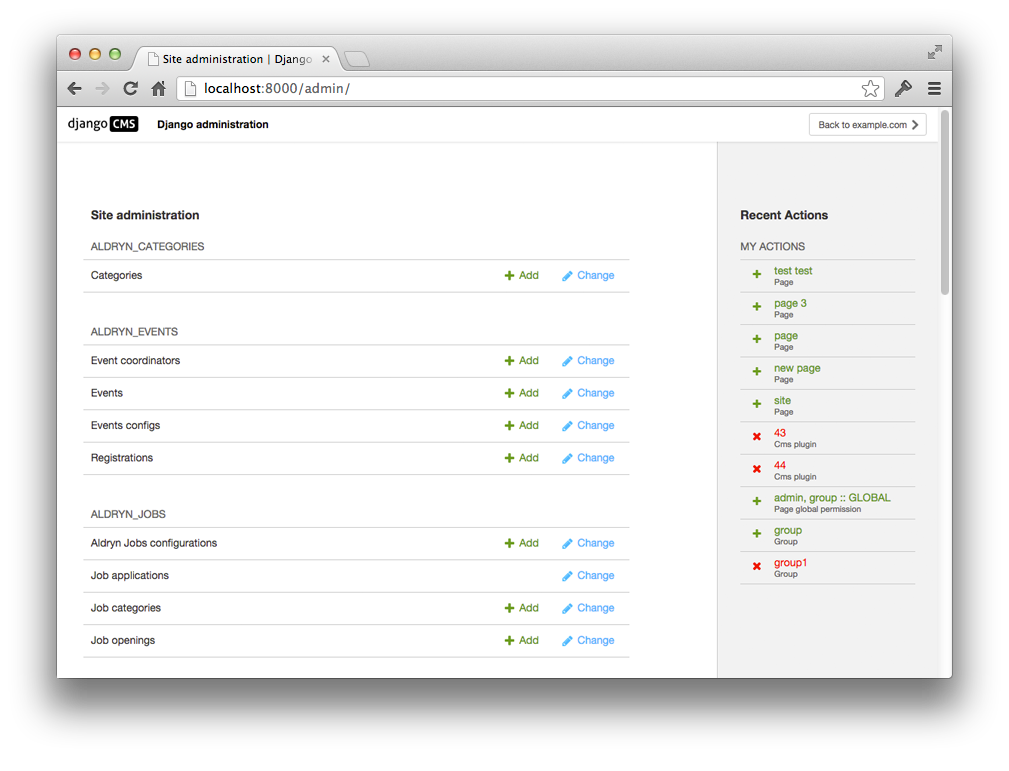
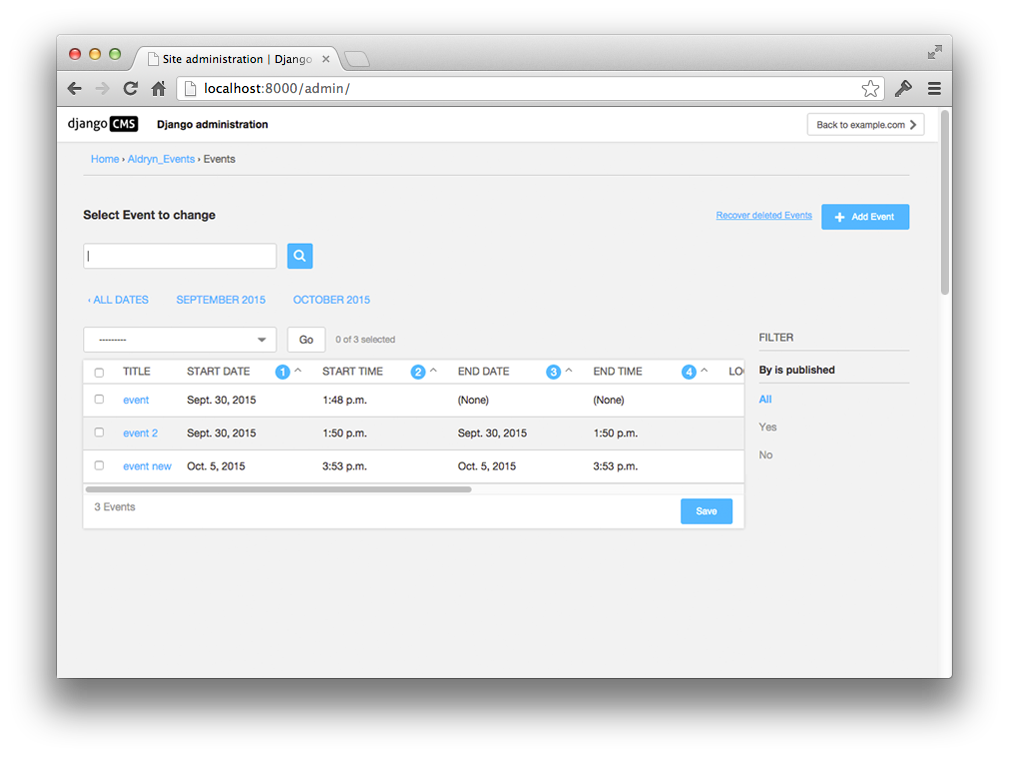
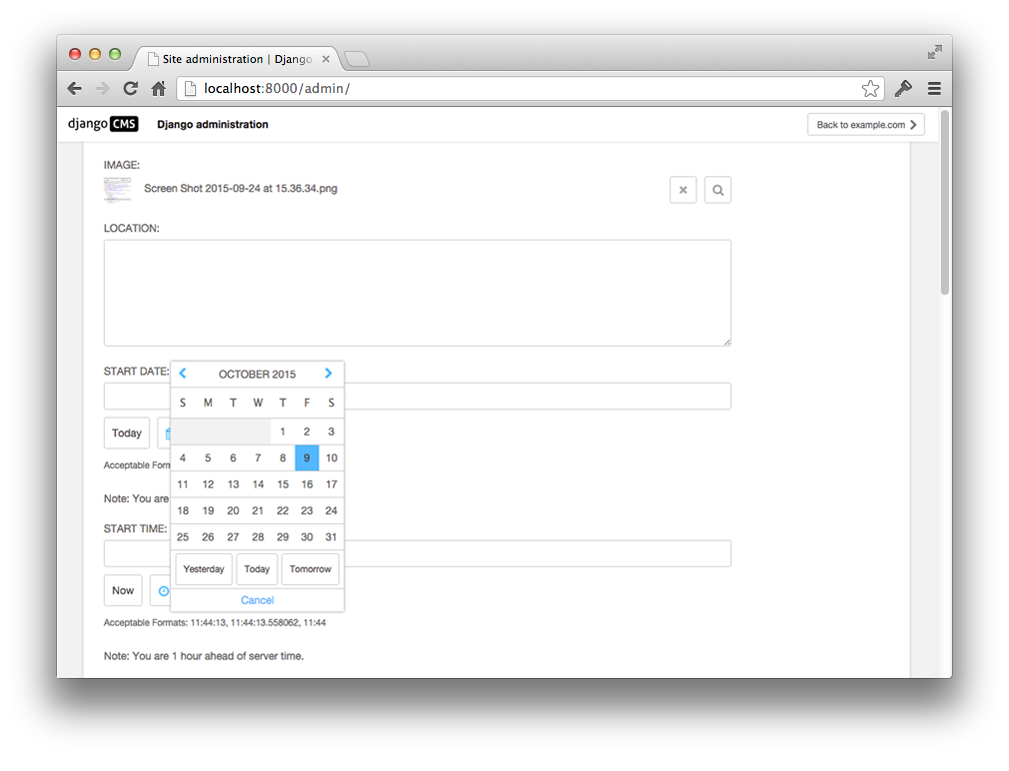
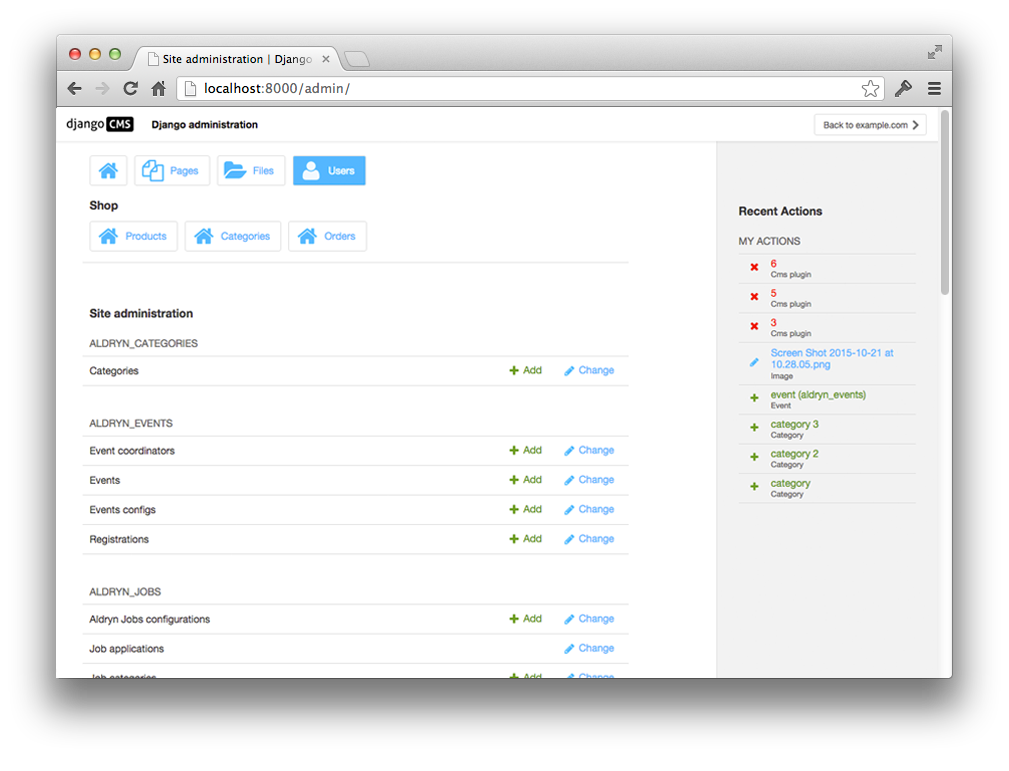
Adds pretty CSS styles for the django CMS admin interface.

|

|

|

|
The shortcuts you see on top of the dashboard are from django-admin-shortcuts
This is a an open-source project. We'll be delighted to receive your feedback in the form of issues and pull requests. Before submitting your pull request, please review our contribution guidelines.
We're grateful to all contributors who have helped create and maintain this package. Contributors are listed at the contributors section.
One of the easiest contributions you can make is helping to translate this addon on Transifex.
See REQUIREMENTS in the setup.py
file for additional dependencies:
For a manual install:
- run
pip install djangocms-admin-style - add
djangocms_admin_styleto yourINSTALLED_APPSjust before'django.contrib.admin' - run
python manage.py migrate djangocms_admin_style
The django CMS Admin Style overrides django admin's base_site.html,
but you can still partially customize this page. Look at the source of
templates/admin/base_site.html and override the templates that are included
in various blocks. For example, you can add your own CSS in
templates/admin/inc/extrastyle.html.
The following additional settings can be set:
CMS_ENABLE_UPDATE_CHECK = TrueSet toFalseto disable the update notification.CMS_UPDATE_CHECK_TYPE = ('minor')Set to('patch')to get only patch notifications. (minor = 3.x.x, patch = 3.4.x)
The update checker does not gather or record any data.
To compile CSS run the following commands using node 8:
npm installgulp
For further options have a look at the gulpfile.js.
You can run tests by executing:
virtualenv env source env/bin/activate pip install -r tests/requirements/base.txt python setup.py test
In order to run integration tests you need to have Docker installed, then run the following command:
make test
To test other Django versions simply append VERSION=3.1`. You can also run the test server through:
make run
The integration tests are written using Casperjs, phantomcss and djangocms-casper-helpers.


