I always wanted a portfolio, but wanted something that is different 🥳 from all the other portfolios out there.
One fine day, I got a design idea 💡, and just started working it a created a mock in figma. It turned out great.
Next day, I started building it out.
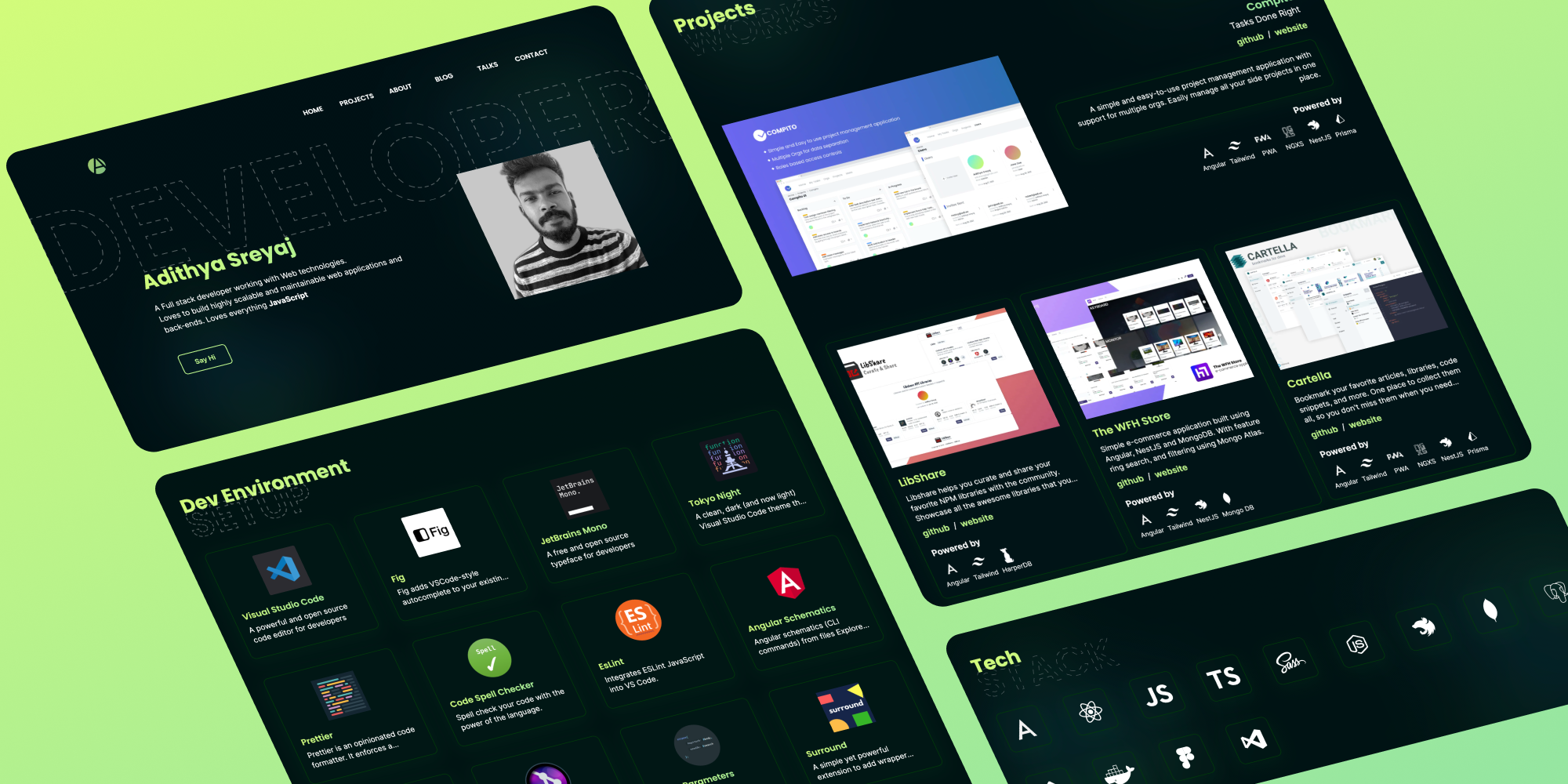
It's a single page website and is divided into multiple sections.
- Hero Section
- Projects Showcase
- Career Timeline
- About Section
- Tech Stack
- Blogs Showcase
- Talks/Conference Section
- My Dev Tools
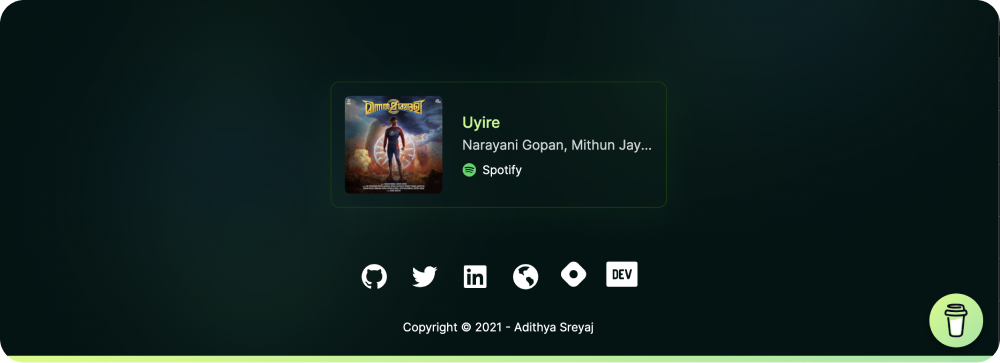
- What am I playing on Spotify?
So it's all JavaScript because for a very small project like this it might not make that sense to use TypeScript (I Love TypeScript btw!). And its only me who will work on this one.
NextJs is just an amazing framework to work with, especially with the file based routing and SSR capabilities. And for styling its TailwindCSS. With Vercel, deployments are a breeze and you don't have to worry about a thing.
- Next.Js: https://nextjs.org/
- TailwindCSS: https://tailwindcss.com/
- Vercel: https://vercel.com/
Here is how the files are arranged:
├── components
├── data
├── lib
├── pages
├── public
└── stylesData for different sections of the application are sourced from files in the data directory. They are just plain JavaScript files.
├── dev-setup.js
├── job.js
├── project.js
└── talks.jsThe blogs displayed on the portfolio are from my Blog which is hosted on Hashnode. Hashnode provides an API to fetch the posts of a user via a GraphQL query.
const query = gql`
query {
user(username: "adisreyaj") {
publication {
posts(page: 0) {
title
coverImage
slug
cuid
totalReactions
brief
dateUpdated
}
}
}
}
`;
const data = await request('https://api.hashnode.com/', query);
return {
props: {
posts: data.user.publication.posts,
jobs: JOBS,
projects: PROJECTS,
},
};This returns an array of posts of the specified user.
This is an interesting bit that I added, inspired by the Lee Rob's blog. It shows the current song that I'm listening to on Spotify.
He has written a wonderful blog on how to set up Spotify integration with Next.js.
Read Here: https://leerob.io/blog/spotify-api-nextjs
Don't forget to ⭐️ the repo if you liked it. Just would mean a lot to me.