This project is my first attempt at simple CRUD react-app after learning react and material-ui. Skills practiced while building this app include client-side form validation with regular expression, conditional rendering, axios get/put/post/delete requests git branching, and material-ui cards, icons, and buttons.
Front-end
- react.js
- Material-ui
- axios
Back-end
- node.js
- express.js
- pg
- postgresql
- postman
- postico
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
- Download from github
npm install- create database using postico code provided in database.sql
npm run servernpm run client- open project using Chrome at (http://localhost:3000/)
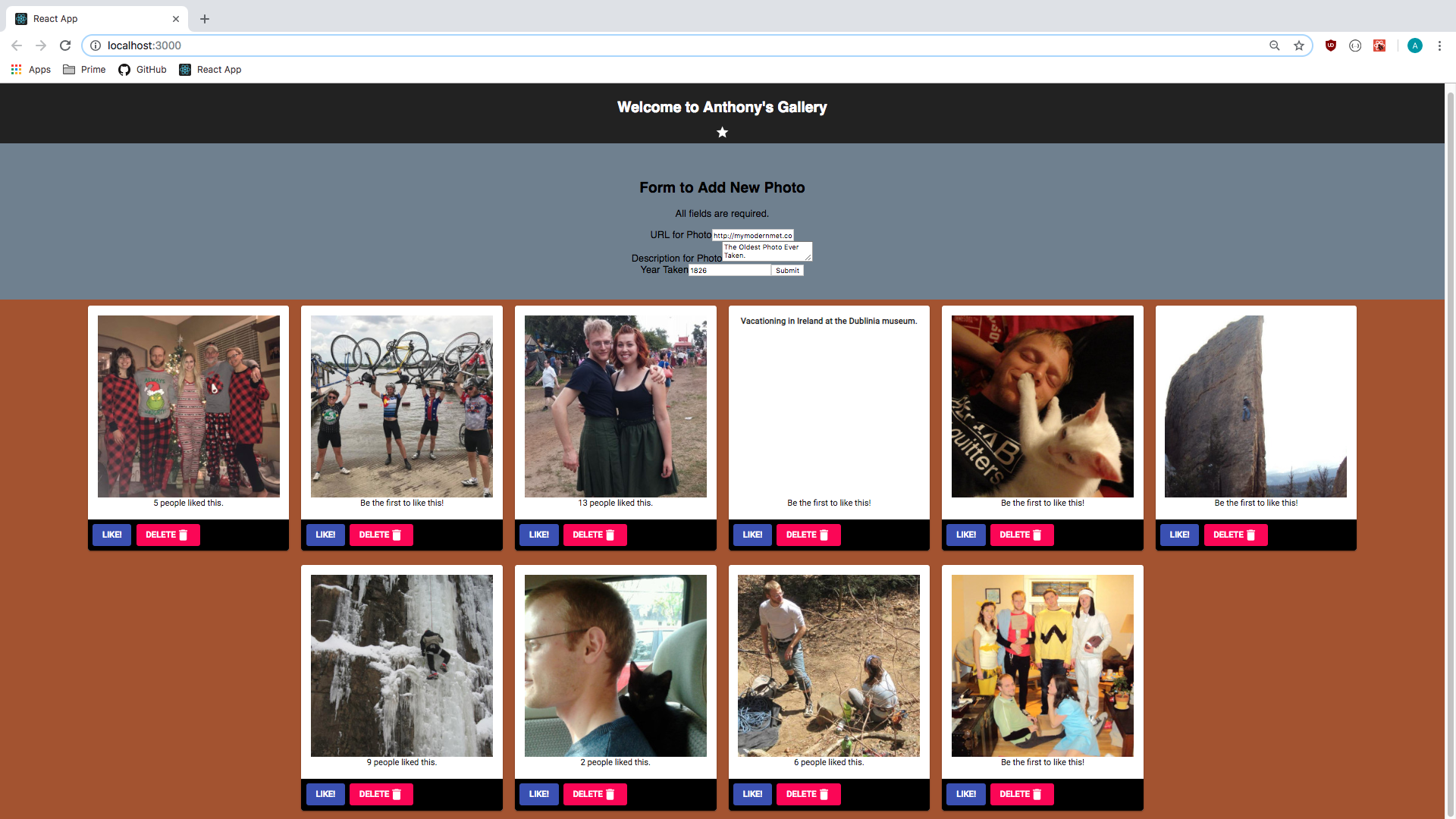
- Gallery with photocards that show description on click
- Move the data into a database (postgresql)
- Add a form (new component) that allows a user to POST a new gallery item
- Client side form (use absolute URL for images)
- Server side route for posting an image
- Ability to delete and like a gallery item
- Add styling with Material-UI https://material-ui.com/
- Implement uppy for image upload
- Style form using material-ui
- Update app to use react-router
- Have navbar to switch between gallery and photo submit form
- Anthony Dunahee
Special thanks to Prime Digital Academy instructional staff for shaping task, providing some server code and providing feedback on refactoring my conditional rendoring.