This is a solution to the Chat app CSS illustration challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
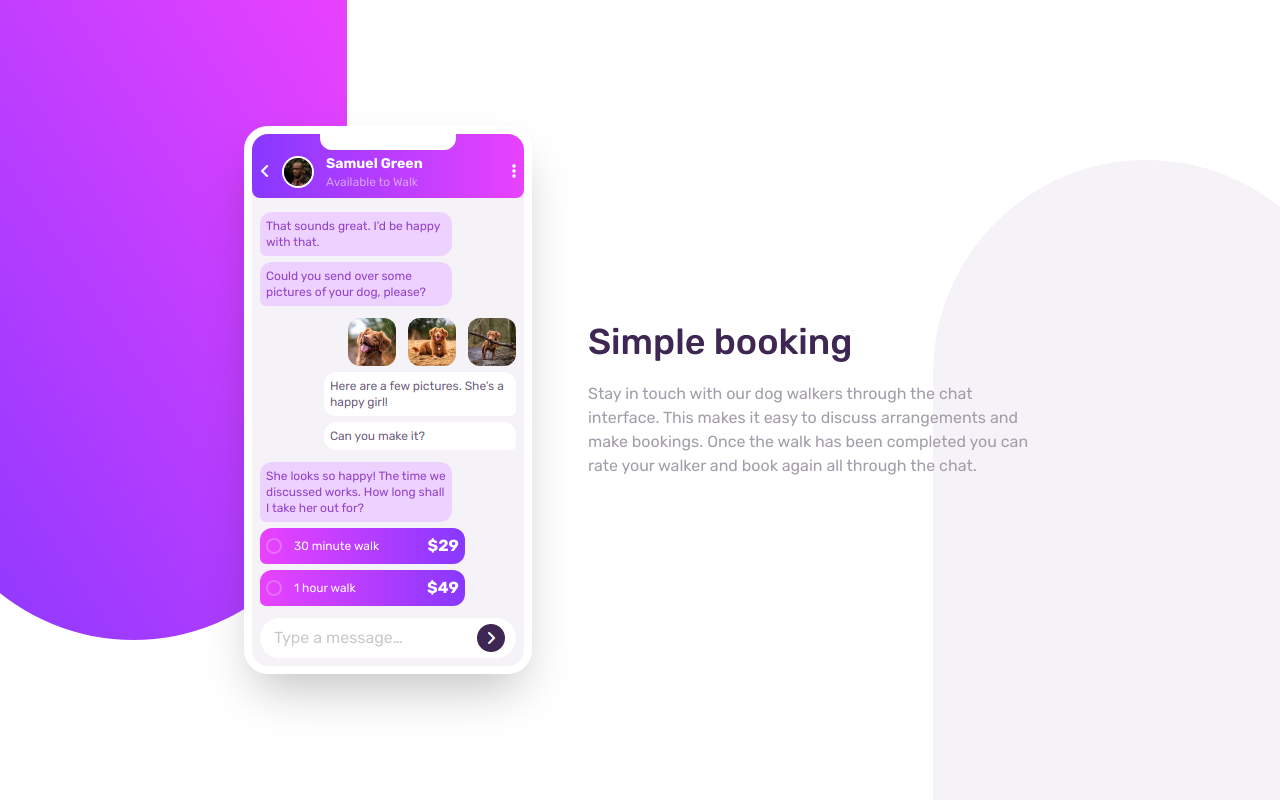
- View the optimal layout for the component depending on their device's screen size
- Bonus: See the chat interface animate on the initial load
- Solution URL: View Solution
- Live Site URL: View live site
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React - JS library
- Tailwind - Css framework
- Website - Adetoye
- Frontend Mentor - @adetoye-dev
- Twitter - @adetoye_dev