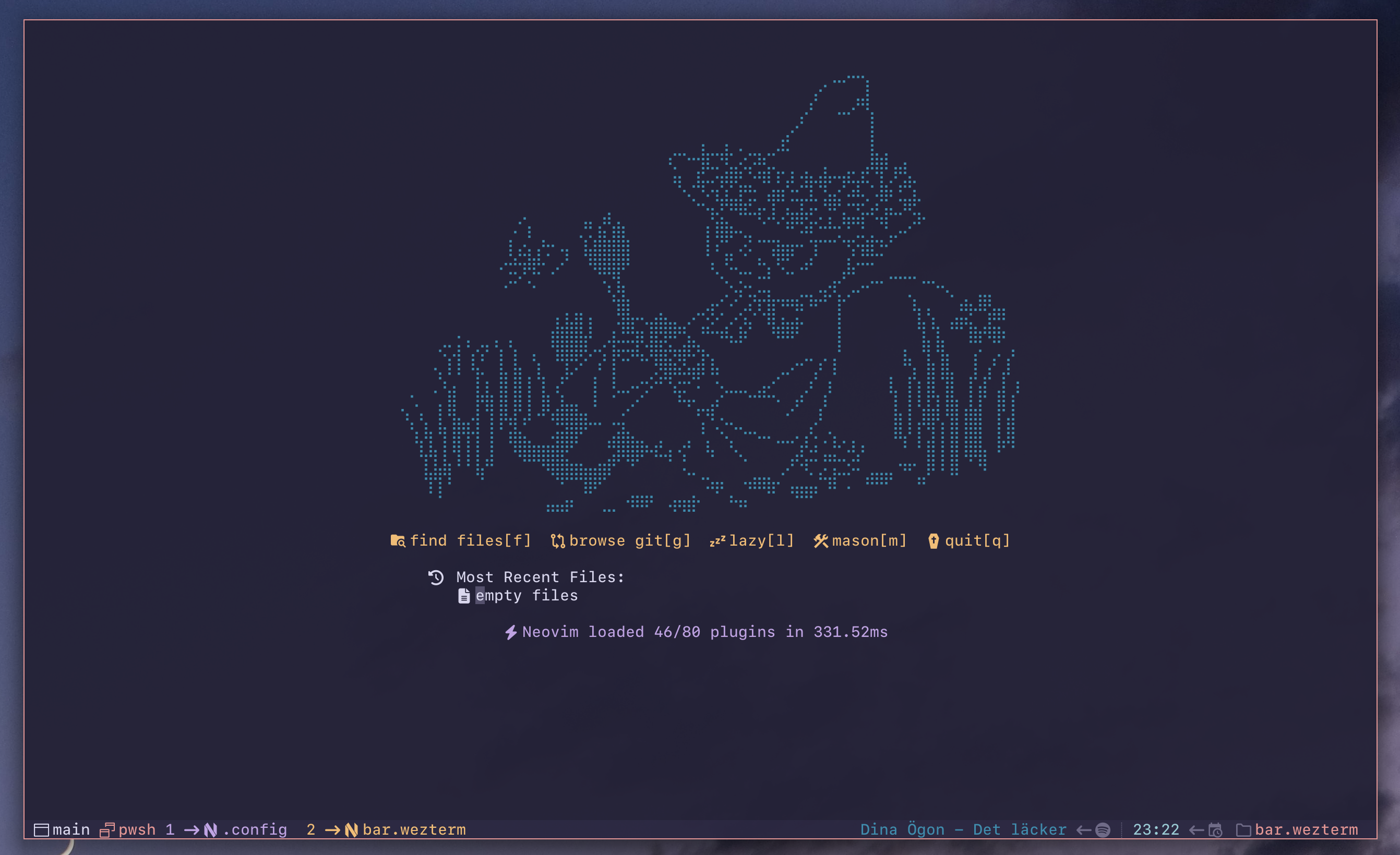
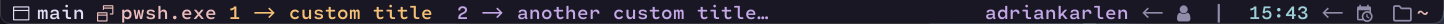
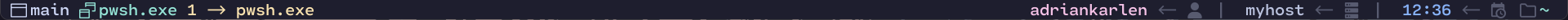
A tab bar configuration for wezterm, this configuration is heavily inspired by rose-pine/tmux.
In order for the spotify integration to work you need to have spotify-tui installed on you system. Follow their installation instructions on how to set it up.
Note
bar.wezterm ships with this module disabled, please check example in Configuration on how to enable it.
This is a wezterm plugin. It can be installed by importing the repo and calling the apply_to_config-function. It is important that the apply_to_config-function is called after color_scheme has been set.
local bar = wezterm.plugin.require("https://github.com/adriankarlen/bar.wezterm")
bar.apply_to_config(config)NOTE: This assumes that you have imported the wezterm module and initialized the config-object.
The apply_to_config-function takes a second param opts. To override any options simply pass a table of the desired changes.
-- example enable spotify module
bar.apply_to_config(
config,
{
modules = {
spotify = {
enabled = true,
},
},
}
)NOTE: The default config requires that you are using a Nerd Font or has "Symbols Nerd Font" installed on your system so wezterm can default to it.
local config = {
position = "bottom",
max_width = 32,
separator = {
space = 1,
left_icon = wez.nerdfonts.fa_long_arrow_right,
right_icon = wez.nerdfonts.fa_long_arrow_left,
field_icon = wez.nerdfonts.indent_line,
},
modules = {
tabs = {
active_tab_fg = 4,
inactive_tab_fg = 6,
},
workspace = {
enabled = true,
icon = wez.nerdfonts.cod_window,
color = 8,
},
leader = {
enabled = true,
icon = wez.nerdfonts.oct_rocket,
color = 2,
},
pane = {
enabled = true,
icon = wez.nerdfonts.cod_multiple_windows,
color = 7,
},
username = {
enabled = true,
icon = wez.nerdfonts.fa_user,
color = 6,
},
hostname = {
enabled = true,
icon = wez.nerdfonts.cod_server,
color = 8,
},
clock = {
enabled = true,
icon = wez.nerdfonts.md_calendar_clock,
color = 5,
},
cwd = {
enabled = true,
icon = wez.nerdfonts.oct_file_directory,
color = 7,
},
spotify = {
enabled = false,
icon = wez.nerdfonts.fa_spotify,
color = 3,
max_width = 64,
throttle = 15,
},
},
}Every ansi color used is configurable, to change a color, pass in the desired ansi code to use for a specific setting.
If you want to change any other color used, since the plugin uses your themes colors you can configure the theme to get a different result. For instance, if I want to change the active tab background color I can do so like this:
return {
-- ... your existing config
colors = {
tab_bar = {
active_tab = {
bg_color = "#26233a"
}
}
}
}| Color option | Default |
|---|---|
tab_bar.background |
transparent |
tab_bar.active_tab.bg_color |
transparent |
tab_bar.inactive_tab.bg_color |
transparent |
This project is licensed under the MIT License - see the LICENSE file