TypeOne is a web application designed to empower individuals with diabetes by providing valuable educational resources and fostering connections within the diabetes community. With a focus on knowledge enhancement and community building, TypeOne allows registered users to access informative articles about diabetes and discover nearby events where they can connect with others sharing a similar journey. The application is built using modern web technologies, including the MERN Stack (MongoDB, Express.js, React, and Node.js) for the backend and frontend development.
Experience the TypeOne Diabetes App and explore its features by visiting our website:
TypeOne Diabetes App
We're dedicated to providing a valuable resource for individuals seeking to enhance their knowledge about diabetes and connect with a supportive community. Join us on this journey towards a healthier and more informed lifestyle.
TypeOne offers a range of features to provide a comprehensive and enriching experience for its users:
- User Registration and Authentication: Users can sign up and log in to access the application's features.
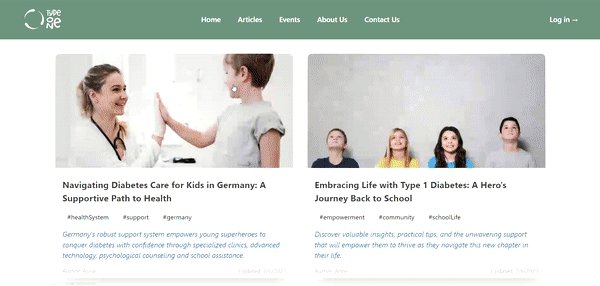
- Educational Articles: Users can read informative articles covering various aspects of diabetes management and lifestyle.
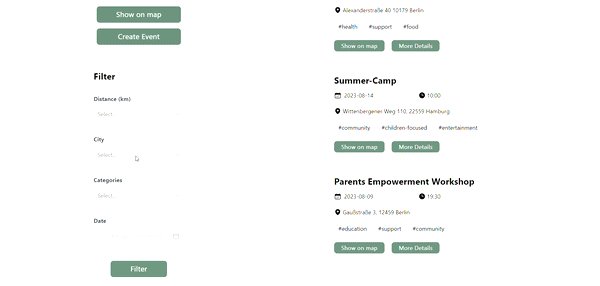
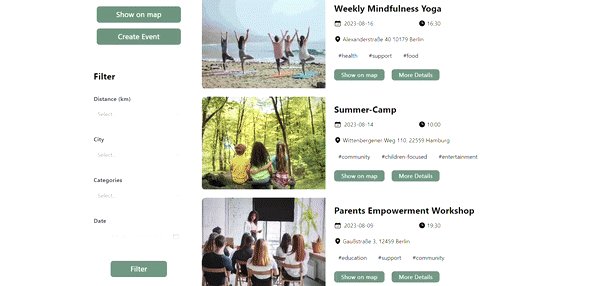
- Event Discovery: Users can discover and join nearby events and connect with others in the diabetes community.
- Interactive Event Map: Utilize React Leaflet to display event locations on an interactive map. Clicking on markers opens a detailed Event Map Modal, providing essential information for informed event and Join.
- User Profiles: Registered users can customize their profiles, including setting a profile picture and share your diabetes journey with the community.
- Search and Filtering: Users can search for events and articles based on keywords, categories, city names, Date range and distances.
- Responsive Design: The application is designed to provide a seamless experience on various devices.
The TypeOne Diabetes App utilizes modern technologies to provide a seamless and engaging user experience:
- Frontend: React, React Router, Axios for API communication, React Hook Form for form handling, Leaflet for interactive maps integration, and Tailwind CSS for efficient and responsive styling.
- Backend: Express.js, Node.js, MongoDB (as the database),Nodemon for backend development
- Authentication and Security: JWT for user authentication, bcrypt for secure password hashing, and CORS middleware for enhanced security.
- Build Tool: Vite for fast and optimized frontend development
- Cloud Services: Multer is integrated for handling file uploads, and Cloudinary is used for cloud-based image storage and management
- API Communication: Axios for making asynchronous API requests
- Deployment: Express static server, dotenv for environment variables.
- Additional Dependencies: express-session for session management, node-geocoder for geocoding, nodemailer for emails.
To get started with TypeOne Diabetes App, follow these steps:
-
Clone the repository:
git clone https://github.com/adhanif/MERN_Stack_Diabetes_APP.git)https://github.com/adhanif/MERN_Stack_Diabetes_APP.git
-
Navigate to the project directory:
cd MERN_Stack_Diabetes_APP -
Install backend and frontend dependencies: Run
npm installin both the root directory and theclientdirectory.npm install
-
Create a
.envfile in the root directory based on the provided .env.example file. Fill in your environment variables.- GEOCODER_PROVIDER= - GEOCODER_API_KEY= - MONGODB_CONNECTION_STRING= - JWT_SECRET= - CLOUD_NAME= - CLOUDINARY_API_KEY= - CLOUDINARY_APISECRET= - UPLOAD_PRESET= - MAIL=EXAMPLE@gmail.com - MAIL_PASSWORD=****** -
Start the development server: Run
npm run devin the root directory for the backend, andnpm run devin theclientdirectory for the frontend.npm run dev
- Open your web browser and visit
http://localhost:3000to access the TypeOne Diabetes App.http://localhost:3000
- Sign up or log in to your account to access the full range of features.
- To stop running this application locally, press CtrlC.
The project follows a typical MERN stack folder structure:
client/- Contains the frontend React application.client/src/- Contains the frontend source code.client/src/components/- Contains reusable React components.server/- Contains the backend Node.js application.server/controllers/- Contains the controllers for handling business logic.server/handlers/- Contains the connection setup for MongoDB mongoose.server/middleware/- Contains middleware functions used by the routes.server/models/- Contains the Mongoose models for interacting with the MongoDB database.server/routes/- Contains the API routes for handling different endpoints.server/utils/- Contains the error response function and geocoder connection setup.server/index.js- Entry point for the backend application.server/uploads/- Stores uploaded files.
Contributions to the TypeOne Diabetes App are welcomed and encouraged! To contribute:
- Fork the repository.
- Create a new branch for your feature or bug fix:
git checkout -b feature/your-feature-name
- Commit your changes:
git commit -m "Add your commit message" - Push to your branch:
git push origin feature/your-feature-name
- Create a pull request detailing your changes and explaining the purpose of your contribution.
This project is licensed under the TYPE ONE APP Team.