============= This is an example iOS app that will show you how to integrate the Firebase iOS SDK, Google Maps iOS SDK, and the Facebook iOS SDK.
 #Setup
##Installing Frameworks
#Setup
##Installing Frameworks
- Firebase SDK (Latest)
- Add the Firebase SDK to the project's Frameworks
- Add the Facebook SDK to the project's Frameworks
- Add the GMS SDK to the project's Frameworks and select 'Copy into destination group's folder'
- GoogleMaps bundle (found in the copied GoogleMaps.Framework. see documentation)
##Installing Dependencies
- GMS SDK
- AVFoundation.framework
- CoreData.framework
- CoreLocation.framework
- CoreText.framework
- GLKit.framework
- ImageIO.framework
- libc++.dylib
- libicucore.dylib
- libz.dylib
- OpenGLES.framework
- QuartzCore.framework
- SystemConfiguration.framework
- Firebase SDK
- libicucore.framework
- CFNetwork.framework
- Security.framework
- Accounts.framework
- Social.framework
##Configuring the Build
- Build Settings > (All, Combined) > Other Linker Flags =
-ObjC
##Setup a new Facebook App Follow Facebook's Getting Started Guide to setup a new facebook app and obtain a Facebook App Id and App Secret
- Configure
location-demo-Info.plistin Support Files to includeFacebookAppID,FacebookDisplayName, andURL typesper the values specified in the guide above - Add a valid contact email under Settings in the "Apps" tab
- Make the app live to the general public under Stats & Review in the "Apps" tab
##Setup a new Google Maps App Follow Google's Getting Started Guide to setup an app and obtain an API key
- Obtain an API Key
- Add an entry to
location-demo-Info.plistwith the keyGMSAPIKeyand your API key as the value
- This is used to render the map in
AppDelegate.min[GMSServices provideAPIKey:[plist objectForKey:@"GMSAPIKey"]]
##Setup Firebase Login with Facebook
- Enable Facebook Login in the Login tab on your Firebase Dashboard
- Add your Facebook App ID and Facebook App Secret
- Add Firebase as a Valid OAuth Redirect URI by adding the URL:
https://auth.firebase.com/auth/facebook/callbackin the Facebook Advanced tab under Settings in Facebook
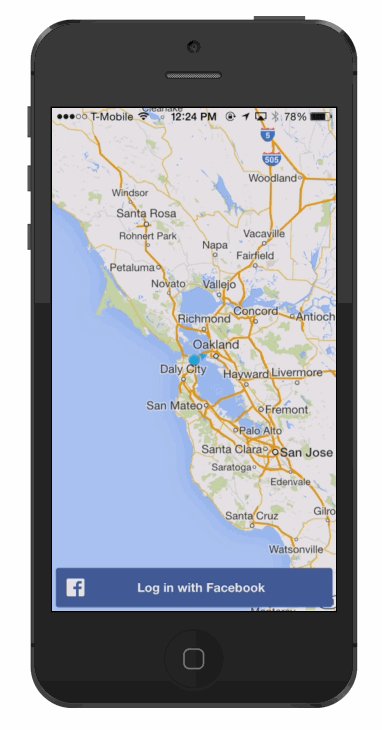
#Code ##Login using Facebook
- Use FBLoginView
- Add Facebook Login to the View Controller (see
loadFacebookViewinViewController.m) - Override the
application:openURL:sourceApplication:annotation:function inAppDelegate.m
- Add Facebook Login to the View Controller (see
##Authenticate to Firebase
- Use the Facebook auth token
-
NSString *fbAccessToken = [[[FBSession activeSession] accessTokenData] accessToken];
-
- Create a
FirebaseLoginobject - Call
loginWithFacebookWithAccessToken:withCompletetionBlock:inAppDelegate.m
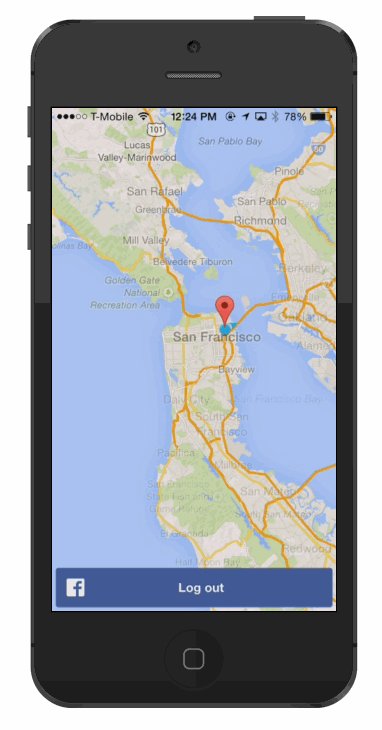
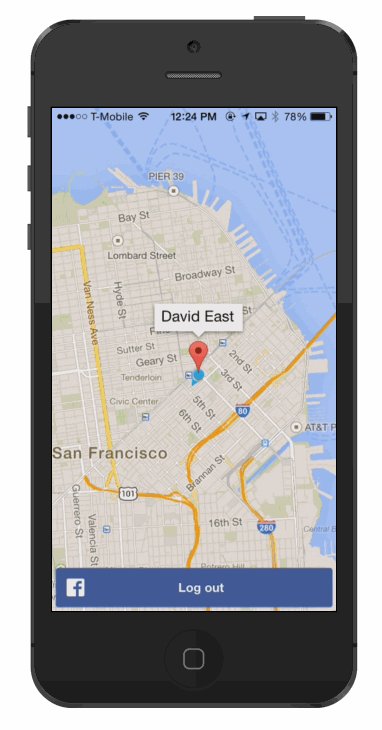
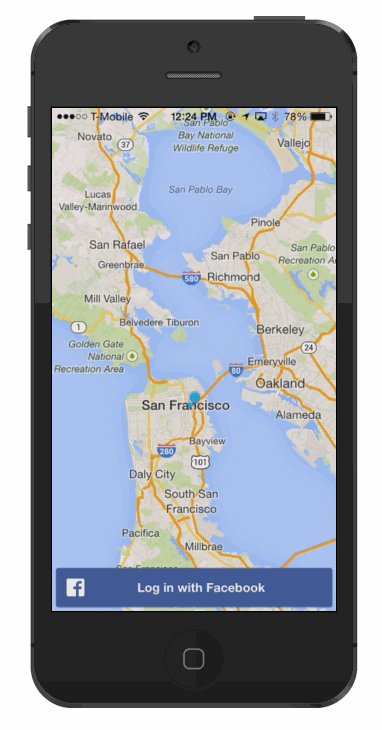
##Add Google Maps to the View Controller
- See
loadMapsViewinViewController.m