This is a Complete Quiz App in FLUTTER using a lot of features such as
-
Multiple Screens
-
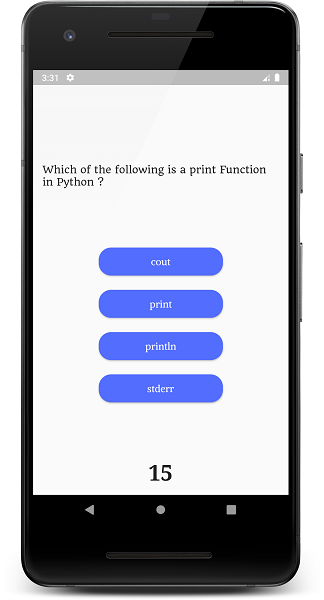
Timer (30 sec By Default)
-
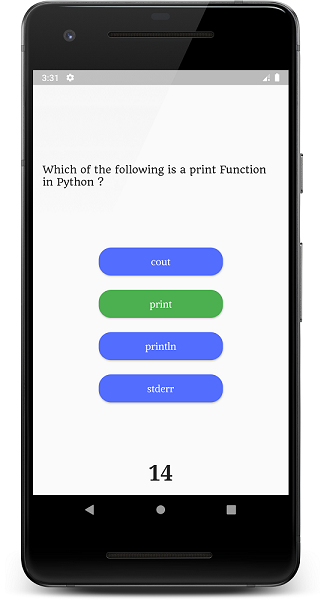
Button Color Changes On Click
-
Result Page
-
Questions From JSON
-
Random Questions Genration Added
And a lot more...
- Migrated To AndroidX
- Added Array Random Generation By Default as Most Of You Were Asking This
-
Updated Descriptions
-
Added JSON Files to Open for Diffrent Cards / Languages
-
Fixed The Code for Checking Answers..
- Updated Code To Pick Questions Randomly
// extra variable to iterate
int j = 1;
// to create the array elements randomly use the dart:math Module
// --- CODE ---
// ----- USE THIS IS CODE IF YOU WANT TO GENERATE ARRAY RANDOMLY -----
// import 'dart:math';
// var random_array;
// var distinctIds = [];
// var rand = new Random();
// for (int i = 0; ;) {
// distinctIds.add(rand.nextInt(10));
// random_array = distinctIds.toSet().toList();
// if(random_array.length < 10){
// continue;
// }else{
// break;
// }
// }
// print(random_array);
var random_array = [1, 6, 7, 2, 4, 10, 8, 3, 9, 5];- Changed Button Click Timer To 1 Second ( 2 sec Earlier )
Timer(Duration(seconds: 1), nextquestion);- Many Asked How To Increase And Decrease timer Timer ! Just Change The Timer Variable's Value
int timer = 30;- Migrated To AndroidX
- Added Array Random Generation By Default as Most Of You Were Asking This
-
Solved An Issue Of Cheating LoopHole : desi-programmer#2
-
Disabled Multiple Button Pressed After Answering
Coming Soon