react-native-text-input-mask
Text input mask for React Native on iOS and Android.
Examples
Setup
npm install --save react-native-text-input-mask
react-native link react-native-text-input-maskFor Android it just works.
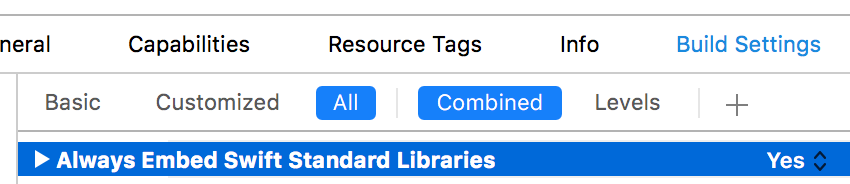
For iOS you have to drag and drop InputMask framework to Embedded Binaries in General tab of Target and check ‘Yes’ in ‘Always Embed Swift Standard Libraries’ of Build Settings.
For RN 0.47 use 0.3.2 version – npm install --save react-native-text-input-mask@0.3.2
Usage
import TextInputMask from 'react-native-text-input-mask';
...
<TextInputMask
refInput={ref => { this.input = ref }}
onChangeText={(formatted, extracted) => {
console.log(formatted) // +1 (123) 456-78-90
console.log(extracted) // 1234567890
}}
mask={"+1 ([000]) [000] [00] [00]"}
/>
...More info
RedMadRobot Input Mask Android
Versioning
This project uses semantic versioning: MAJOR.MINOR.PATCH. This means that releases within the same MAJOR version are always backwards compatible. For more info see semver.org.