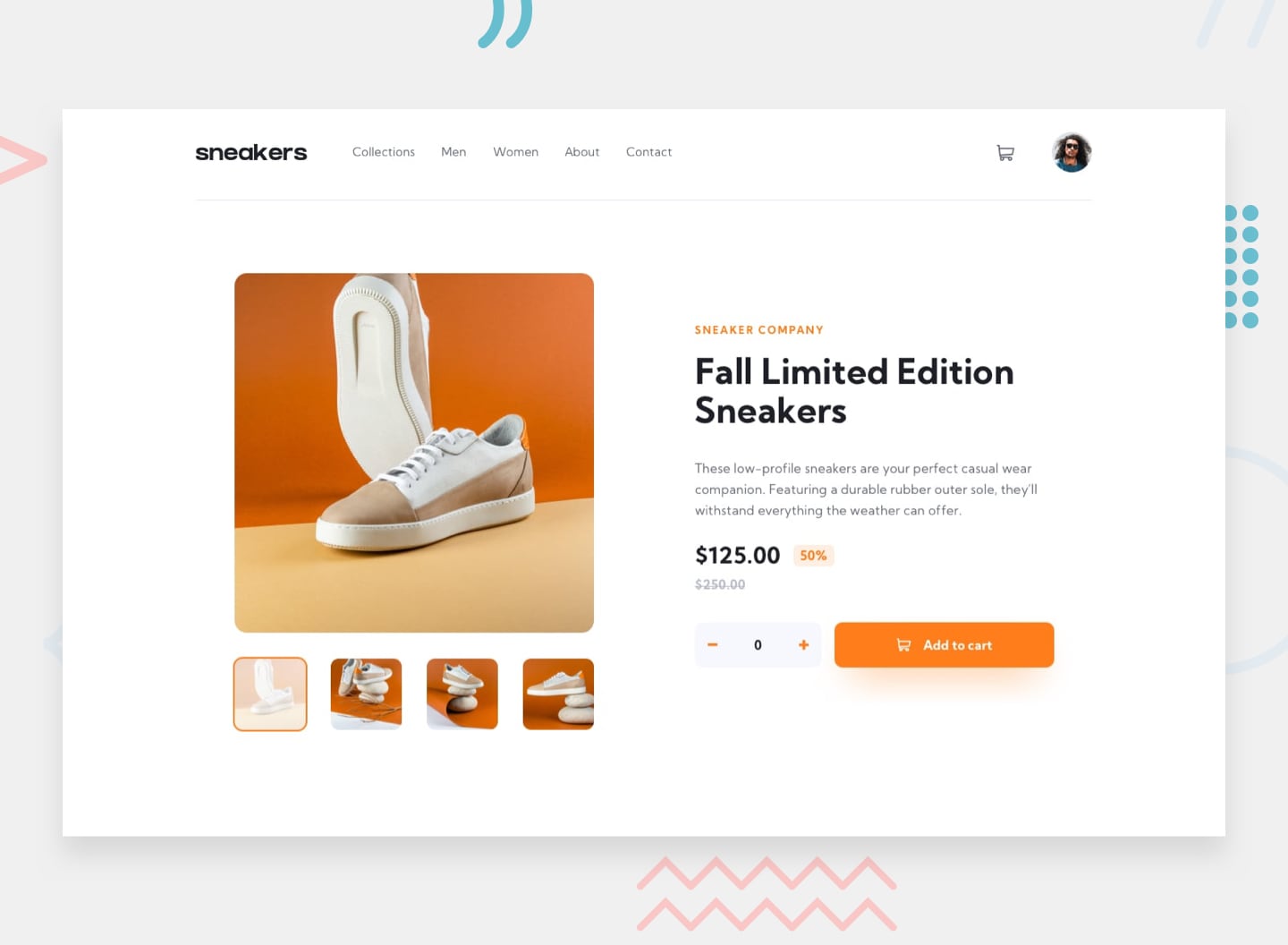
This is a Product page for an e-commerce website. It is a responsive page that displays a product with its details and allows the user to add it to the cart. This is a challenge from Frontend Mentor.
- 📸 Product Image Lightbox: Displays a larger version of the product image when clicked for a better view.
- 🖼️ Product Image Gallery: Allows users to switch between different product images by clicking on the thumbnails.
- 📦 Quantity Selector: Allows users to select the quantity of the product.
- 🛒 Cart: Users can view the items in their cart and remove items from it.
- 🛍️ Add to Cart Functionality: Allows users to select the product and add it to their shopping cart.
- 📱 Responsive Design: The page is fully responsive for various devices.
- 🌈 Hover States: Interactive elements have hover states for better user experience.
- 🌐 PWA Support: The page is a PWA (Progressive Web App) and can be installed on the user's device.
- Clone the repository.
- Install the dependencies
npm install - Start the development server
npm run dev - Open the browser and go to http://localhost:5173 to view the page.