Adyen for Platforms is an end-to-end payment solution for peer-to-peer marketplaces, on-demand services, crowdfunding platforms, and any other platform business models.
This application is a simplified version of a platform that utilises AfP, showcasing the following use cases:
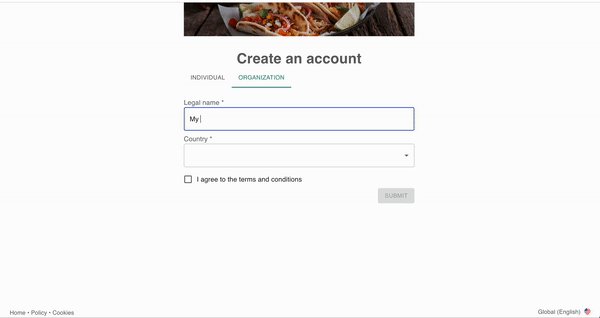
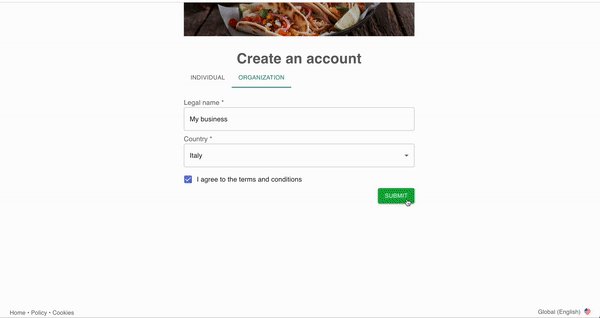
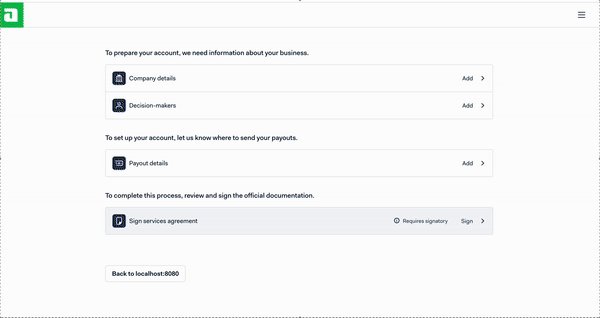
- Signup and start Hosted Onboarding
- Login and resume Hosted Onboarding
- View transactions
- View payouts
- View Balance Account reports
The frontend is implemented in React, the backend is in Java (Spring Boot) integrating the Adyen Java library (GitHub | Documentation).
- Java 17
- Maven 3
git clone https://github.com/adyen-examples/adyen-afp-sample.git
- BCL API key: API key for accessing Balance Platform Configuration API
- LEM API key: API key for accessing Legal Entity Management API
- API Key: API key for accessing Checkout API and Management API
- Merchant account: the merchant account to to configure and process the payments
- HMAC key: HMAC key to validate incoming webhook requests
On Linux/Mac/Windows export/set the environment variables.
export ADYEN_BCL_API_KEY=yourBclApiKey
export ADYEN_LEM_API_KEY=yourLemApiKey
export ADYEN_API_KEY=yourCheckoutApiKey
export ADYEN_MERCHANT_ACCOUNT=yourCheckoutMerchantAccount
export ADYEN_HMAC_KEY=yourHmacKeyAlternatively, define the variables in the config/application.properties.
ADYEN_BCL_API_KEY=yourBclApiKey
ADYEN_LEM_API_KEY=yourLemApiKey
ADYEN_API_KEY=yourCheckoutApiKey
ADYEN_MERCHANT_ACCOUNT=yourCheckoutMerchantAccount
ADYEN_HMAC_KEY=yourHmacKeyYou can run the sample application in 2 ways:
- run React and Java separately
- build and run the application JAR file
Run separately frontend and backend:
cd react-app
npm startmvn spring-boot:runAccess http://localhost:3000/
Run the Spring Boot application, packaging the frontend and all assets together:
mvn spring-boot:run -Dskip.frontend.build=false
Access http://localhost:8080/
Webhooks deliver asynchronous notifications about the onboarding status and other events that are important to receive and process.
Check out how to setup a webhook
and learn tips and best practises in this blog post.
In the Customer Area in the Developers → Webhooks section Platforms tab, create a new Configuration webhook.
A good practice is to set up basic authentication, copy the generated HMAC Key and store it as an environment variable. The application will use this to ensure the integrity of the incoming webhook requests.
Make sure the webhook is enabled, so it can receive notifications.
This demo provides a simple webhook implementation (WebhookController class) that processes the requests sent to /api/webhooks/notifications
and demonstrates how to receive, validate and consume the webhook payload.
To make sure that the Adyen platform can reach your application, we have written a Webhooks Testing Guide that explores several options on how you can easily achieve this (e.g. running on localhost or cloud).