Removed old commits which caused this repo to be heavy. Future commits will be pushed to that repo.
<img src=“https://badge.fury.io/rb/lines-engine.svg” alt=“Gem Version” />
LINES is a customizable publishing framework for Rails developers. It makes your publications and the processes around it simple and beautiful.
LINES is designed for mobile publishing needs. You work in a clear, responsive backend where you write with a distraction-free markdown editor, and where publishing your articles is dead simple. Readers enjoy your writing, not least because it’s perfectly readable on all screens.
LINES is a framework for tech-savvies who care about writing and publishing, with the freedom of full OSS access.
Learn more at the Lines Website, or see it in action: www.opoloo.com/blog.
LINES is designed for
-
distraction-free writing and editing
-
a simple, consistent, mobile publishing process
-
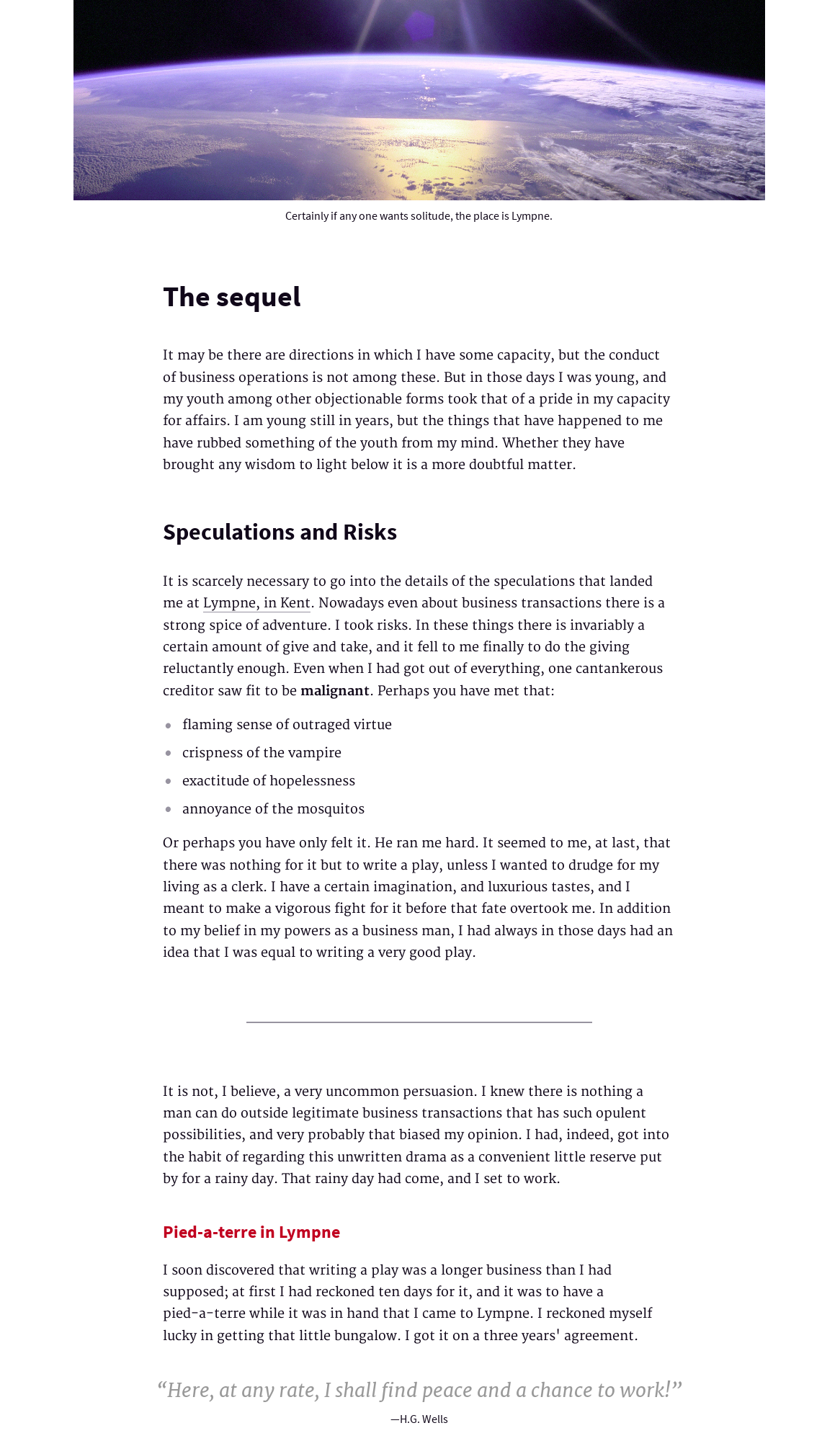
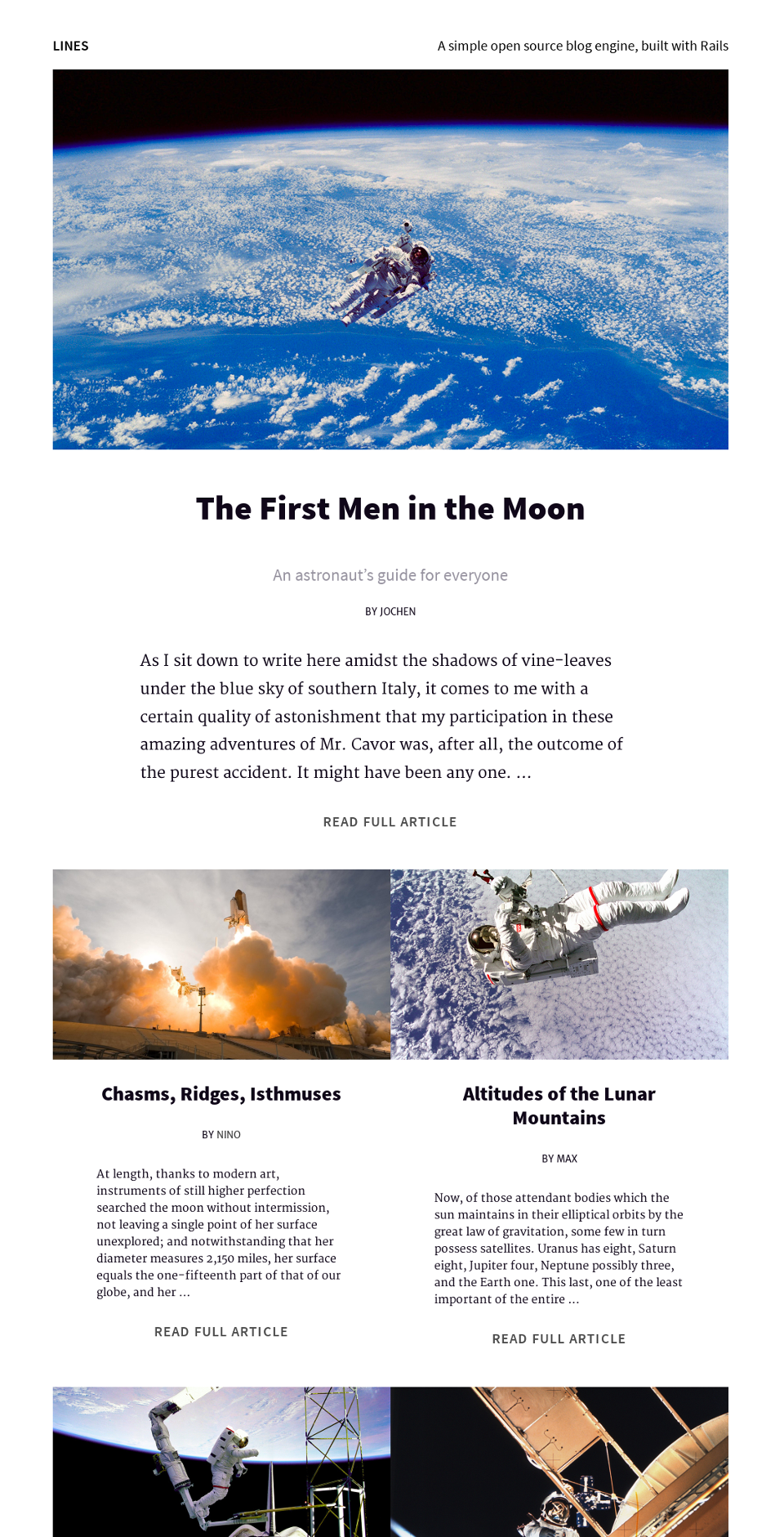
clear, responsive presentation
-
customization
-
full focus on content
-
authentication system (with password reset, remember token, …)
-
custom hero graphics for posts
-
upload default hero images that you want to re-use
-
customizable generic titles & subtitles
-
automatic teaser & scaled image for the article overview
-
determine featured article
-
GitHub Flavored Markdown (four headline styles according to priority, italics & bold text, block quotes and citation, images, lists, links, image captions, …)
-
code syntax highlighting
-
formatting help
-
tags for articles
-
G+ link to social network discussion
-
multiple authors and author information (for your small company or guest authors)
-
add documents for download
-
direct RSS reader access
-
Add the gem to your Gemfile:
gem 'lines-engine', git: "https://github.com/adonespitogo/lines-engine", tag: "v1.2.5"
-
Run ‘bundle’:
bundle -
There is an installation task that will guide you through the rest of the installation process. Just switch to your application directory and run:
rails g lines:install
-
Adjust settings for Lines in the newly generated
config/lines_config.ymlfile. -
Run database migrations:
rake db:migrate
If you need some more information or help, you can just follow this read me file.
Currently, LINES does not offer a GUI for managing users, but you can use a rake task to do so:
rake lines:add_user
To update an existing user, you’ll need the rails console with ‘rails c’
u = User.find_by_email('your@email.com') u.email = "new@mail.com" u.password = "newsekret" u.save
The sitemap_generator gem (github.com/kjvarga/sitemap_generator) handles the creation of site maps for search engines. To update the sitemap on server, run:
bundle exec rake sitemap:refresh:no_ping # don’t ping search engines bundle exec rake sitemap:refresh # ping search engines
Don’t forget to adjust the full URL to your sitemaps in public/robots.txt
The complete documentation can be found at RubyDoc.info: www.rubydoc.info/gems/lines-engine/
Run rails g lines:copy_styles to install stylesheets from newer gem versions. Keep in mind to backup your overrides and other customizations before doing so!
Find the SASS files inside the app/assets/stylesheets/lines/ directory.
Use the app/assets/stylesheets/lines/lines_overrides.scss file to adjust existing styles or add new ones.
You can change, remove, or add the HERO_IMAGES variable inside the config/lines_config.yml file. The corresponding images reside inside the public/heroes directory.
To change the header/meta/footer elements you need to modify app/views/layouts/lines/application.html.erb and the corresponding partials.
You may use the Lines blog template as you please. You’d make us happy, though, if you kept an attribution to Lines and Opoloo to spread the word.
We heartily invite you to extend the features of the engine, but when you do, you should fork it on GitHub, so everyone can profit from your work.
You can see the full license here: choosealicense.com/licenses/lgpl-v3/