How to run project locally
- Download Code zip file and extract in a separate folder
- Install dependencies using
npm installcommand - Run
npm startcommand in the project root directory to run the app. - App will run on http://localhost:3000
Features
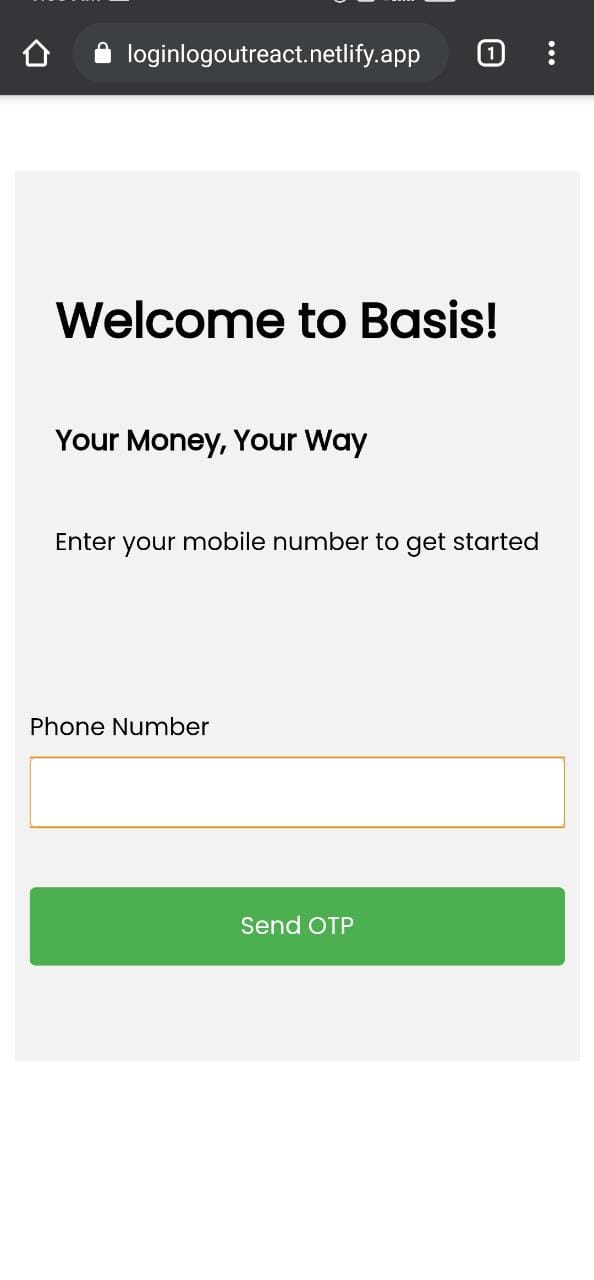
- Responsive -
✔️ - LogIn -
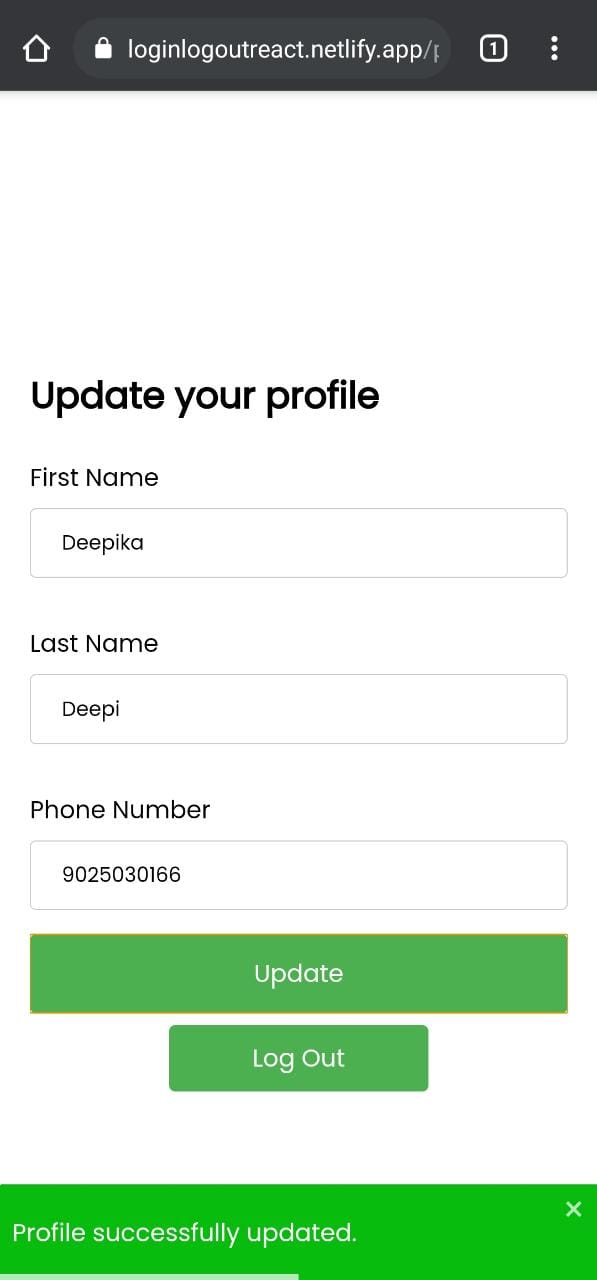
✔️ - LogOut -
✔️ - SignUp -
✔️ - Verify OTP and Resend OTP -
✔️ - Verify Referral Token -
✔️ - Update Profile -
✔️ - Reverts back to homepage if the token is mishandled more than 3 times -
✔️ - Toast notification to user -
✔️ - Protected Profile Route -
✔️ - Forms Error handling -
✔️
Missing Features
- Invite Url with Autofilling Code -
❌
Tech Stack Used
- React
- Styled-components
- React-Router
- React-hook-form
- React-toastify
Missing Requirements
- Redux
Explanation
Since there are no deeply nested components which communicates from
different tree branches, there is simply no need for state management tool which adds lots of code for something which can be handled by useState()
and useReducer().
In this entire app, I used useState() only once.
All the form state was handled by React-hook-form.
Due to the reason of not having any GET HTTP method, I simply have to
extensively use localStorage for saving the token and id, as handling it with
state will not be feasible, because when refreshed we lose all the important data.
For the UX part, I didn't disable any buttons for error handling as this will not communicate to the users about errors.
Hosted App
Live app -> https://loginlogoutreact.netlify.app/