Require iOS 8.0 and Titanium SDK 3.4.1.
Apple on iOS 7 put some screens on the system with the blur effect like Control or Notification Center. It's a nice effect and many people want to do the same in their applications, and has asked to Appcelerator, which put this feature in titanium.
Many modules are to capture the screen, apply the effect on the image and display it, but it is very expensive for the hardware and does not give the effect in real time.
Now in iOS 8.0 Apple release a API to use this effect.
This module use a native and public API from Apple to create a blur view.
This module can be published in Apple Store.
This module is ready for 64-bit support.
You can download the version already compiled on dist folder
To access this module from JavaScript, you would do the following:
var blur = require("com.apaladini.blur");The blur variable is a reference to the Module object.
Simple, create a view with (almost) all the properties of the native view of Titanium. Just do not have the 'backgroundColor' properties and 'backgroundImage'.
var myView = blur.createView();This view has its own properties
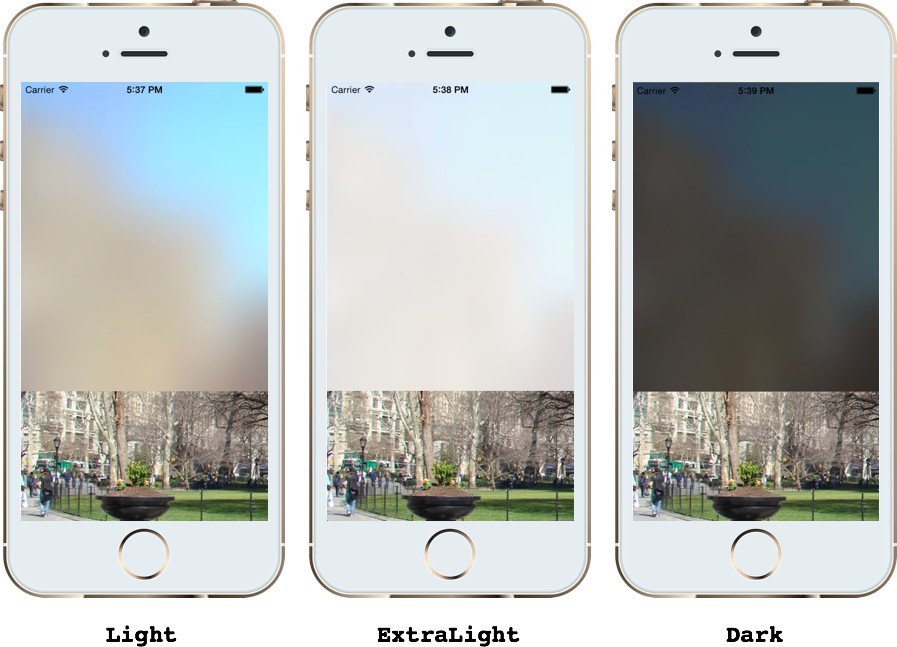
Integer, 0 for Dark, 1 (default) for Light and 2 for ExtraLight
var myView = blur.createView({
style:0
});or
myView.style = 0;Adriano Paladini