- Make sure Git and NodeJS are installed.
- Clone this repository to your local computer.
- Type and Run
npm installoryarn installto install required packages. - Install Expo Cli using
npm i -g expo-clioryarn global add expo-clito deploy your app on Expo. - Create
.envfile in root directory. - Contents of
.env:
In React Native, I didn't used
.envfiles for storing environment-specific data, such as API keys or configuration settings. This is because the new Rapid API update and React Native didn't supported importing data from.envfiles directly (maybe in this version). Instead, a copy of a configuration file as a reference has been given.
RAPID_API_KEY=XXXXXXXXXXXXXXXXXXX
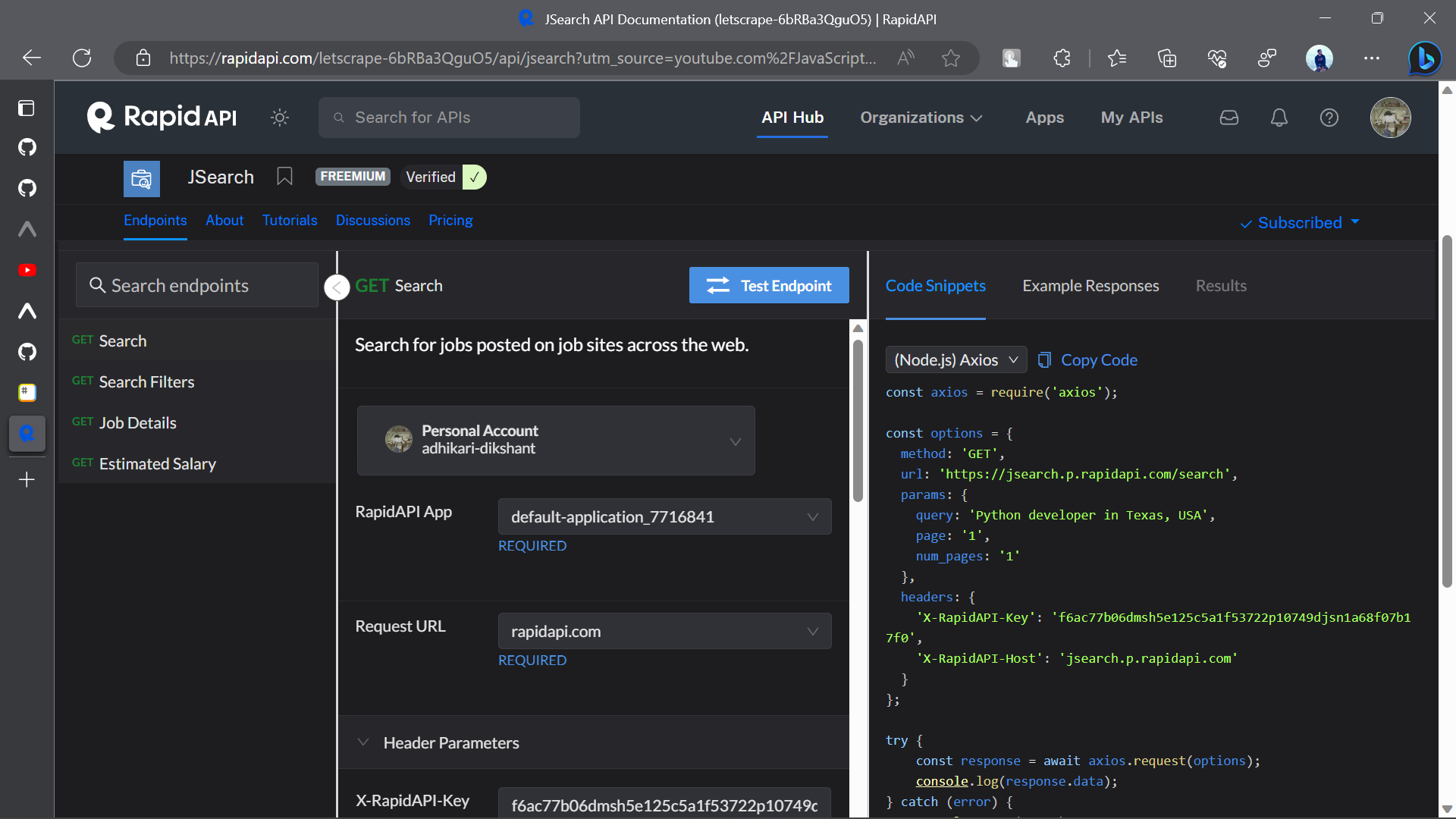
- Now, to setup API, go to Rapid API Website and create an account.
- Enable this API to fetch job data: API: JSearch by OpenWeb Ninja.
- Once project has been set up, you can start this app using
npm startoryarn start. - Now app is fully configured and you can start using this app 👍.
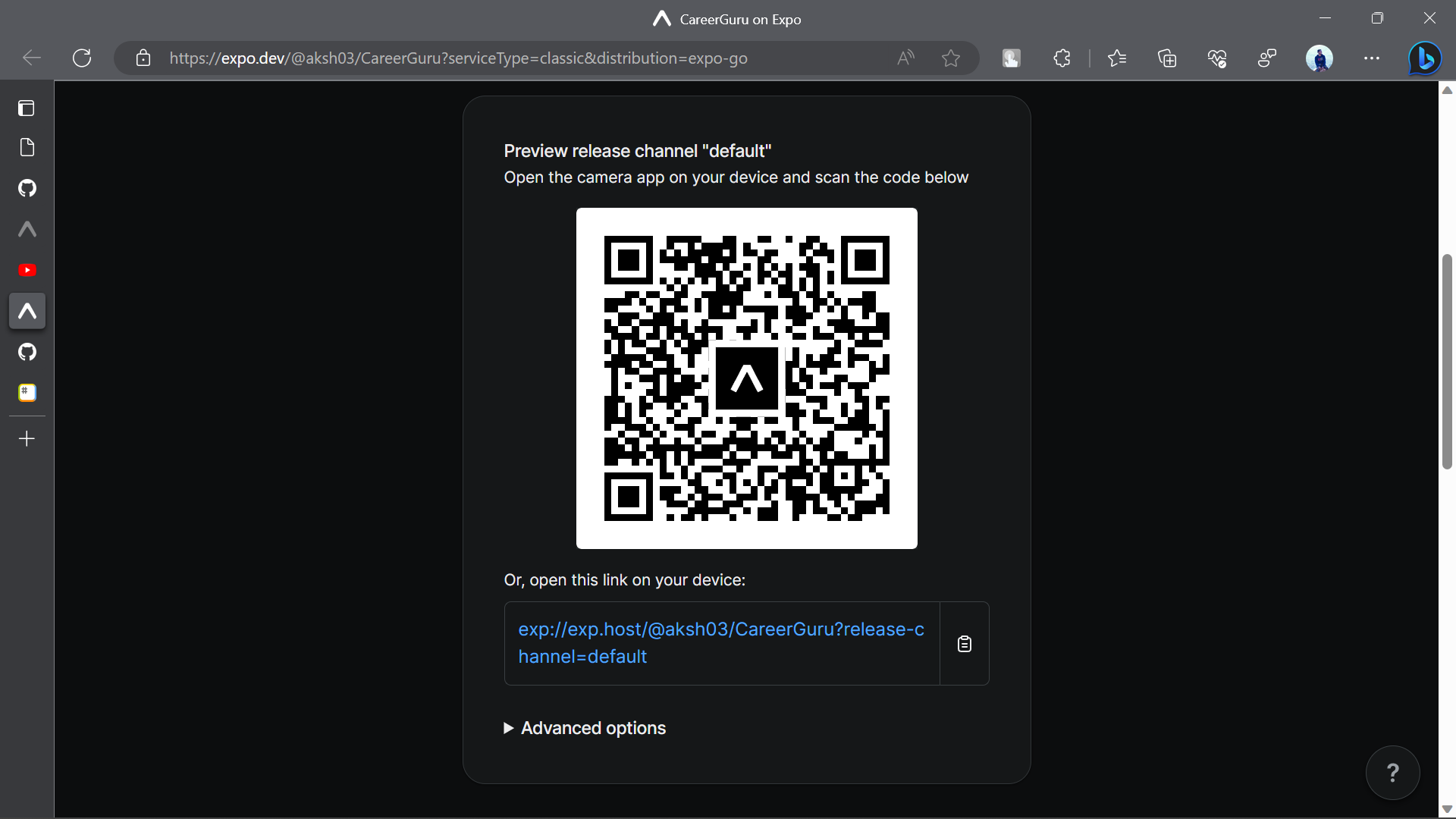
📚 More Info related How to start Expo App
You might get this error under Error 429. Don't worry it sometimes happens using the free subscribed version. The error might occur indicating the user has sent too many requests in a given amount of time ("rate limiting").
You might encounter some bugs while using this app. You are more than welcome to contribute. Just submit changes via pull request and I will review them before merging. Make sure you follow community guidelines.
You can also give this repository a star to show more people and they can use this repository.
Use expo-router to build native navigation using files in the app/ directory.
npx create-react-native-app -t with-router