This requires Nuxt.js with the Tailwind CSS module
- Add the
nuxt-tailvuedependency to your Nuxt.js project
npm install nuxt-tailvue
# OR
yarn add nuxt-tailvue- Add
nuxt-tailvueto themodulessection ofnuxt.config.js
{
modules: [
['nuxt-tailvue', {toast: true}],
]
}- If you're using Purge, add this module to the content section of
tailwind.config.js
module.exports = {
...
purge: {
...
content: [
'node_modules/tv-*/dist/tv-*.umd.min.js',
],
},
}this.$toast.show('Keeping it simple') this.$toast.show({
type: 'success',
title: 'Success',
message: 'This is a successful toast',
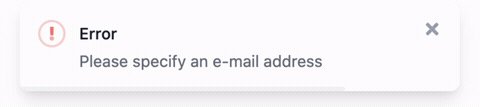
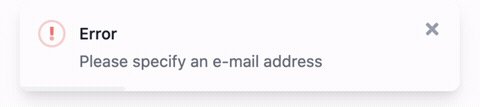
}) this.$toast.show({
type: 'danger',
title: 'Error',
message: 'Please specify an e-mail address',
}) this.$toast.show({
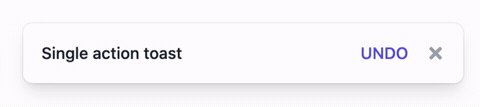
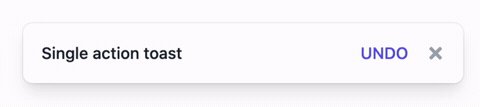
message: 'Single action toast',
primary: { label: 'UNDO', action: () => alert('primary') },
timeout: false,
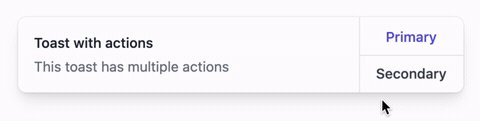
}) this.$toast.show({
title: 'Toast with actions',
message: 'This toast has multiple actions',
primary: { label: 'Primary', action: () => alert('primary') },
secondary: { label: 'Secondary', action: () => alert('secondary') },
timeout: false,
}) this.$toast.show({
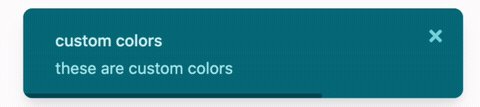
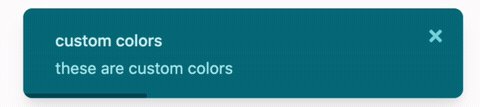
title: 'custom colors',
message: 'these are custom colors',
classToast: 'bg-teal-600',
classTitle: 'text-teal-100',
classMessage: 'text-teal-200',
classClose: 'text-teal-300',
classTimeout: 'bg-teal-800',
})- Optional, Default:
false
- Required, Default:
Please specify a message
- Optional, Default: false
- Acceptable: success, info, danger, warning
- Allow the toast to timeout in second(s)
- Displays a timeout progress bar
- Optional, Default:
2
- Optional, Default:
true - Control if the progress line appears
- Provide a label and callback for a primary button
- Optional, Object,
- ex:
{ label: 'UNDO', action: () => alert('primary') }
- Provide a label and callback for a secondary button
- Optional, Object,
- ex:
{ label: 'UNDO', action: () => alert('secondary') }
- Optional, defaulting to white and grays
- Specify any tailwind classes you'd like to combine
- Optional, override the primary button for multiple action toasts
- default: 'text-indigo-600 hover:text-indigo-500 focus:shadow-outline-blue focus:border-blue-300 active:text-indigo-700 active:bg-gray-50'
- Optional, override the secondary button for multiple action toasts
- default: 'text-gray-700 hover:text-gray-500 focus:shadow-outline-blue focus:border-blue-300 active:text-gray-800 active:bg-gray-50',
- Optional, override the single button classes
- default: 'text-indigo-600 hover:text-indigo-500',
- Default toast container classes are as follows
const containerClasses = [
'z-40', 'fixed', 'inset-0', 'flex', 'flex-col-reverse', 'items-end', 'justify-center',
'px-4', 'py-6', 'pointer-events-none', 'sm:p-6', 'sm:items-end', 'sm:justify-end'
]- You maybe add your own classes to alter the position
{
modules: [
[ 'nuxt-tailvue', { all: true, toast: { defaults: { containerClasses: [ 'mt-12' ] } } } ],
]
}This will move toasts lower
You can also set default values for all props passed to the tv-toast component using:
{
modules: [
[ 'nuxt-tailvue',
{
all: true,
toast: {
defaultProps: {
timeout: 10,
progress: false,
classToast: 'bg-red-600'
}
}
}
],
]
}