An application that puts your Pokémon knowledge to the test!
You can explore the live demo of this Todo App by visiting here
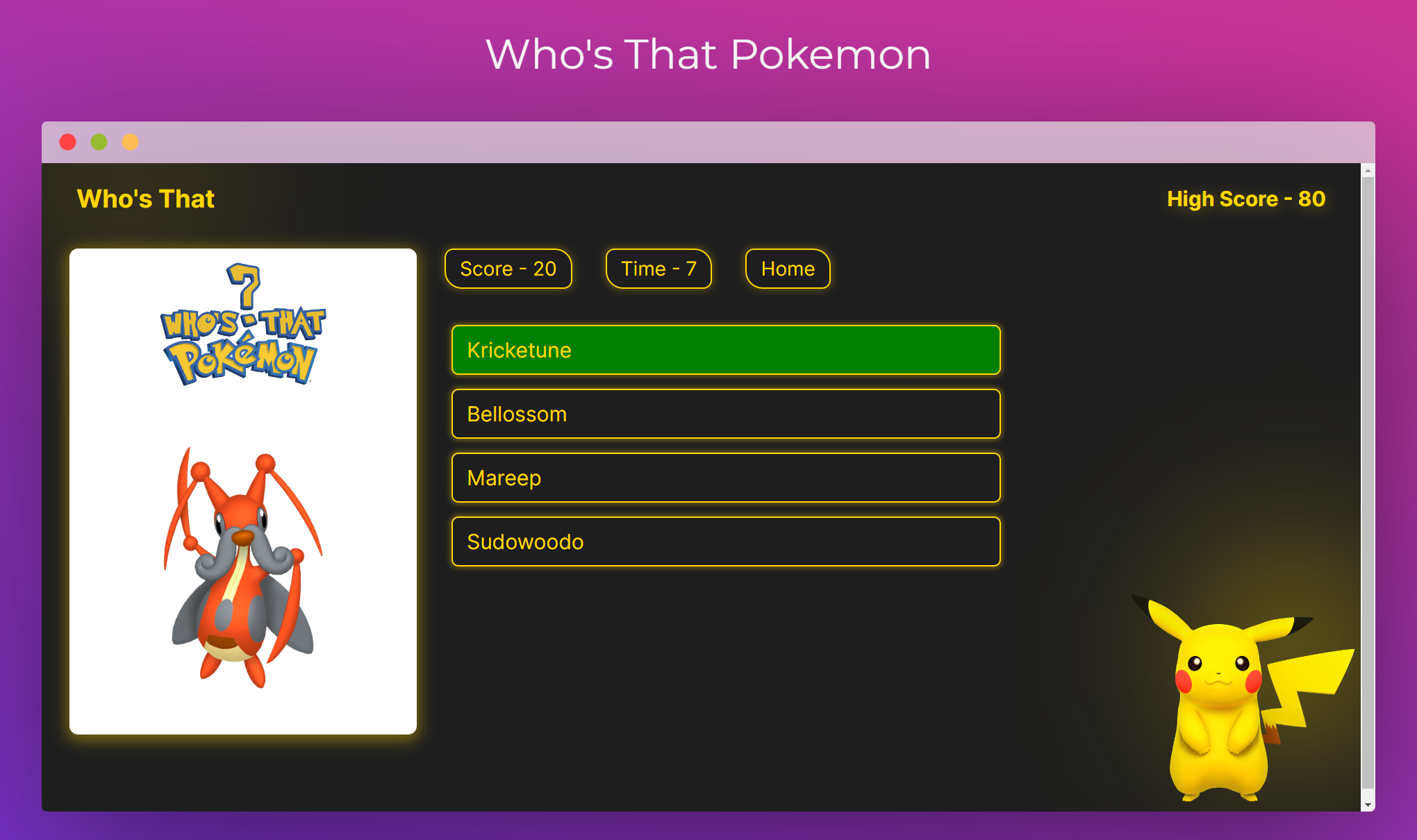
Welcome to "Who's That Pokemon?" – an engaging React application that puts your Pokémon knowledge to the test! This interactive game challenges players to identify Pokémon from their shadows, adding an exciting twist to the classic guessing game. The application leverages the PokeAPI to fetch real-time data, ensuring an up-to-date and diverse selection of Pokémon for an immersive gaming experience.
: The core library for building the user interface and managing the application's state.
: Facilitates seamless navigation within the application, ensuring a smooth user experience.
: A RESTful API providing extensive Pokémon data, enhancing the game's content and realism.
Before getting started with this project, you should have:
- Basic knowledge of React.js.
- Basic knowledge of HTML and CSS.
- Clone this repository to your local machine:
git clone https://github.com/aditya-armal/Guess-Pokemon.gitNavigate to the project directory:
cd Guess-PokemonInstall the project dependencies:
npm installStart the development server:
npm startOpen your web browser and visit http://localhost:3000 to access the Application.