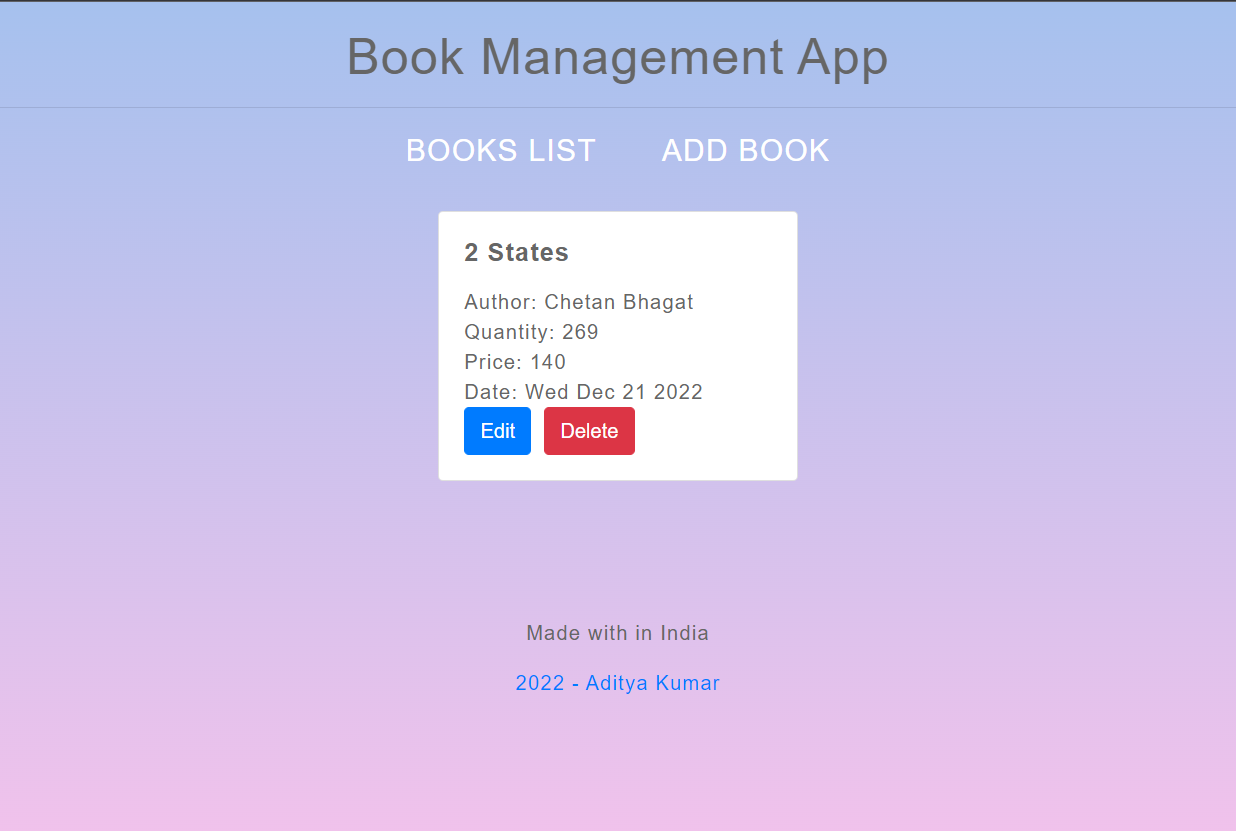
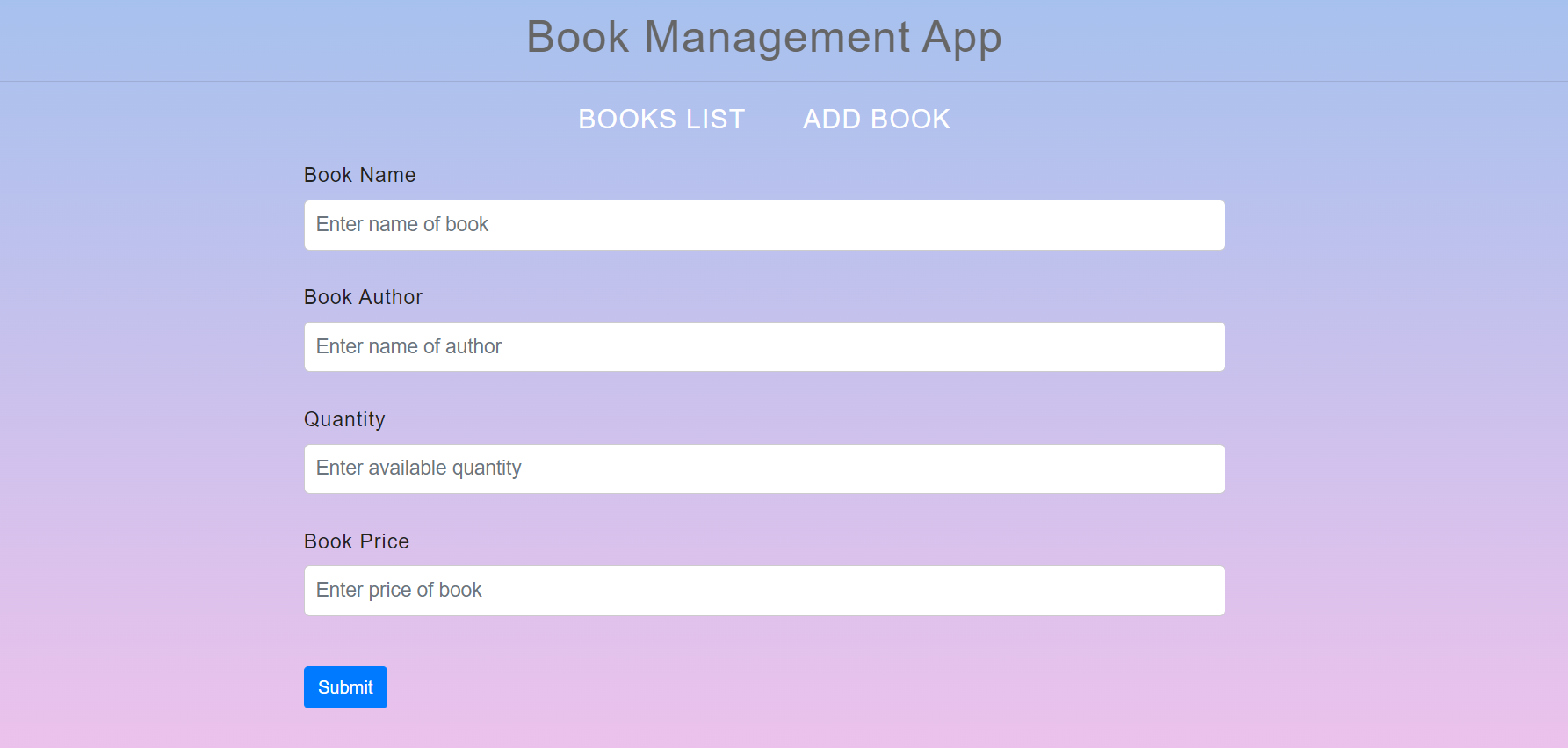
This fully responsive App will help you to remember that How many books are available in your book store and what is the Price of that book and who is the writer of that book and how may pages are in the book.
- React js
- React Hooks / Custom Hooks
- Context API
- React Routers
- JavaScript
- Scss for Styling Component
- uuid for gernerating a unique id
- Bootstrap for Styling
- lodash
├── Book_Management_App
└── public
└── src
└── assets
└── bookApp.png
└── components
└── AddBook.js
└── Book.js
└── BookForm.js
└── BookList.js
└── EditBook.js
└── Footer.js
└── Header.js
└── context
└── BookContext.js
└── hooks
└── UseLocalStorage.js
└── routers
└── AppRouter.js
└── style
└── styles.css
└── styles.css.map
└── styles.scss
└── index.js
└──.gitignore
└── package.json
└── package-lock.json
└── README.md
Star and Fork the Repo 🌟 and this will keep us motivated.
- Clone the repository
git clone https://github.com/adityaK87/Book-Management-App- Change the working directory
cd Book-Management-App- Install dependencies
npm install- Run the app
npm run start