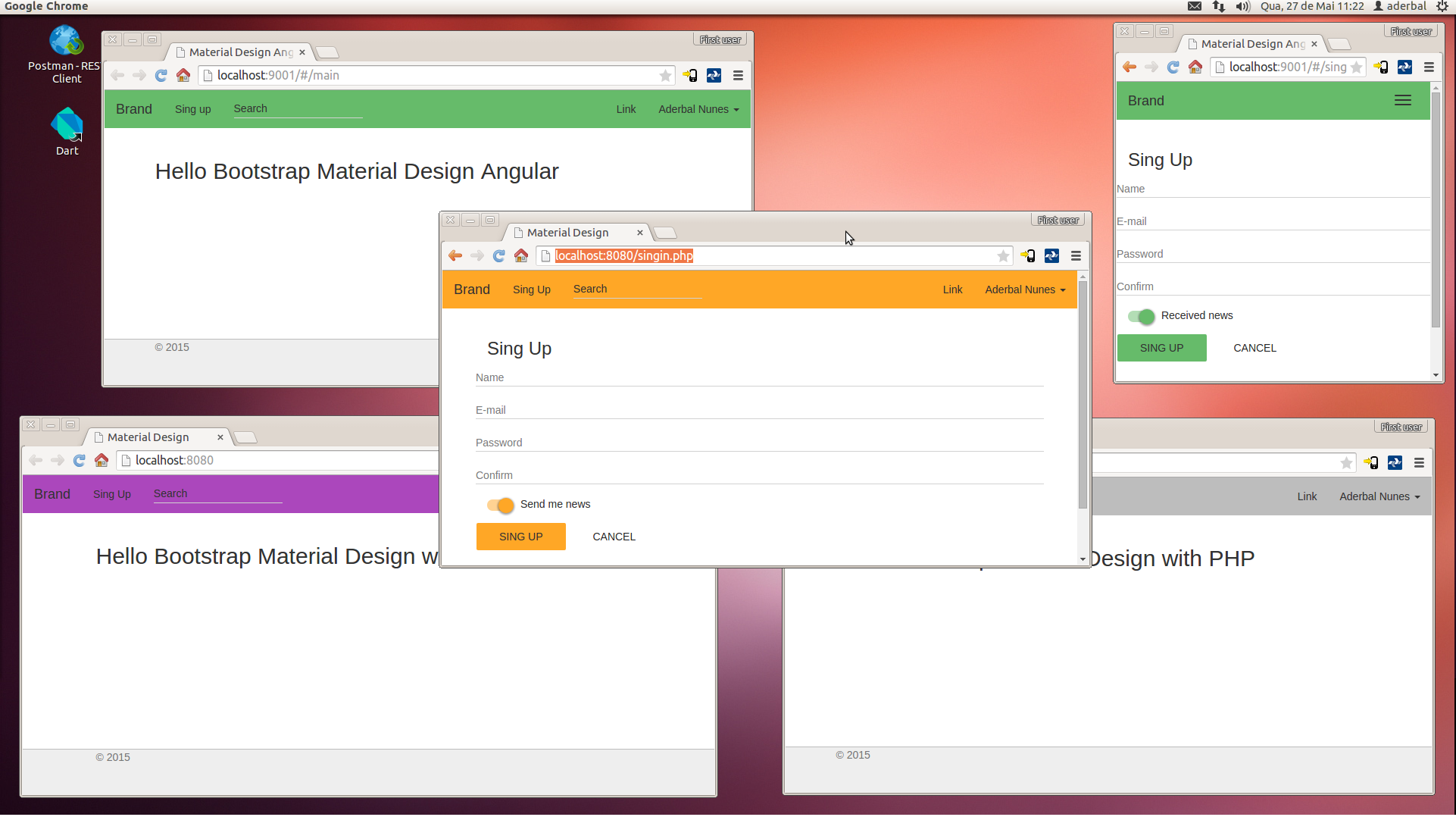
Simple project layout using Bootstrap Material Design
- INSTALL (Linux)
Dependencies: node, npm, grunt and bower (If already installed skip to step 'RUN')
-- install nodejs $ sudo apt-get update $ sudo apt-get install -y nodejs $ sudo apt-get install -y build-essential npm -- if node not found Ubuntu 12.04 / 14.04 $ sudo ln -s /usr/bin/nodejs /usr/bin/node -- install bower and grunt $ sudo npm install -g bower $ sudo npm install -g grunt-cli
Windows: http://goo.gl/i0feLy
- RUN
After unpacking the desired version (angular or static) open a terminal and navigate to the folder you unzipped. In both versions will be created a folder 'dist' which is what goes to production server.
$ cd path/unpacking/static $ bower install $ npm install $ grunt build $ grunt server
- DEV
-- Angular version
-/ |_dev/ |_ index.html |_common/ |_ footer.html |_ top-header.html |_images/ |_less/ |_ main.less // all less |_scripts/ |_ app.js // modules |_ index.js // index Controller |_ nav-top.js // implementation of module 'NavTopMenu' |_ router-config.js // all router config |_views/ |_cad/ |_ cad.html |_ cad.js // own implementation of Controller |_main/ |_ main.html |_ main.js
All the app screens will stay within 'views', to create a new view simply create a folder with your html file and js. Only see the default folder 'cad'. See the file 'scripts/router-config.js', it has all routes of ngRouter
-- Static version
-/ |_dev/ |_ index.html |_ static.html |_common/ |_ footer.html |_ top-header.html |_images/ |_less/ |_ main.less // all less |_scripts/ |_ app.js // any javascript
All other sub pages are at the root. Only use based on the file static.html
-- PHP version
-/ |_dev/ |_ index.php |_ static.php |_common/ |_ footer.html |_ top-header.html |_images/ |_less/ |_ main.less // all less |_scripts/ |_ app.js // any javascript
- Change color base
To change the color base of your project, change the file .lessdev/less/main.less.
@primary: @blue-400;
All colors listed in the documentation: https://goo.gl/mndwWf
- References
Bootstrap Material Design https://fezvrasta.github.io/bootstrap-material-design/ Components http://fezvrasta.github.io/bootstrap-material-design/bootstrap-elements.html Bootstrap http://getbootstrap.com/ Angular https://angularjs.org/ Grunt http://gruntjs.com/ Less http://lesscss.org/ Bower http://bower.io/ Angular Material https://material.angularjs.org