This project is deployed using continous deployment with Netlify. Deployment link is: https://weathermini-app.netlify.app/
*Git clone "name of repo"
*yarn install
*yarn start
redux-thunk
yarn test
node-sass
chartjs
redux
husky-hook
prettier
material-ui
axios
prop-types
eslint
eslint-plugin
- React
- Redux
- Material ui
- Jest for testing
- Added prop-types making the code easy to use and ensuring the type of data in a component is rendered correctly
- Errors were handles well
- Routes was handed properly although this is a one page app
- Comments were added where neccessary
- Codes were linted to analyze and find error in code, prettier for formatting
- Redux for state management to avoid prop drilling in app
- All files related to a single components are in a folder
- Ensure that I make use of code splitting to reduce load time and allow load chunk only when a neccessary component/page is rendered or needed, Using suspense and lazy.
- Avoided NaN for dates in (AM/PM and YYYY/MM/DD format) safari browser by adding 'T'; parsing from string
- Funtions for Convering dates in AM/PM and yyyy/mm/dd formats were written without using any library
- Material ui was used in styling the weather cards and button and material icons for icons
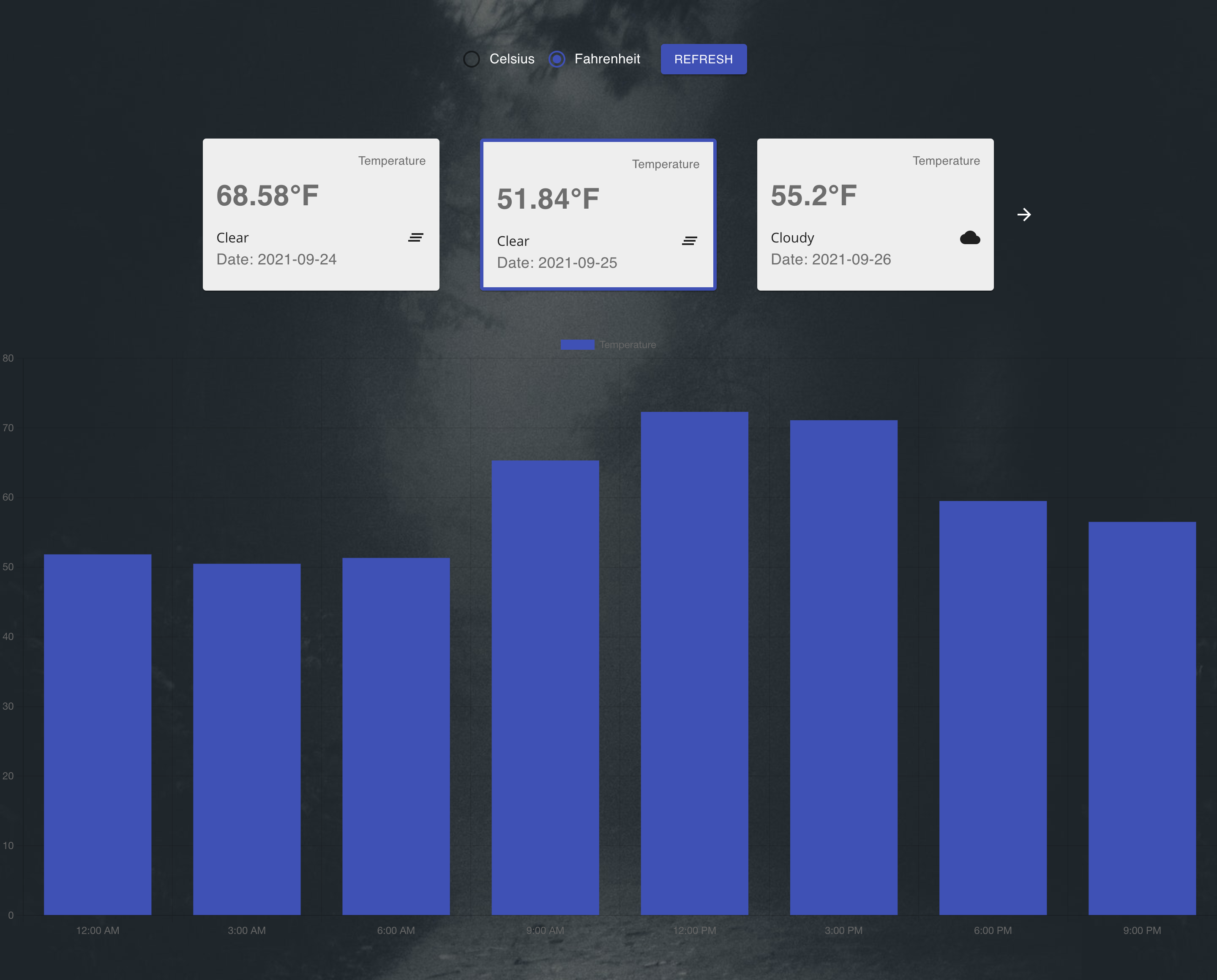
- User can get tempatures for a given country Munich in this case
- Refresh button to update data
- Loading screen that shows before the data gets displayed
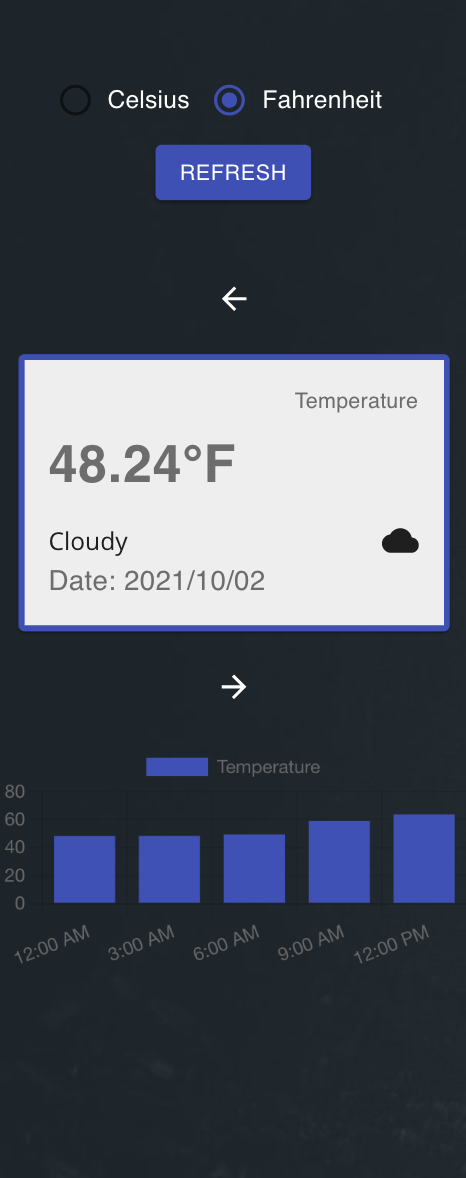
- Weather cards to display the temperature, date and forecast for Munich city
- More unit tests can be added
- Mobile device view can also be improved more for users
- Once another card is clicked the active border on the border should go off