Project for DSC Solution Challenge 2021
Messmate is an end to end solution for mess management. It acts as a link between hostelers and mess staff, helps in efficient management of the mess and decrease food wastage due to overproduction.
1. Prior information about absentees:
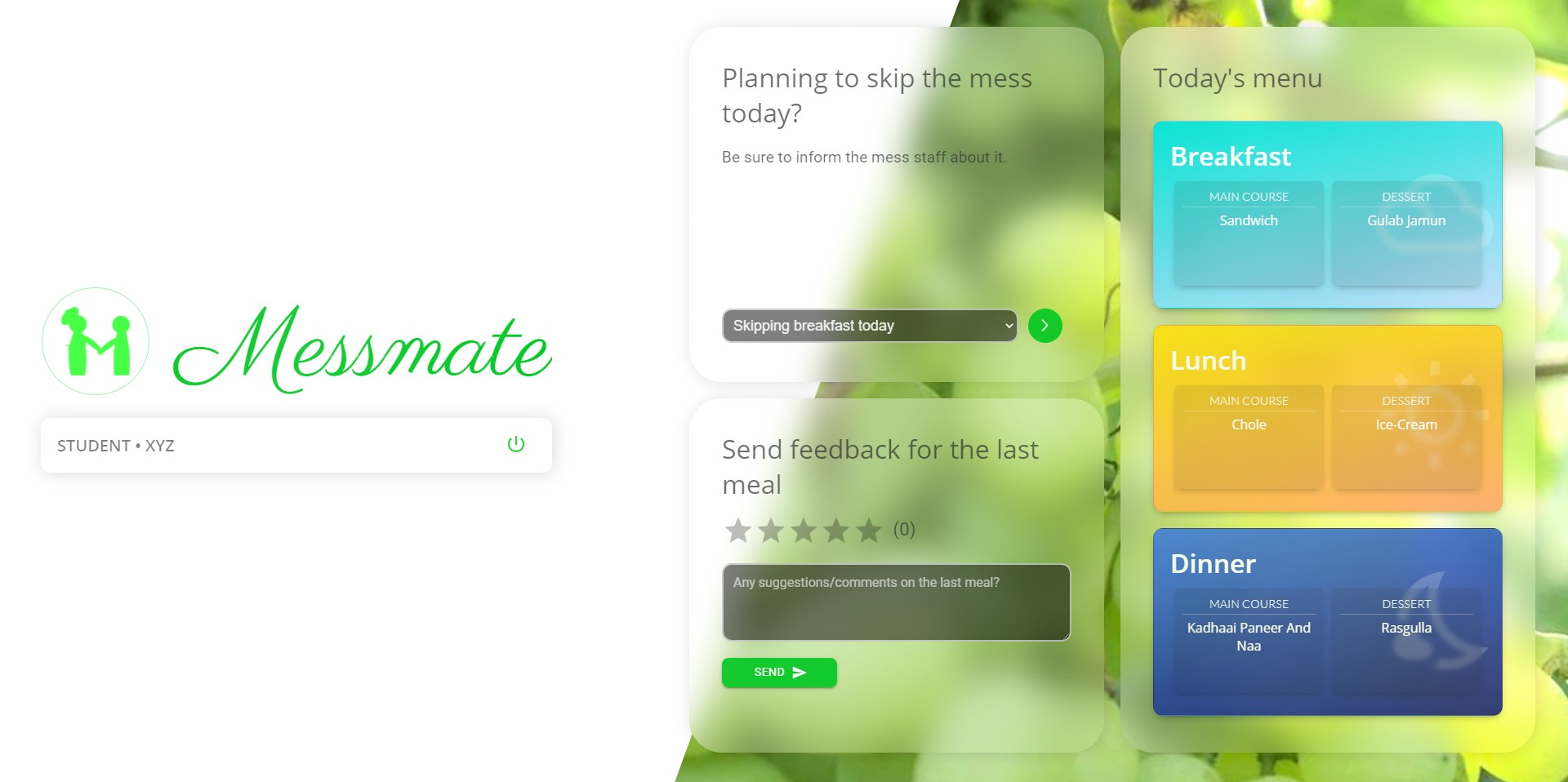
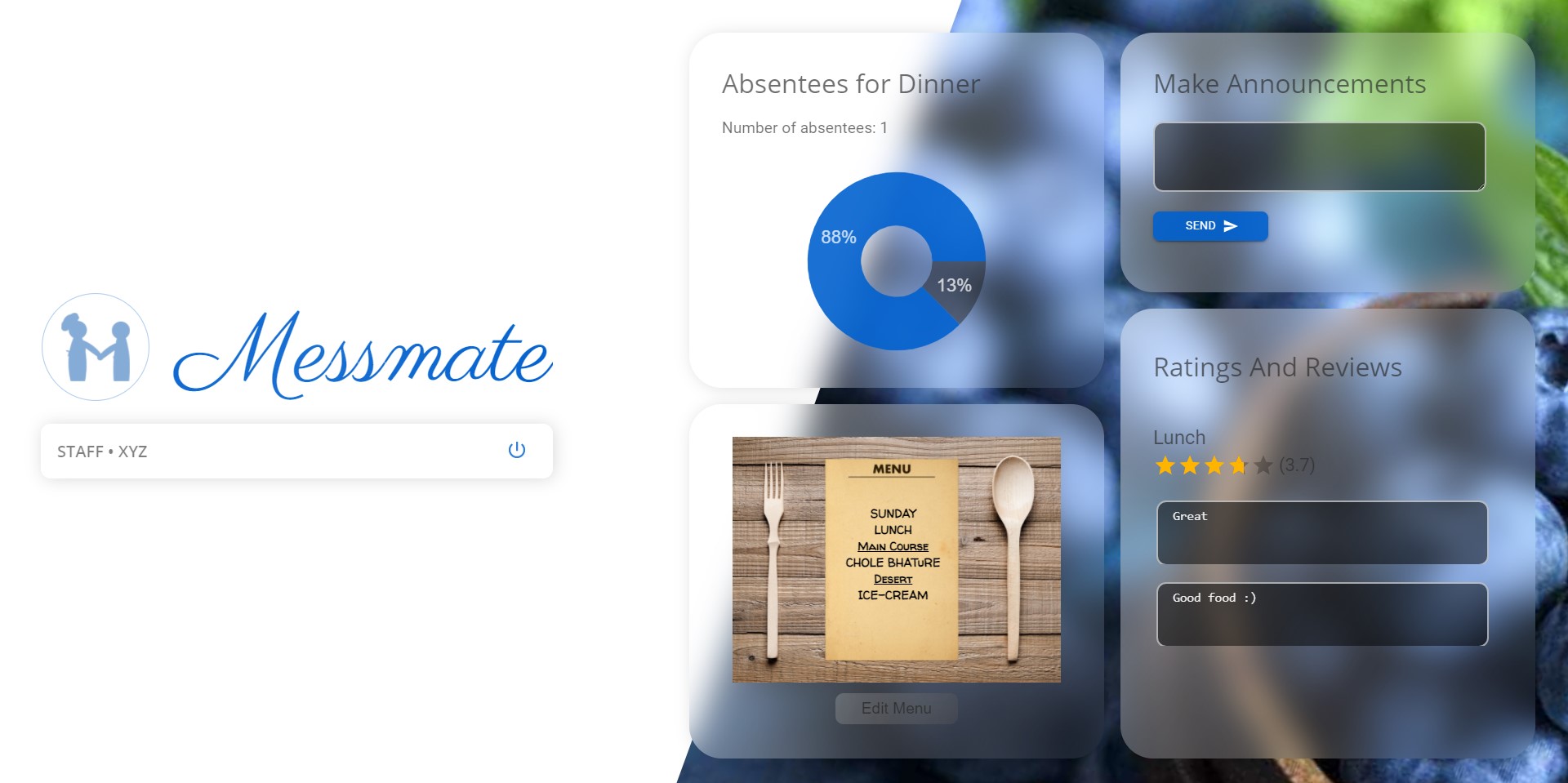
Hostelers can send prior notification to the mess if they plan to skip a meal on that day. The expected number of absentees is shown on the staff dashboard which helps them prepare the food accordingly, hence reducing wastage due to overproduction.
2. Meal rating and reviews:
Rating (out of 5★) and textual reviews/suggestions can be sent by the hostelers after the meal, which can help the staff gather feedback about the food easily, and maintain the food quality.
3. Announcements via push notifications:
Mess staff can make important announcements directly from the mess dashboard, which are immediately delivered to all the hostelers registered in that mess as push notifications.
4. Check daily menu:
Mess can post weekly menu which is visible to all the hostelers registered in that mess.
- Firebase Authentication: For managing user accounts
- Cloud Firestore: For database management
- Cloud Functions: For deploying the backend API
- Firebase Hosting : For deploying the frontend
- Cloud messaging: For delivering push notifications
First of all, install the dependencies by running the following command in "frontend" and "backend/functions" directories:
$ npm install
Then, in the "backend/functions" directory, start the backend server using the following command:
$ npm run serve
Lastly, navigate to the "frontend" directory and start the React development server using:
$ npm start
Pull requests / bug reports are welcome :)
Please refer to the project's style and naming conventions for submitting patches and additions. In general, we follow the "fork-and-pull" Git workflow.
- Fork the repo on GitHub
- Clone the project to your own machine
- Commit changes to your own branch
- Push your work back up to your fork
- Submit a Pull request so that we can review your changes
NOTE: Be sure to merge the latest from "upstream" before making a pull request!